CSS深入教程之带你认识不一样的渐变
前言
本文主要分享了关于CSS3中linear-gradient和radial-gradient的相关知识,带给大家使用渐变的另一个角度。感兴趣的朋友们下面来一起看看详细的介绍:
一、线性渐变
这里需要大家先去看一下基本语法,再看接下来的例子。
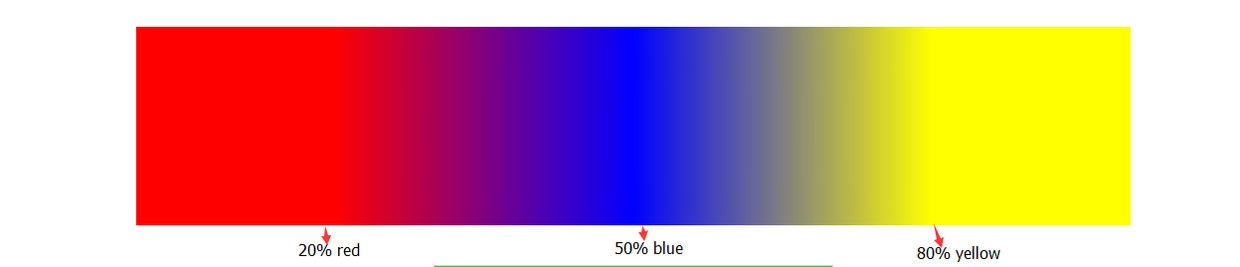
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

很显然通过这张图,你会大概的明白设置这些参数的作用。虽然我并没有用什么文字去解释它。(所以当你看不明白定义的时候,一定要实践。)
接下来,我们要搞点事情。我们将颜色的分隔点重叠。
width: 300px;
height: 200px;
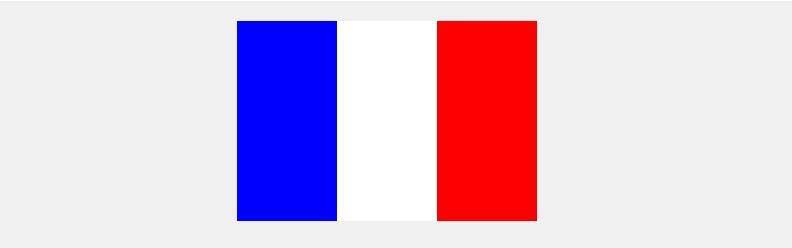
background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);

没错这就是上述渐变代码产生的效果,是不是感觉打破你以前对渐变的印象。
下面我们利用linear-gradient实现更酷的效果,比如:

