网页设计技巧:网站的首页设计对于能观众的影响
发布时间:2012-08-09 16:22:43 作者:佚名  我要评论
我要评论
网站的首页设计对于一个观众的影响是显而易见的.
我想你应该知道网站主页对整个网站的来说是非常重要的,哪么我们如果让它能吸引你的观众(访问用户)?这就取决于你的设计了,网站首页一般包含:导 航菜单、搜索栏、网站LOGO、目录以及其它内容,还有就是能一眼看到你网站就知道这是做什么的。我们除了让首页设计得有吸引力外,还得使它有其它功能或 是一些引导性信息。下面我们将告诉你能影响观众的网站首页设计的10个要点。
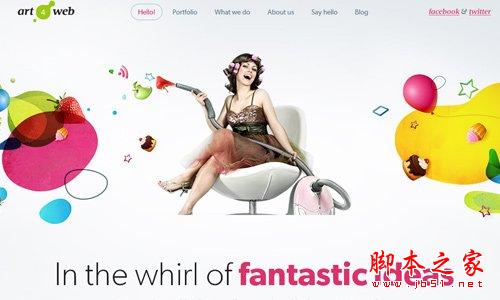
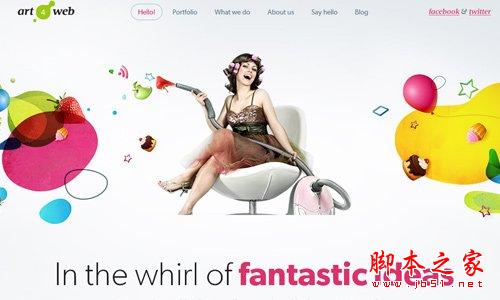
1. 让它能吸引访客

摘自: Art 4 Web
首先,网站首页就像是一本书的封面或是杂志封面,它是用户浏览网站时第一眼看到的,因此,你的首页设计必须第一眼就能吸引用,否则它就失去了首页的 用途和目的。你可以看大部分网站的首页,他们都是很吸引人的,你可以全色彩或者只有黑白,也可以利用有吸引力的图像与文字组合来创作你的首页。
2. 让用户记住你的品牌.

摘自: Wunderkit
想要用户容易记你的网站或品牌,你可以把你的网站LOGO放到网站适当位置,而且要配合网站风格,这样会比较容易让用户记住你的网站LOGO,在用户心中留下一定的印象,下次用户访问网站的时候,看到你这个标志就可以知道是你的。
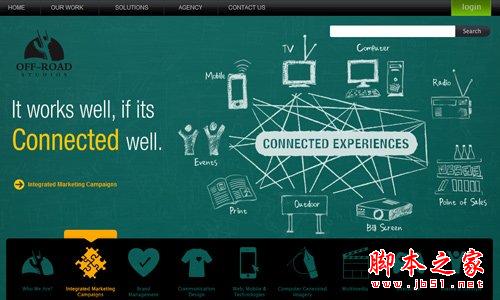
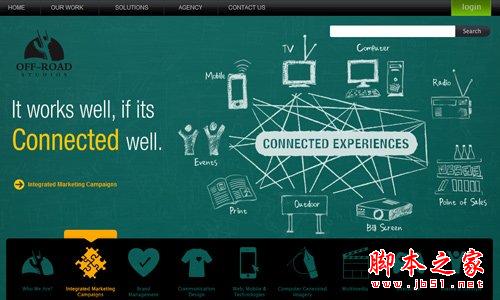
3. 告诉用户你网站是干什么的

摘自: Off Road Studios
如果用用户看首页都不知道你的网站是干什么的,哪么很容易让用户直接关闭网页,所以我们要充分利用网站明显的位置添加一些文字或banner信息,offRoad sutdios的网站就是很好的例子。
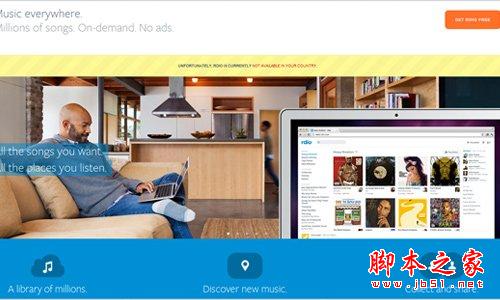
4. 鼓励用户采用行动

