浅谈css sticker-footer 布局
发布时间:2017-11-06 14:46:48 作者: 大桔子  我要评论
我要评论
本篇文章主要介绍了css sticker-footer 布局,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
在网页设计中,Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过。它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。这种效果不仅是无处不在,很受欢迎,而且实现起来看上去也非常容易。但实际上实现起来要比预期花的时间更多。此外,在CSS2.1中的解决方案中几乎都要给页脚设置一个固定高度。这是很脆弱的,很少是可行的。实际上实现这个效果过于复杂,而且还需要增加特定的标记和一些Hack手段。在CSS2.1中受到一些限制,但使用现代CSS,我们能把这个效果做得更好,那要如何做呢?
1、嵌套层级不深,可直接继承自 body width:100%; height:100%;
// html
<body>
<div id="sticker">
<div class="sticker-con">我是内容</div>
</div>
<div class="footer">我是脚</div>
</body>
// css
html,body{
width:100%;
height:100%;
}
#sticker{
width:100%;
min-height:100%;
}
.sticker-con{
padding-bottom:40px; // 40px 为 footer 本身高度
}
.footer{
margin-top:-40px; // 40px 为 footer 本身高度
}
2、嵌套层级很深,无法直接从上级继承 百分比高度的
第一种方法:给需要的 sticker-footer 创建一个 wrapper
<body>
<div id="wrapper">
<div id="sticker">
<div class="sticker-con">我是内容</div>
</div>
<div class="footer">我是脚</div>
</div>
</body>
.wrapper{
position:fixed; // 这样 wrapper 就可以直接从 html,body 继承 百分比高度了
overflow:auto; // 当高度超过 100% ;时产生滚动条
width:100%;
height:100%; // 继承自 body
}
// wrapper 内部包裹的结构,就如上所示了,css样式也一样
3. 当无法用百分比获取高度时,也可通过js方式获得
//css样式同第一种, 只是 sticker 的 min-height 用css获取
<body>
<div id="sticker">
<div class="sticker-con">我是内容</div>
</div>
<div class="footer">我是脚</div>
</body>
var sticker = document.querySelector('#sticker');
var h = document.body.clientHeight;
sticker.style.minHeight = h - 44 + 'px';
//这种方式也可应对一些特殊情况,比如有头部导航栏的情况,可以灵活的处理 min-height:
4. 强大的 flex 布局 flex-direction:column
将wrapper容器 display:flex; flex-direction:column
sticker: flex:1; 占据除footer以外的剩余空间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>sticker footer</title>
</head>
<style>
html,body{
width: 100%;
height: 100%;
background-color: #ccc;
margin:0;
padding: 0;
}
header{
height:44px;
width: 100%;
text-align: center;
line-height: 44px;
}
#wrapper{
display: flex;
flex-direction: column;
width: 100%;
/*height: 100%;*/
}
#sticker{
background-color: red;
flex: 1;
}
#sticker .sticker-con{
padding-bottom: 40px;
}
.footer{
background-color: green;
height: 40px;
}
</style>
<body>
<header>我是头部</header>
<div id="wrapper">
<div id="sticker">
<div class="sticker-con">我是内容</div>
</div>
<div class="footer">我是脚</div>
</div>
</body>
<script>
var wrapper = document.querySelector('#wrapper');
var h = document.body.clientHeight;
wrapper.style.minHeight = h - 44 + 'px'; // 减去头部导航栏高度
</script>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
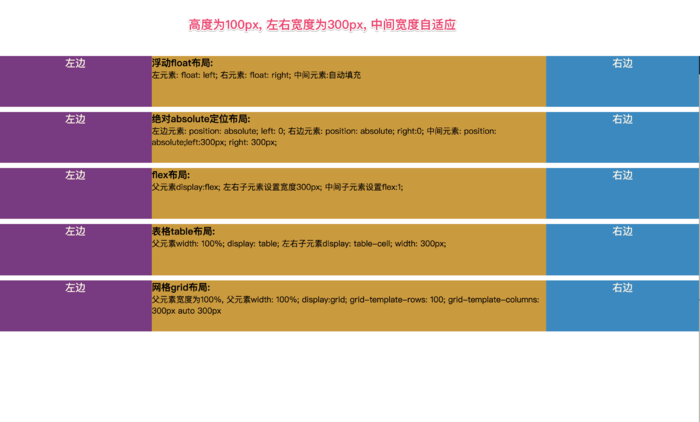
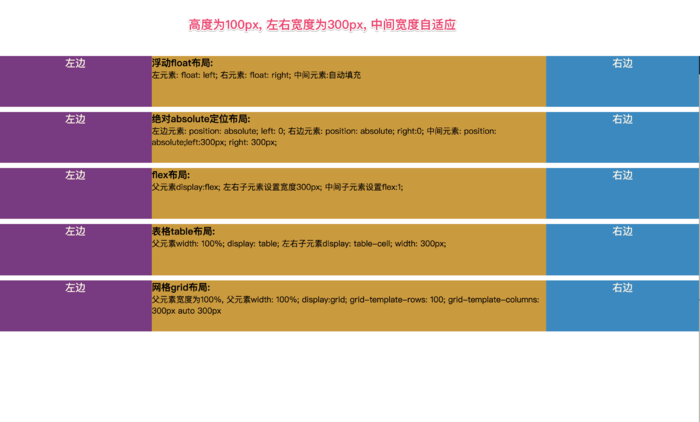
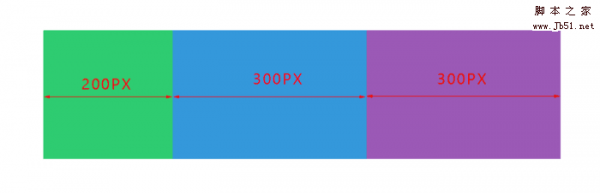
 这篇文章主要介绍了详解css布局实现左中右布局的5种方式的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-05
这篇文章主要介绍了详解css布局实现左中右布局的5种方式的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-05- 这篇文章主要介绍了CSS实现多行多列的布局的实例代码,需要的朋友可以参考下2018-02-28
 这篇文章主要介绍了css Flex布局的可伸缩性(Flexibility)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-02-07
这篇文章主要介绍了css Flex布局的可伸缩性(Flexibility)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-02-07 这篇文章主要介绍了浅谈css网页的几种布局的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-08
这篇文章主要介绍了浅谈css网页的几种布局的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-08 这篇文章主要介绍了如何理解 CSS 布局和块级格式上下文的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-14
这篇文章主要介绍了如何理解 CSS 布局和块级格式上下文的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-14- 这篇文章主要介绍了详解使用CSS3的@media来编写响应式的页面,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-01
 这篇文章主要介绍了CSS布局方案小结,非常不错,具有参考借鉴价值,需要的朋友参考下吧2018-03-13
这篇文章主要介绍了CSS布局方案小结,非常不错,具有参考借鉴价值,需要的朋友参考下吧2018-03-13







最新评论