是不是感觉已经突破自己对渐变的认识。让我来说一下实现这个背景的思路:这是个有规律的图案,我们要找到它的基本图案,我相信你已经找到了。
我们需要用到的知识点:
- background支持声明多个linear-gradient,通过逗号分隔;
- 当你声明多个linear-gradient,最先声明的,离用户越近。(这里就需要我们考虑遮盖的问题,一般采用transparent);
- 还没掌握background的简写方式,可是不行的哦;
- background-repeat、background-size和background-position的合理结合。
width: 410px;
height: 410px;
background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px,
linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;
你看看,以前实现这样的效果,我们只能苦苦哀求美工切图,现在在CSS3的浪潮中,我们可以自给自足(^_^)。
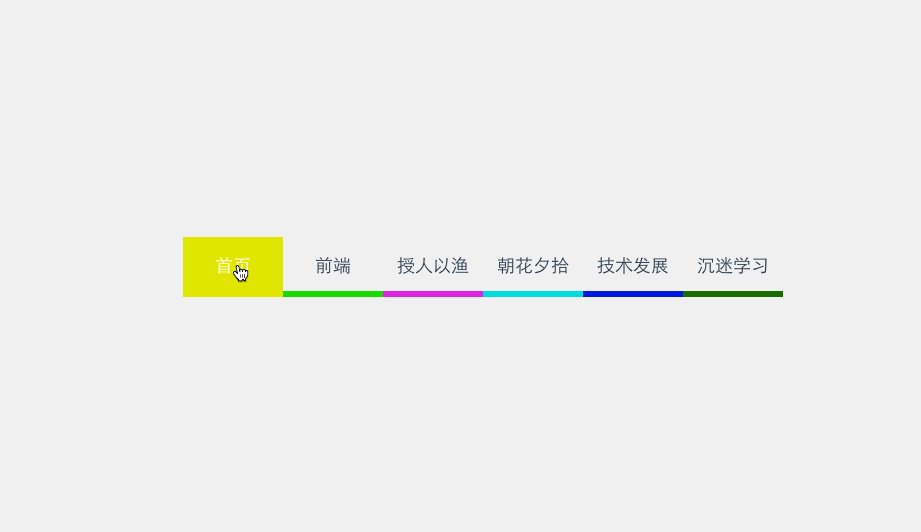
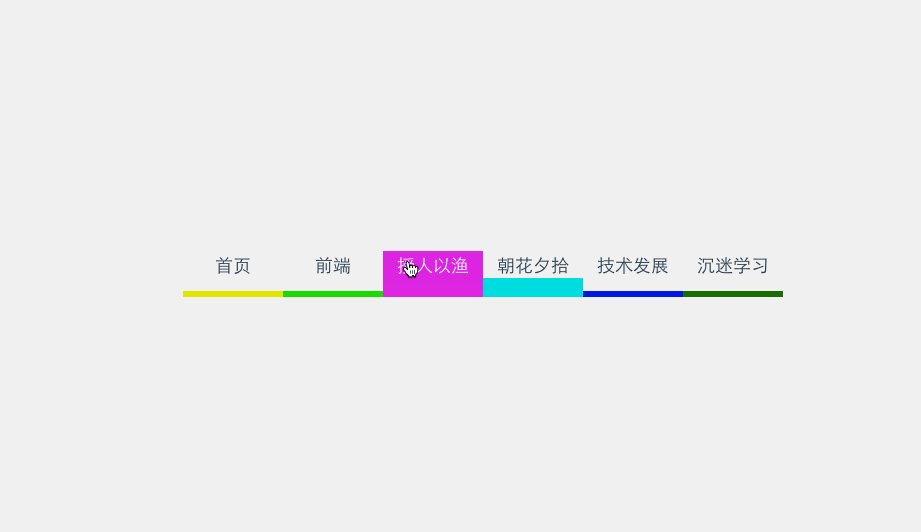
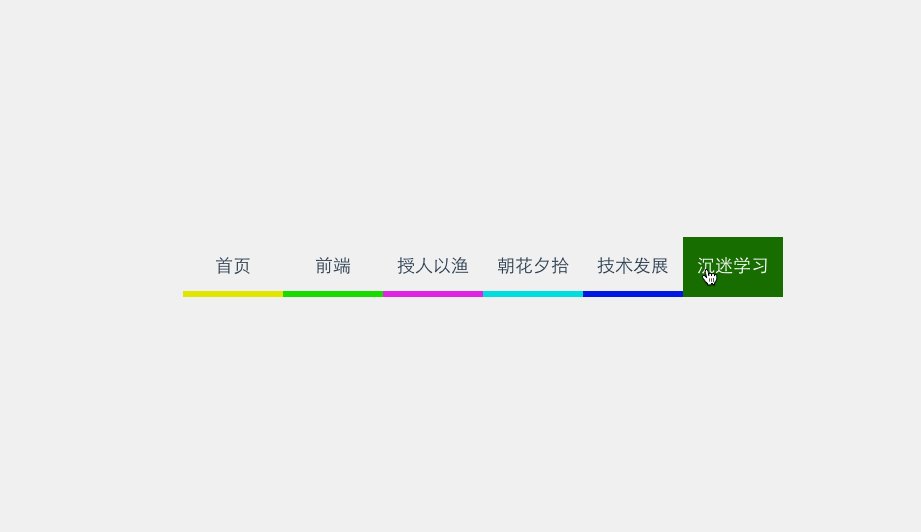
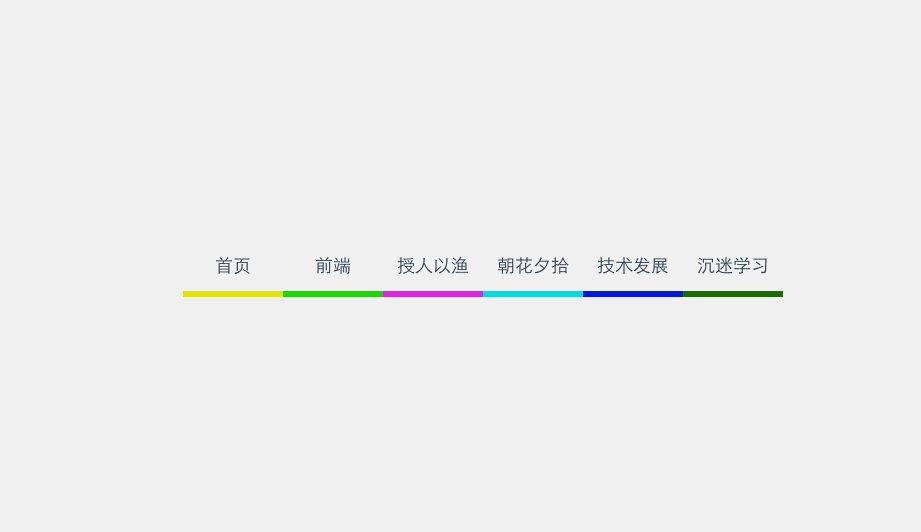
而且通过渐变我们可以实现背景颜色的动画,而不需要消耗额外的HTML元素达到我们预期的效果。例子:

