CSS中的float和margin的混合使用示例代码
在最近的学习中,在GitHub上找了一些布局练习,我发现了我自己对布局超级不熟悉(很难受)。
在以前的学习中,感觉使用CSS就记住各个属性的功能就OK了,但是呢?真的很打脸。不说了,太伤心了,进入正题吧!
最近我使用float和margin布局,加深了我对这两个一起使用的理解。(新生可以看一下,大神请忽略)
float属性
float: left | right | none | inherit
当然最常用的还是前面两个:向左浮动和向右浮动
浮动最主要的特点:脱标。
脱离标准流,处于更加高级的层面,影响父元素和后面元素的布局,这里就不具体介绍了。
margin属性
这里主要讲margin-left和margin-right
margin-left: 设置元素的左外边距。
margin-right: 设置元素的右外边距。
总的来说,这个两个属性的字面理解还是很容易的,但是越简单的东西越不要小看。
重点
以下代码:
html:
<div class="box">
<div class="zi_box1">1</div>
<div class="zi_box2">2</div>
<div class="zi_box3">3</div>
<div class="clear"></div>
</div>
CSS:
.box {
background-color: #555555;
width: 600px;
height: 200px;
}
.zi_box1 {
float: left;
background-color: #c23232;
width: 200px;
height: 100px;
}
.zi_box2 {
float: left;
background-color: chartreuse;
width: 200px;
height: 100px;
}
.zi_box3 {
float: left;
background-color: blue;
width: 200px;
height: 100px;
}
.clear {
clear: both;
}
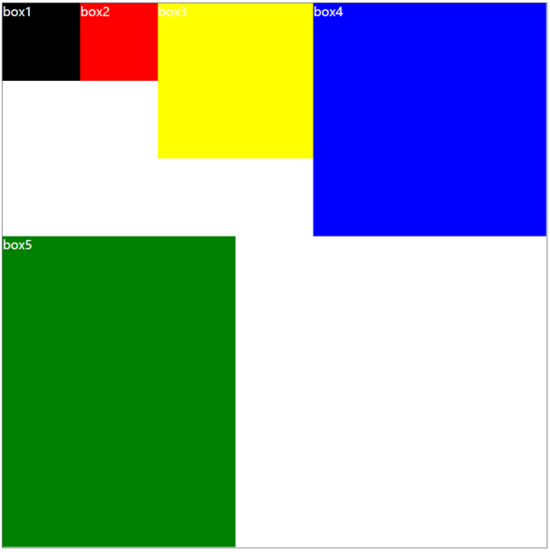
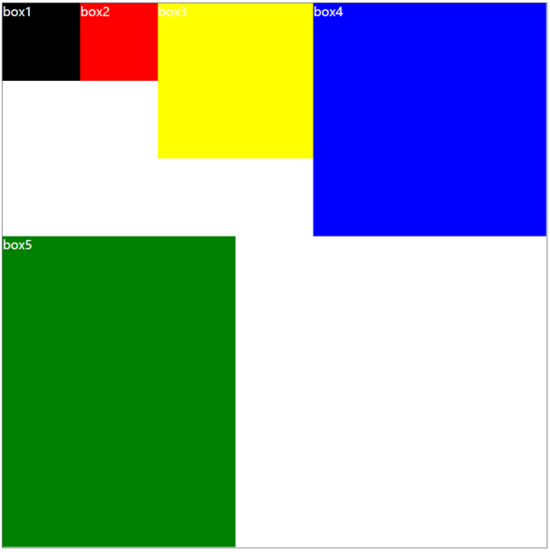
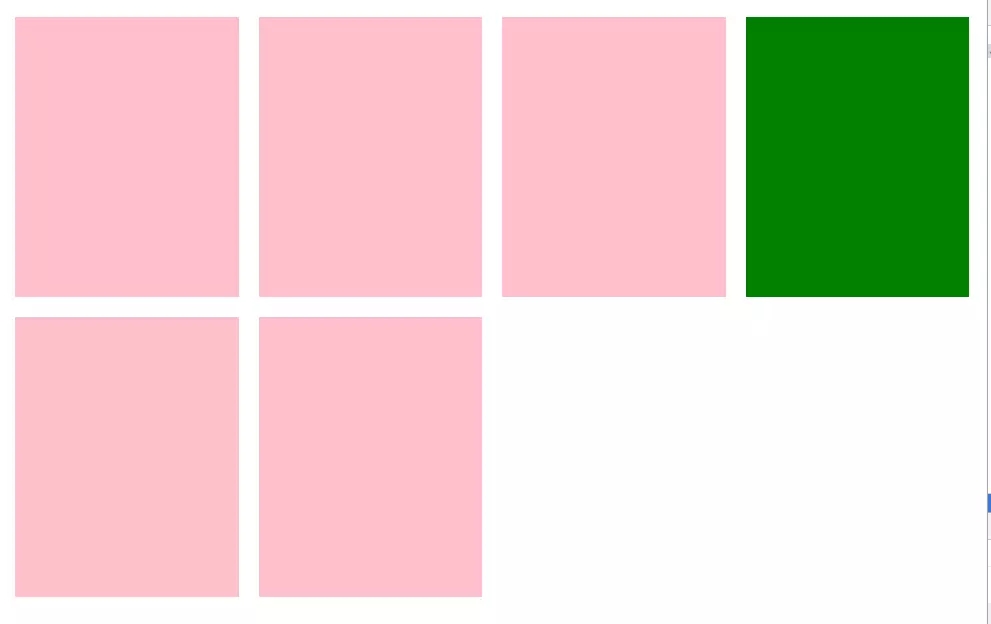
最后实现的效果图:

三个子盒子充满父盒子,因为但他们宽度可以在父盒子里面撑开。
如果父盒子撑不开呢?
加大一个子盒子的宽度,序号为3的盒子
zi_box3 {
width: 300px;
}
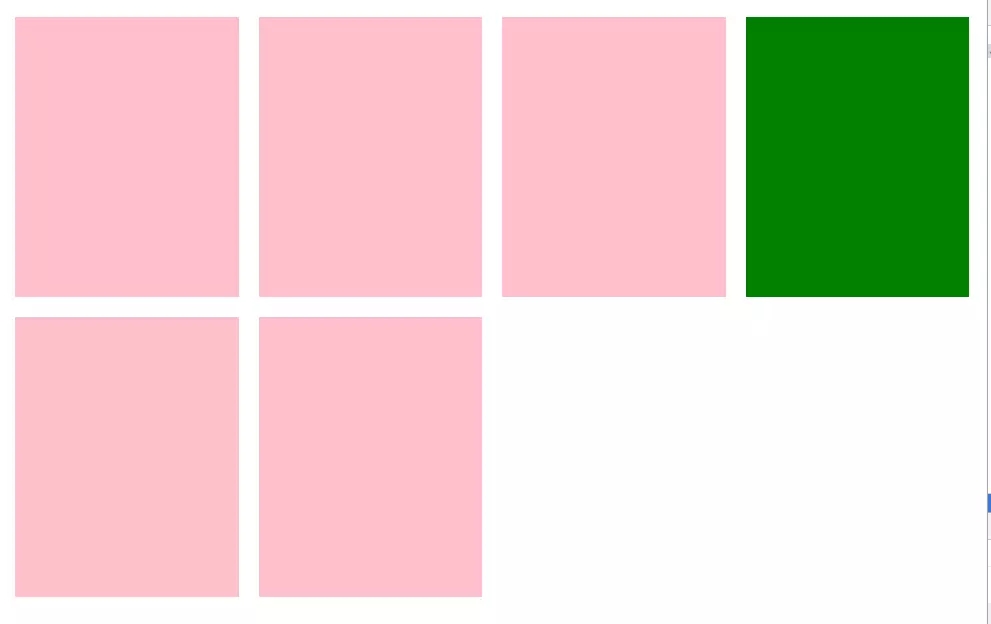
效果图如下:

那么第三个盒子则会另外起一行。
结合margin使用时
在第一代码的基础上,增加一个margin值
zi_box1 {
margin-left: 20px;
}
这时候,由于三个盒子的宽度加上margin值大于父盒子的宽度,所以盒子3就会另起一行