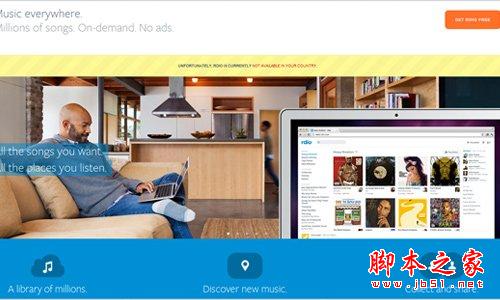
Site: Rdio
如果想用户联系你,你可以在页面上留下一些摘要联系信息而不需要放到contact us页面。想用户注册你的网站,哪么就制作一个注册或登陆功能的布局,你可以利用一些交互设计配合,使得设计更加醒目。所以可以用你的设计来引导用户去采用或者行动,这是主页的功效。
5. 设计一个个性的外观.

摘自: De4macja
这一点很适合制作个人网站的用户,一般个人网站如果想让更多人来访问,哪么你的网站可以添加一些自己的个性作品以及文章,利用这些来吸引用户以及用户的2次来访。
6. 留住用户.

摘自: k2
嗯……我想任何站长都有这么个想法,像一个商城,如果用户停留你的网站越久,订单成功率就会越高,所以这点我只有这么个建议,就是你的内容、产品以及设计要有足够的吸引力,这样用户看到后可能还会收藏或分享给其它人。
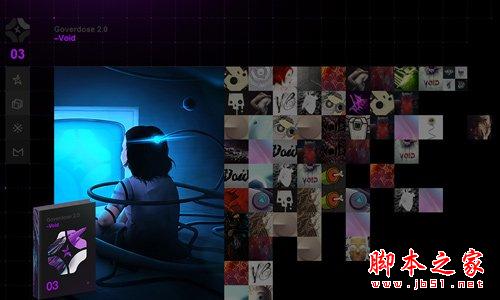
7. 页面有良好的引导性.

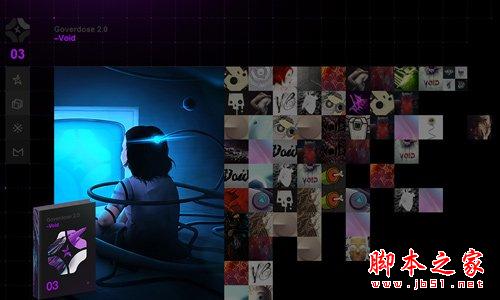
Site: Goverdose 2.0
如果具有良好的引导性呢?
1. 设计一个易用性的导航,不要太过花哨,可以使用一些交互效果来增加用户体验
2. 利用图片引导,如一些banner广告就是最好的引导,banner一般是用生动的图像与文字结合,这是比较容易让用户注意到的,所以商城网站一般都会有这些广告在。
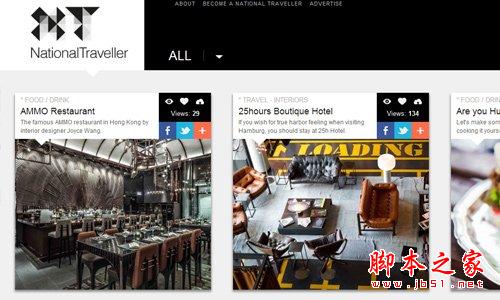
8. 添加社会化分享插件.

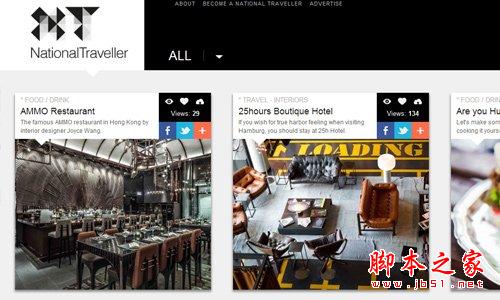
Site: National Traveller
为你的网站添加一些热门的社会化分享插件也是很不错的,现在无论是企业网站、电子商务网站或是个人博客都带有这些分享工具,正如设计达人网站的侧 边,你可以明显的看到一个分享图标,这个图标为了配合网站风格而重新设计过。这个分享工具能给网站带来一定的回访率,用户分享的被其它用户看到,可能会再 次分享。
9. SEO & 关键字