/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}
二、径向渐变
基本上径向渐变与线性渐变差不多,只不过它是由中心点向外扩散。所以我这里就不再赘述。
话不多说,先画个同心圆:

border-radius: 50%;
background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px);
最后以什么结束呢,哈哈最近各种优惠券,那我们用渐变的知识来搞张优惠券吧:

核心代码如下:
width: 300px;
height: 120px;
background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat,
linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px);
background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%;
background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;
上面代码应该把size和position放在简写属性里(我就不改了。。。),到此大家应该会对渐变有个新的理解吧。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
相关文章
 CSS3文字背景色渐变过渡特效源码是一段实现了文字颜色渐变过渡效果代码,本段代码适应于所有网页使用,有需要的朋友们欢迎前来下载使用2017-05-25
CSS3文字背景色渐变过渡特效源码是一段实现了文字颜色渐变过渡效果代码,本段代码适应于所有网页使用,有需要的朋友们欢迎前来下载使用2017-05-25- 现在html5 css3已经越来越流行,用CSS3实现DIV渐变已经不是什么难事了,这篇文章给大家整理了现在常用的三种颜色渐变模式,包括线性渐变、径向渐变和重复的线性渐变,文中2016-11-18
- 这篇文章给大家介绍的是,利用CSS3实现当点击按钮的时候,按钮的背景是渐变动画的效果,实现后的效果非常好,开发的时候利用这种效果的按钮会给用户一种非常酷炫的感受,感2016-10-19
- 下面小编就为大家带来一篇5分钟让你掌握css3阴影、倒影、渐变小技巧(小编推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-15
css3实现渐变、阴影、超出指定文本省略号显示等一些效果实例
下面小编就为大家带来一篇css3实现渐变、阴影、超出指定文本省略号显示等一些效果实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-10- 这篇文章主要为大家详细介绍了CSS3 渐变(Gradients)之CSS3 径向渐变的相关资料,了解学习CSS3 线性渐变,感兴趣的小伙伴们可以参考一下2016-07-08
- 这篇文章主要为大家详细介绍了CSS3 渐变(Gradients)之CSS3 线性渐变的相关资料,了解学习CSS3 线性渐变,感兴趣的小伙伴们可以参考一下2016-07-08
 这是一款纯CSS3实现的全屏背景图片缩小渐变切换效果源码,页面的背景图可呈现定时渐变与切换效果。渐变大小缩放效果流畅自然,采用纯css3技术控制切换效果。2016-06-22
这是一款纯CSS3实现的全屏背景图片缩小渐变切换效果源码,页面的背景图可呈现定时渐变与切换效果。渐变大小缩放效果流畅自然,采用纯css3技术控制切换效果。2016-06-22利用CSS3的线性渐变linear-gradient制作边框的示例
linear-gradient线条用来制作边框还是比较给力的,尤其是利用其描边可以制作一些复制的边框效果,这里我们就来看一下利用CSS3的线性渐变linear-gradient制作边框的示例2016-06-02- 这篇文章主要为大家介绍了css3实现的多级渐变下拉菜单导航效果代码,通过纯css3技术实现圆角图形及渐变按钮的模拟效果,具有一定参考借鉴价值,需要的朋友可以参考下2015-08-31




最新评论