解决ElementUI自定义CSS样式不生效的问题
发布时间:2021-02-22 17:00:34 作者:诗水人间  我要评论
我要评论
这篇文章主要介绍了解决ElementUI自定义CSS样式不生效的问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
例如有一个输入框
<el-input
ref="mySearch"
class="mySearch"
size="small"
placeholder="请输入内容"
suffix-icon="el-icon-search"
v-model="input1">
</el-input>
如果没有加自定义样式则输入框大概是这样的

我希望是这样的

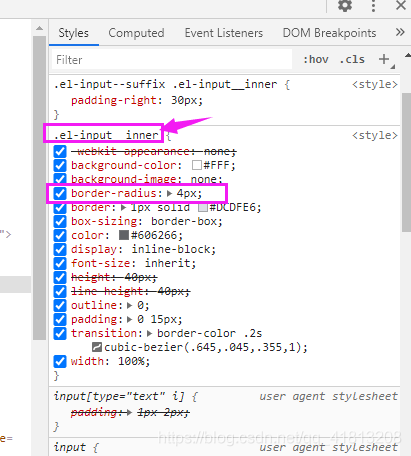
通过谷歌浏览器的开发者工具,找到对应样式的类名为.el-input__inner
但发现再html中前面的el-input标签解析成了这个,其中mySearch是自己添加上去的,因此我们可以找到mySearch的元素,需要修改的是子元素类名是.el-input__inner


如果之间通过css的选择器选择子元素则不能作用到子内部的元素
下面使用了stylus语法的写法
下面是错误的写法:
<style scoped lang="stylus" rel="stylessheet/stylus">
.mySearch .el-input__inner
border-radius 20px
</style>
让其生效的方法
方案一:需要中间加一个/deep/才能
<style scoped lang="stylus" rel="stylessheet/stylus">
.mySearch /deep/ .el-input__inner
border-radius 20px
</style>
方案二:去掉scoped,这种方式能达到效果但不建议使用!
总的来说之所以不能生效就是这个scope导致作用范围不能作用到内部的子组件,解决问题的最后方法是通过加/deep/使其能作用到子组件中
到此这篇关于ElementUI自定义CSS样式不生效的解决方案的文章就介绍到这了,更多相关ElementUI样式不生效内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
- 这篇教程将引导大家如何使用em来创建一个基本的弹性布局,从而学习其如何计算?又是如何使用em对层进行弹性扩展?又是如何扩展文本和图像等内容?下在我们就一起带着这些问2021-02-08
 这篇文章主要介绍了CSS伪类:empty让我眼前一亮,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-11-03
这篇文章主要介绍了CSS伪类:empty让我眼前一亮,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-11-03- 这篇文章主要介绍了CSS使用BEM命名规范实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-09-28
css 命名:BEM, scoped css, css modules 与 css-in-js详解
这篇文章主要介绍了css 命名:BEM, scoped css, css modules 与 css-in-js的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,,需要的朋友2020-08-24 这篇文章主要介绍了CSS规范BEM CSS和OOCSS的示例代码详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-28
这篇文章主要介绍了CSS规范BEM CSS和OOCSS的示例代码详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-28 这篇文章主要介绍了CSS中em的正确打开方式,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,,需要的朋友可以参考下2021-04-08
这篇文章主要介绍了CSS中em的正确打开方式,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,,需要的朋友可以参考下2021-04-08





最新评论