反之,给盒子3设置一个外边距的值,盒子1和盒子2不设置外边距,是不是盒子3也会另外起一行呢?答案是肯定的,因为他们的宽度已经超过父盒子的值了。
实现三列布局
在不改变DOM的顺序的情况下,使盒子3,盒子1,盒子2的顺序呢?是不是就可以充分使用margin这个属性了。最开始白痴的我(很少练习布局吧,大神就不要喷我了,我只是个菜鸟)
白痴代码
.zi_box1 {
margin-left: 200px;
}
.zi_box2 {
margin-left: 200px;
}
.zi_box3 {
margin0left: -400px;
}
//这里很天真的想法,以为每个元素是单独行动
这样写的效果图:

我当时就傻了,这是什么玩意。
但是在最后的摸索中,我知道原因了,最最最最重要的就是DOM的执行顺序
造成这样的原因就是:盒子1先解析,margin-left: 200px,那么这样盒子3也就去了第二行; 再盒子2解析,margin-left:200px,那么盒子2也去了第二行,因为第一行已经有600px这么宽的长度了。最后解析盒子3,margin-left:-400px,盒子向前移动400px,不就造成了这样的效果图嘛。
这样想的,就是指考虑片面的,而不是全局的
实现三列布局的最终代码
.zi_box1 {
margin-left: 200px;
}
.zi_box2 {
margin-left: 0px;
}
.zi_box3 {
margin0left: -600px;
}
效果图

可以简单的这样理解
盒子1向右移动200px,那么盒子2和盒子3也会向右移动200px,具体的效果图如下

那么盒子3移动到前面去,是不是需要600px的距离啊(是不是很容易懂,嘻嘻),当然这只是我的片面理解,也不完全是对的。
那么float: right和margin-right是一样的道理。
总结
到此这篇关于CSS中的float和margin的混合使用的文章就介绍到这了,更多相关css float margin混合使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 浮动指的是一个元素脱离文档流,悬浮在父元素之上的现象。这篇文章给大家介绍css浮动 float属性的相关知识,感兴趣的朋友一起看看吧2020-02-24
浮动指的是一个元素脱离文档流,悬浮在父元素之上的现象。这篇文章给大家介绍css浮动 float属性的相关知识,感兴趣的朋友一起看看吧2020-02-24 这篇文章主要介绍了html/css中float浮动的用法实例详解,需要的朋友可以参考下2019-09-10
这篇文章主要介绍了html/css中float浮动的用法实例详解,需要的朋友可以参考下2019-09-10 这篇文章主要介绍了css float left布局换行不正常问题的解决的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-06
这篇文章主要介绍了css float left布局换行不正常问题的解决的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-06
css 布局 之 两端布局的实例代码 (利用父级负的margin)
这篇文章主要介绍了css 布局 之 两端布局 (利用父级负的margin)的实例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋2020-06-08 这篇文章主要介绍了CCS中的margin:top塌陷问题,本文通过实例截图给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-27
这篇文章主要介绍了CCS中的margin:top塌陷问题,本文通过实例截图给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-27 这篇文章主要介绍了css中子元素设置margin-top为什么影响了父元素,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2019-05-22
这篇文章主要介绍了css中子元素设置margin-top为什么影响了父元素,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2019-05-22 外边距折叠指的是毗邻的两个或多个外边距 (margin) 会合并成一个外边距,本文详细的介绍了一下css外边距折叠的实现,分为3种情况,非常具有实用价值,需要的朋友可以参考下2018-10-30
外边距折叠指的是毗邻的两个或多个外边距 (margin) 会合并成一个外边距,本文详细的介绍了一下css外边距折叠的实现,分为3种情况,非常具有实用价值,需要的朋友可以参考下2018-10-30
CSS 同级元素position:fixed和margin-top共同使用的问题
这篇文章主要介绍了CSS 同级元素position:fixed和margin-top共同使用的问题的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-13 这篇文章主要介绍了详解css使既有浮动又有左右margin的多个元素两端对其,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-07
这篇文章主要介绍了详解css使既有浮动又有左右margin的多个元素两端对其,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-07











最新评论