CSS 设置滚动条样式的实现
发布时间:2019-10-11 15:42:05 作者:xuriliang  我要评论
我要评论
这篇文章主要介绍了CSS 设置滚动条样式的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
webkit滚动条样式重置
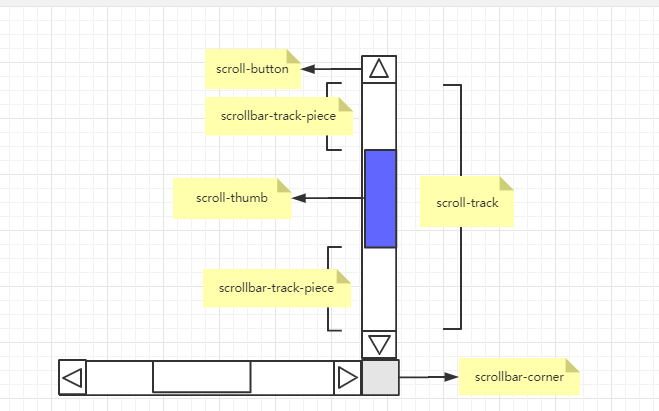
1、scrollbar包含scrollbar buttons和一个track。track进一步细分为track pieces和thumb。trace pieces为thumb的上半部分和半下部分。
2、scrollbar corner为横向和竖向的交叉角区域
3、resize用来设置滚动条的交汇处上用于拖动调整元素大小的小控件
组成结构图如下:

一旦发现滚动条的自定义样式,浏览器的默认样式设置将会失效,只使用在css定义的样式。也就意味值不能单独只设置scrollbar button或scrollbar track。
-webkit-scrollbar /* 滚动条整体部分,重置时必须要设置 */ -webkit-scrollbar-button /* 滚动条的轨道的两端按钮 */ -webkit-scrollbar-track /* 滚动条的轨道(包含thumb和trace-piece)*/ -webkit-scrollbar-track-piece /* 轨道中下方块的上下(左右)部分*/ -webkit-scrollbar-thumb /*滚动条里面的小方块*/ -webkit-scrollbar-corner /* 垂直和水平的交叉角 */ -webkit-resize // 滚动条的交汇处上用于拖动调整元素大小的小控件 */
可以结合以下伪类进行设置(不同的操作系统浏览器滚动条可能不一样,所有可以根据下面伪类来设置):
- :horizontal 水平方向的track、track-piect、thumb
- :vertica 垂直方向的track、track-piect、thumb
- :decrement 向上和向左按钮的button、向上或向左的track-piece
- :increment 向下和向右按钮的button、向下和向右的track-piece
- :start 适用于buttons和track pieces,对象(buttons 或 trace piece)是否放在滑块的前面
- :end 适用于buttons和track pieces,对象(buttons 或 trace piece)是否放在滑块的后面
- :double-button 适用于buttons和track pieces,轨道结束的位置是否是一对按钮
- :single-button 适用于buttons和track pieces,轨道结束的位置是否是一个按钮
- :no-button 适用于track pieces,轨道结束的位置没有按钮
- :corner-present 适用于所有scrollbar,滚动条的角落是否存在
- :window-inactive 适用于所有scrollbar,包含滚动条的区域,焦点不在该窗口的时候
- :enabled, :disabled, :hover , :active 这些伪类同样适用
IE中只能修改滚动条颜色
scrollbar-arrow-color:#f2f2f3; /*上下箭头*/ scrollbar-track-color /*底层背景色*/ scrollbar-face-color /*滚动条前景色,对应thumb*/ scrollbar-shadow-color /*滚动条边线色,thubm的border*/ scrollbar-highlight-color /*滚动条整体颜色*/ scrollbar-base-color /* 滚动条基准颜色 */
参考资料
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- 这篇文章主要介绍了css滚动条样式修改的代码,需要的朋友可以参考下2019-10-30

纯CSS3 Material Design风格单选框和复选框特效
一个使用纯CSS3制作Material Design风格单选框和复选框的插件,只需引入指定的CSS文件,然后配合特定的HTML结构,就可以生成漂亮的风格单选框和复选框,欢迎下载2019-09-30 这篇文章主要介绍了CSS Reset 样式重置的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-08-16
这篇文章主要介绍了CSS Reset 样式重置的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-08-16- 这篇文章主要介绍了css 设置overflow:scroll 滚动条的样式 ,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-07-25
 这篇文章主要介绍了使用CSS3实现input多选框自定义样式的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2019-07-19
这篇文章主要介绍了使用CSS3实现input多选框自定义样式的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2019-07-19- IE一直是特殊的一个浏览器,我们可以使用一些方法来指定样式表只在IE浏览器下被加载。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-02-20
- 本文通过代码给大家介绍css清除默认样式和设置公共样式的方法,需要的朋友参考下吧2019-10-31





最新评论