详解CSS外边距折叠引发的问题
发布时间:2019-02-27 15:32:01 作者:lxjjjjjj  我要评论
我要评论
这篇文章主要介绍了详解CSS外边距折叠引发的问题的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
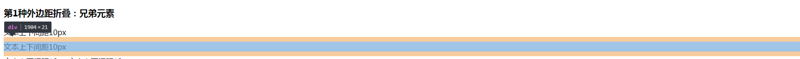
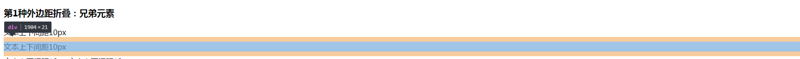
第一种:两个块级元素的上下边距折叠
第二种:父元素和子元素(或者最后一个元素)的外边距
第三种:空的块级元素的上下外边距
折叠的根本原因:
margin之间直接接触,没有阻隔
折叠后外边距的计算:
1.如果两个外边距都是正值,折叠后的外边距取较大的一个
2.如果两个外边距一正一负,折叠后的边距为边距之和
3.如果两个外边距都为负数,折叠后边距为较小的边距
解决方案:解决方法实际上也就是阻止外边距直接接触
第一种、第三种:只有静态流的元素才会发生外边距合并故设置float position inline-block都可以
<style>
.bother{
width: 50px;
height: 50px;
margin: 50px;
background-color: #44cc00;
/*1.float: left;*/
/*2.position: absolute;*/
<!--3.display: inline-block;-->
}
/*.father{*/
/*2.position: relative;*/
/*background:#cccdd1;*/
/*}*/
/*.bother1{*/
/*2.top:50px;*/
/*}*/
/*.bother2{*/
/*2.top:250px;*/
/*}*/
</style>
<body>
<div class="father">
<div class="bother1 bother"></div>
<div class="bother2 bother"></div>
</div>
</body>
第二种(嵌套的情况)只要border padding非0或者有inline元素隔开,比如在父元素里加一行文字也可以
<style>
.margin-box{
width: 50px;
height: 50px;
/*margin: 50px;设置了上下左右的外边距*/
margin: 50px;
/*margin-left: 50px;*/
/*margin-right: 50px;*/
/*div是块级元素,所以设置左右外边距也不会使父元素有左右外边距*/
background-color: #fae900;
/*5.2 display: inline-block;*/
}
.father{
<!--3.overflow: hidden;-->
background:#cccdd1;
/*1.border: 1px solid;*/
/*2.padding: 20px;*/
/*5.1 display: inline-block;*/
/*如果没有border和padding只有测试这个字,那么子元素的外边距不会在父元素里显示*/
/*而仅仅只有上外边距显示,下外边距不显示*/
/*而如果在子元素下面同样写一个测试,那么下外边距也会显示*/
}
</style>
</head>
<body>
<div class="father">
<!--4.<span>测试</span>-->
<div class="margin-box"></div>
<!--4.<span>测试</span>-->
</div>
</body>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 今天教大家用纯css实现一个单选的折叠菜单,不需要JavaScript就能用。折叠菜单和标签页差不多,逻辑上都是一种单选面板,只不过折叠菜单一般是垂直堆叠的,标签页是横着排2021-10-26
今天教大家用纯css实现一个单选的折叠菜单,不需要JavaScript就能用。折叠菜单和标签页差不多,逻辑上都是一种单选面板,只不过折叠菜单一般是垂直堆叠的,标签页是横着排2021-10-26 这篇文章主要介绍了CSS 实现 图片鼠标悬停折叠效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-21
这篇文章主要介绍了CSS 实现 图片鼠标悬停折叠效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-21 外边距折叠指的是毗邻的两个或多个外边距 (margin) 会合并成一个外边距,本文详细的介绍了一下css外边距折叠的实现,分为3种情况,非常具有实用价值,需要的朋友可以参考下2018-10-30
外边距折叠指的是毗邻的两个或多个外边距 (margin) 会合并成一个外边距,本文详细的介绍了一下css外边距折叠的实现,分为3种情况,非常具有实用价值,需要的朋友可以参考下2018-10-30- 这篇文章主要介绍了纯CSS实现可折叠树状菜单,不用js让你体会到css的强大,需要的朋友可以参考下2018-04-17
 这篇文章主要介绍了通过HTML+CSS实现折叠样式完整代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-04-03
这篇文章主要介绍了通过HTML+CSS实现折叠样式完整代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-04-03






最新评论