网站用户体验设计中的法则:信息交互设计金字塔法则
发布时间:2012-07-18 16:14:11 作者:佚名  我要评论
我要评论
金字塔方法这个说法来源于美国著名的现代管理咨询公司麦肯锡。大致的意思就是:任何事情都能归纳出一个中心点,而此中心论点可以由数个一级论据支撑,这些一级论据也可以被数个二级论据支撑,如此延伸,状如金字塔。
本文来自7月8日#36氪开放日#北京站,卓衡科技运营总监刘鹏的演讲,文中刘鹏讲述了他们在创业过程中总结出的交互设计的金字塔法则。卓衡科技是一家新兴的用户体验设计公司,为客户提供定制性的用户体验设计与移动互联网软件设计开发相关的全流程服务。


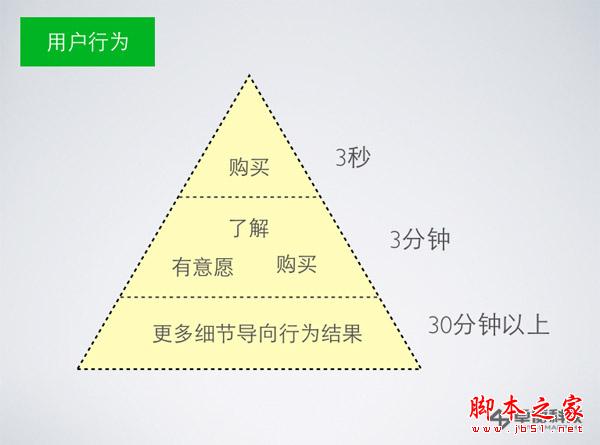
对于一般展示型的信息的交互设计,我们的观点是其设计核心不仅在于不断丰富信息的表现形式,更在于不断提升其被感知的速度与精准度。
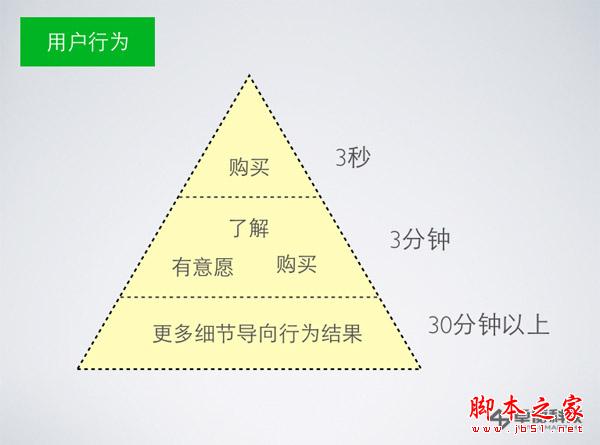
对应这个观点,我们所采用的方法是:把信息展示的重点与交互行为的主任务优先展示,再根据用户在这个界面上所愿停留的时间逐级给予更多细节,我们把这种方法称之为“信息交互设计金字塔法则”
下面这种布局类型的网站大家一定还有映像,就是一打开网站,会有个大大的Flash,先是暴长的Loading,然后出现一个声光化电但不知所云的Flash一通播放,右下角通常还有个小的英文字,写着Skip。


如果想让用户有效的接收信息,那么就必须从人对信息的感知特点来谈起。通常说来,人对色彩的感知速度大过图形,而对图形的感知速度又大于语言和文字,好的设计,顺应人的感知速度,运用金字塔法则来分层级地展示,让信息得到更迅速,或更精准的传达。

所以我们现在看到越来越多的信息展示型网站变成了这个样子。进入网站后,首先看到的是大图和主题文字,然后下面有更多细节的入口。



但通常人们会在确定有兴趣之后想得到更多的辅助信息。那么很好,当我们打算在这个网页上多停留一点时间,比如三分钟,那么把这个网页向下拖一拖我们能看到这台机器的四个主要卖点:视网膜屏、全闪存架构、机体更纤薄以及速度更快。这就是金字塔的第二级。
如果你觉得这些信息还不够呢?很好,你可以通过这四个主要卖点下面的Learn more点击进去,进行长达半个小时以上的浏览,直到你完全了解了这台新机器的特性。在这里,我整理了一张视网膜屏MBP特性介绍的思维导图,大家能看到越进入金字塔的底部,我们所得到的信息也就越多,细节也就越丰富。

设计师做信息架构的时候除了关心信息的展示,同时还会关注用户的心理与行为,从而为之设计一系列的交互。
接下来让我们从交互的角度,来看看苹果是怎么做的。


信息交互设计的金字塔法则,不仅十我们用来判断一个信息交互设计是否优秀的方法,同时也是我们自己做此类设计时的一个指导原则。
鉴于时间的关系,在这里我能跟大家分享就只有这么小小的,然而实用的一招。如果以后机会,也许我们可以一同探讨下诸如“如来神掌”之类的华丽大招。