摘自: The Big Burn
除了设计以外要注意的地方就是SEO代码方面,这个我想说的主要是网页要有标题、关键字,现在的网站网址一般很难记住,当用户收藏网站在下次回访时有标题或简单网站描述会比较容易知道哪个是你的网站。SEO当然还有很多内容,但这个具体你得上网搜索学习了。
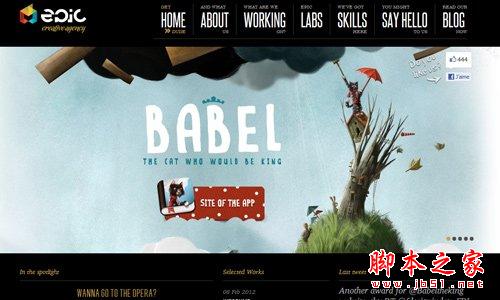
10. 获得用户信任

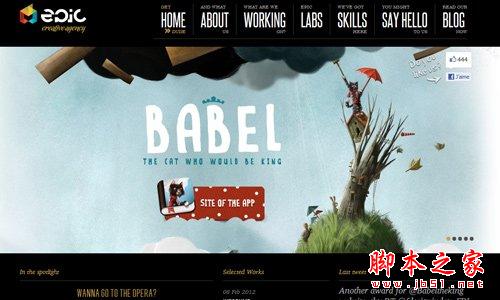
摘自: Epic
让网站获得用户信任是很重要的,如果没得到用户信任,哪么用户在和网站进行操作的时候可能产生恐惧或者疑惑的感觉,这点你可以通过内容、优秀设计或者放一个统计让用户知道你的网站已经有运行多久,还有得到过什么认证之类的。
所以我建议一个企业客户做自己品牌网站的时候,应该找些有信用的设计不错的设计机构或设计师来制作,否则你的网站很可能像山寨一样。
现在轮到你
毫无疑问,在网页设计中一个网站的首页起头至关生要的重要,很可能影响到你的目标用户。因此它需要一个能让用户留下良好印象的设计方式,这样用户才会一次又一次的回访你的网站。
你觉得这篇文章对你有帮助吗?又或者你有一些建议要提出,哪么请在下方给我们留言。在此,我们会非常感谢你!(文:设计达人)
1. 让它能吸引访客

摘自: Art 4 Web
首先,网站首页就像是一本书的封面或是杂志封面,它是用户浏览网站时第一眼看到的,因此,你的首页设计必须第一眼就能吸引用,否则它就失去了首页的 用途和目的。你可以看大部分网站的首页,他们都是很吸引人的,你可以全色彩或者只有黑白,也可以利用有吸引力的图像与文字组合来创作你的首页。
2. 让用户记住你的品牌.

摘自: Wunderkit
想要用户容易记你的网站或品牌,你可以把你的网站LOGO放到网站适当位置,而且要配合网站风格,这样会比较容易让用户记住你的网站LOGO,在用户心中留下一定的印象,下次用户访问网站的时候,看到你这个标志就可以知道是你的。
3. 告诉用户你网站是干什么的

摘自: Off Road Studios
如果用用户看首页都不知道你的网站是干什么的,哪么很容易让用户直接关闭网页,所以我们要充分利用网站明显的位置添加一些文字或banner信息,offRoad sutdios的网站就是很好的例子。
4. 鼓励用户采用行动

Site: Rdio
如果想用户联系你,你可以在页面上留下一些摘要联系信息而不需要放到contact us页面。想用户注册你的网站,哪么就制作一个注册或登陆功能的布局,你可以利用一些交互设计配合,使得设计更加醒目。所以可以用你的设计来引导用户去采用或者行动,这是主页的功效。
5. 设计一个个性的外观.

摘自: De4macja
这一点很适合制作个人网站的用户,一般个人网站如果想让更多人来访问,哪么你的网站可以添加一些自己的个性作品以及文章,利用这些来吸引用户以及用户的2次来访。
6. 留住用户.

摘自: k2
嗯……我想任何站长都有这么个想法,像一个商城,如果用户停留你的网站越久,订单成功率就会越高,所以这点我只有这么个建议,就是你的内容、产品以及设计要有足够的吸引力,这样用户看到后可能还会收藏或分享给其它人。
7. 页面有良好的引导性.

