CSS清除浮动float的三种方法小结
发布时间:2018-03-13 14:37:52 作者:佚名  我要评论
我要评论
使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。本文给大家带来了CSS清除浮动float的三种方法小结,感兴趣的朋友跟随脚本之家小编一起看看吧
一、浮动的定义
使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。
ps:文档流:文档流是文档中可显示对象在排列时所占用的位置 。
语法
float常跟属性值left、right、none
float:none 不使用浮动
float:left 靠左浮动
float:right 靠右浮动
二、浮动的用途
可设置文字环绕或使元素宽度由内容填充(类似Inline-block)。使用浮动需要注意的是如果浮动的元素高度比父级容器还高,那么需要设置父级容器的overflow属性为auto,使其自动撑满。
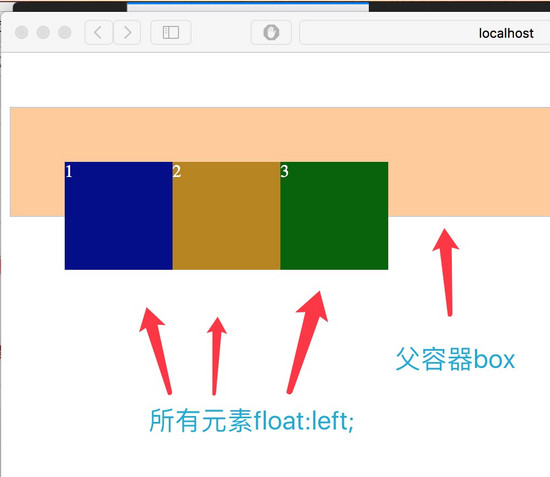
三、浮动用法
分析HTML结构:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
分析CSS代码样式:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.div1 {
width: 100px;
height: 100px;
background: darkblue;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: darkgoldenrod;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: darkgreen;
float: left;
}

清除浮动
方法一:添加新元素,应用clear:both;
HTML:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="clear"></div>
</div>
CSS:
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}

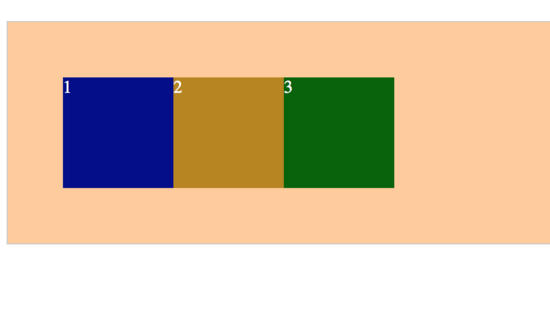
一切恢复作用啦。
方法二:父级div定义overflow:auto;
HTML:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}
结果:也是实现了。
方法三:在父级样式添加伪元素:after或者:before(推荐)
HTML:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}
结果:当然不用说啦

总结
以上所述是小编给大家介绍的CSS清除浮动float的三种方法小结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
- 这篇文章主要介绍了详解css清除浮动float的七种常用方法总结和兼容性处理,非常具有实用价值,需要的朋友可以参考下2017-09-11
- 本文详细介绍了CSS中position定位和float浮动的相关知识,具有很好的参考价值,下面跟着小编一起来看下吧2017-02-24
- 这篇文章主要介绍了CSS使用float属性设置浮动元素的实例教程,包括使用overflow清除浮动的方法,需要的朋友可以参考下2016-07-07
- 本文针对CSS浮动float、定位position进行学习理解,通过实例帮助大家掌握CSS浮动float、定位position技巧,感兴趣的小伙伴们可以参考一下2016-04-21
- 这篇文章主要介绍了css浮动(float/clear)使用方法,如果你理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你2014-03-14
- 对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程,前两天终于搞懂了浮动的基本原理,迫不及待的分享给大家,感兴趣的朋友可以参考下哈,希望2013-03-28
 这篇文章主要介绍了html/css中float浮动的用法实例详解,需要的朋友可以参考下2019-09-10
这篇文章主要介绍了html/css中float浮动的用法实例详解,需要的朋友可以参考下2019-09-10



最新评论