对于一般展示型的信息的交互设计,我们的观点是其设计核心不仅在于不断丰富信息的表现形式,更在于不断提升其被感知的速度与精准度。
对应这个观点,我们所采用的方法是:把信息展示的重点与交互行为的主任务优先展示,再根据用户在这个界面上所愿停留的时间逐级给予更多细节,我们把这种方法称之为“信息交互设计金字塔法则”
下面这种布局类型的网站大家一定还有映像,就是一打开网站,会有个大大的Flash,先是暴长的Loading,然后出现一个声光化电但不知所云的Flash一通播放,右下角通常还有个小的英文字,写着Skip。


如果想让用户有效的接收信息,那么就必须从人对信息的感知特点来谈起。通常说来,人对色彩的感知速度大过图形,而对图形的感知速度又大于语言和文字,好的设计,顺应人的感知速度,运用金字塔法则来分层级地展示,让信息得到更迅速,或更精准的传达。

所以我们现在看到越来越多的信息展示型网站变成了这个样子。进入网站后,首先看到的是大图和主题文字,然后下面有更多细节的入口。



但通常人们会在确定有兴趣之后想得到更多的辅助信息。那么很好,当我们打算在这个网页上多停留一点时间,比如三分钟,那么把这个网页向下拖一拖我们能看到这台机器的四个主要卖点:视网膜屏、全闪存架构、机体更纤薄以及速度更快。这就是金字塔的第二级。
如果你觉得这些信息还不够呢?很好,你可以通过这四个主要卖点下面的Learn more点击进去,进行长达半个小时以上的浏览,直到你完全了解了这台新机器的特性。在这里,我整理了一张视网膜屏MBP特性介绍的思维导图,大家能看到越进入金字塔的底部,我们所得到的信息也就越多,细节也就越丰富。

设计师做信息架构的时候除了关心信息的展示,同时还会关注用户的心理与行为,从而为之设计一系列的交互。
接下来让我们从交互的角度,来看看苹果是怎么做的。


信息交互设计的金字塔法则,不仅十我们用来判断一个信息交互设计是否优秀的方法,同时也是我们自己做此类设计时的一个指导原则。
鉴于时间的关系,在这里我能跟大家分享就只有这么小小的,然而实用的一招。如果以后机会,也许我们可以一同探讨下诸如“如来神掌”之类的华丽大招。
相关文章
 这篇文章主要分享的是web技术的 AudioContext 实现音频可视化,要实现音频可视化得先实现一些炫酷的效果需要借助 Web Audio API提供的一些方法 AudioContext,下面详细内容2022-02-23
这篇文章主要分享的是web技术的 AudioContext 实现音频可视化,要实现音频可视化得先实现一些炫酷的效果需要借助 Web Audio API提供的一些方法 AudioContext,下面详细内容2022-02-23 这篇文章主要给大家介绍了web技术中的WebRTC记录音视频流,文章内容围绕主题展相关资料,需要的小伙伴可以参考一下,希望对你有所帮助2022-02-23
这篇文章主要给大家介绍了web技术中的WebRTC记录音视频流,文章内容围绕主题展相关资料,需要的小伙伴可以参考一下,希望对你有所帮助2022-02-23- 这是我通过网上查阅资料总结的一些编码规范,用于巩固对html,css页面重构时的基础,需要的朋友可以参考下2020-12-19
前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范
这篇文章主要介绍了前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范,需要的朋友可以参考下2017-01-21Web前端开发规范2017(HTML/JavaScript/CSS)
这是一份旨在增强团队的开发协作,提高代码质量和打造开发基石的编码风格规范,其中包含了 HTML, JavaScript 和 CSS/SCSS 这几个部分。我们知道,当一个团队开始指定并实行2017-01-21- 这篇文章主要为大家介绍了前端开发团队遵循和约定的代码书写规范,意在提高代码的规范性和可维护性,需要的朋友可以参考下2017-01-21
- 这篇文章主要为大家详细介绍了响应式Web之流式网格系统的相关资料,感兴趣的小伙伴们可以参考一下2016-07-04
- 下面小编就为大家分享一篇在网页标题栏上和收藏夹显示网站logo的实现方法。希望对大家有所帮助。一起跟随小编过来看看吧,祝大家游戏愉快哦2016-03-16
- 基于很多用户都在下载Visual Foxpro 6.0,但是有安装vtp6.0经验的朋友确很少,在安装过程中总会出现这样那样的问题,基于这些问题,下面小编抽个时间把Visual Foxpro 6.02015-09-09
- 网站日志200 0 64状态码的分析介绍2012-10-29




最新评论