解决搜索框和搜索按钮button边框不能重合的问题
发布时间:2020-09-28 15:15:30 作者:always_die0  我要评论
我要评论
这篇文章主要介绍了解决搜索框和搜索按钮button边框不能重合的问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
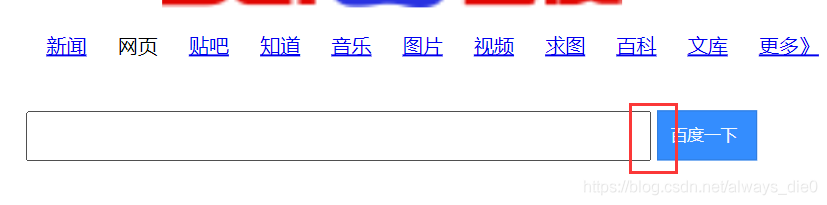
今天在用百度页面做练习的时候突然发现,尽管设置了搜索框和button的margin值和padding值各为0,他们俩的边框还是不能重合(不想用position)

无奈之下问了老师,老师说设置他俩的父元素的font-size为0就行,因为父元素的文本内容有个默认的font-size使得他俩的间距始终不能完全重合,所以设置font-size之后就完美解决,

但是由于标签属性可以继承,还要注意子标签中的文本内容有没有受到影响,如有影响自然是另外设置。
在Chrome的控制台修改font-size的值时发现只要不为0,俩框就会分开到一个固定距离,无论值有多大都不变。
总结
到此这篇关于解决搜索框和搜索按钮button边框不能重合的问题的文章就介绍到这了,更多相关搜索框和搜索按钮不能重合内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
- 一个文本框旁边一个按钮是很经常用到的网页内容,比如搜索框等等,如何使用css对齐文本框和旁边的图像按钮,下面有个比较不错的解决方案,感兴趣的朋友可以参考下2014-04-15


最新评论