Site: Goverdose 2.0
如果具有良好的引导性呢?
1. 设计一个易用性的导航,不要太过花哨,可以使用一些交互效果来增加用户体验
2. 利用图片引导,如一些banner广告就是最好的引导,banner一般是用生动的图像与文字结合,这是比较容易让用户注意到的,所以商城网站一般都会有这些广告在。
8. 添加社会化分享插件.

Site: National Traveller
为你的网站添加一些热门的社会化分享插件也是很不错的,现在无论是企业网站、电子商务网站或是个人博客都带有这些分享工具,正如设计达人网站的侧 边,你可以明显的看到一个分享图标,这个图标为了配合网站风格而重新设计过。这个分享工具能给网站带来一定的回访率,用户分享的被其它用户看到,可能会再 次分享。
9. SEO & 关键字

摘自: The Big Burn
除了设计以外要注意的地方就是SEO代码方面,这个我想说的主要是网页要有标题、关键字,现在的网站网址一般很难记住,当用户收藏网站在下次回访时有标题或简单网站描述会比较容易知道哪个是你的网站。SEO当然还有很多内容,但这个具体你得上网搜索学习了。
10. 获得用户信任

摘自: Epic
让网站获得用户信任是很重要的,如果没得到用户信任,哪么用户在和网站进行操作的时候可能产生恐惧或者疑惑的感觉,这点你可以通过内容、优秀设计或者放一个统计让用户知道你的网站已经有运行多久,还有得到过什么认证之类的。
所以我建议一个企业客户做自己品牌网站的时候,应该找些有信用的设计不错的设计机构或设计师来制作,否则你的网站很可能像山寨一样。
现在轮到你
毫无疑问,在网页设计中一个网站的首页起头至关生要的重要,很可能影响到你的目标用户。因此它需要一个能让用户留下良好印象的设计方式,这样用户才会一次又一次的回访你的网站。
你觉得这篇文章对你有帮助吗?又或者你有一些建议要提出,哪么请在下方给我们留言。在此,我们会非常感谢你!(文:设计达人)
相关文章
 这篇文章主要分享的是web技术的 AudioContext 实现音频可视化,要实现音频可视化得先实现一些炫酷的效果需要借助 Web Audio API提供的一些方法 AudioContext,下面详细内容2022-02-23
这篇文章主要分享的是web技术的 AudioContext 实现音频可视化,要实现音频可视化得先实现一些炫酷的效果需要借助 Web Audio API提供的一些方法 AudioContext,下面详细内容2022-02-23 这篇文章主要给大家介绍了web技术中的WebRTC记录音视频流,文章内容围绕主题展相关资料,需要的小伙伴可以参考一下,希望对你有所帮助2022-02-23
这篇文章主要给大家介绍了web技术中的WebRTC记录音视频流,文章内容围绕主题展相关资料,需要的小伙伴可以参考一下,希望对你有所帮助2022-02-23- 这是我通过网上查阅资料总结的一些编码规范,用于巩固对html,css页面重构时的基础,需要的朋友可以参考下2020-12-19
前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范
这篇文章主要介绍了前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范,需要的朋友可以参考下2017-01-21Web前端开发规范2017(HTML/JavaScript/CSS)
这是一份旨在增强团队的开发协作,提高代码质量和打造开发基石的编码风格规范,其中包含了 HTML, JavaScript 和 CSS/SCSS 这几个部分。我们知道,当一个团队开始指定并实行2017-01-21- 这篇文章主要为大家介绍了前端开发团队遵循和约定的代码书写规范,意在提高代码的规范性和可维护性,需要的朋友可以参考下2017-01-21
- 这篇文章主要为大家详细介绍了响应式Web之流式网格系统的相关资料,感兴趣的小伙伴们可以参考一下2016-07-04
- 下面小编就为大家分享一篇在网页标题栏上和收藏夹显示网站logo的实现方法。希望对大家有所帮助。一起跟随小编过来看看吧,祝大家游戏愉快哦2016-03-16
- 基于很多用户都在下载Visual Foxpro 6.0,但是有安装vtp6.0经验的朋友确很少,在安装过程中总会出现这样那样的问题,基于这些问题,下面小编抽个时间把Visual Foxpro 6.02015-09-09
- 网站日志200 0 64状态码的分析介绍2012-10-29




最新评论