css 边框添加四个角的实现代码
发布时间:2021-10-14 16:15:02 作者:凉面好好吃  我要评论
我要评论
这篇文章主要介绍了css 边框添加四个角的实现代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下

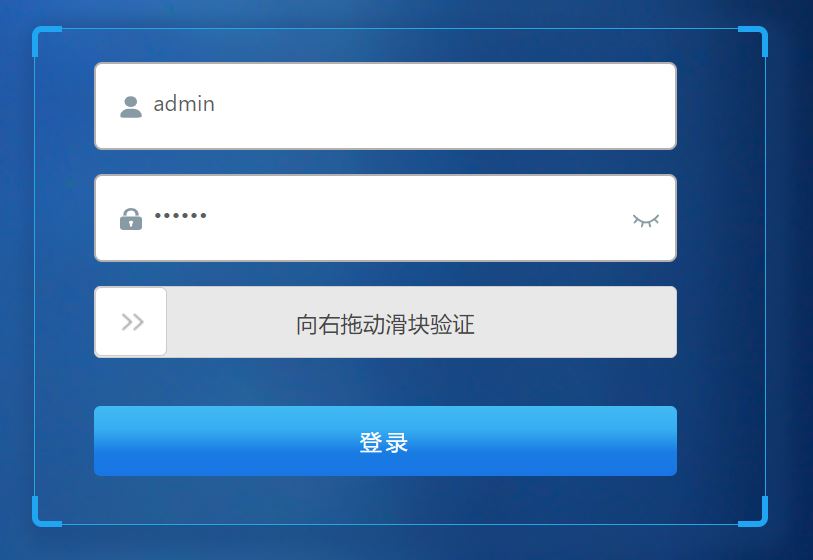
1、html
<div class="loginbody">
<div class="border_corner border_corner_left_top"></div>
<div class="border_corner border_corner_right_top"></div>
<div class="border_corner border_corner_left_bottom"></div>
<div class="border_corner border_corner_right_bottom"></div>
<--other……………………-->
</div>
2、css
.loginbody{
border: 1px solid #21a7e1;
box-shadow: 5px 5px 10px 10px rgba(24,68,124,0.4);
padding-top:20px;
border-radius: 6px;
position: relative;
}
/*四个角框*/
.border_corner{
z-index: 2500;
position: absolute;
width: 19px;
height: 19px;
background: rgba(0,0,0,0);
border: 4px solid #1fa5f1;
}
.border_corner_left_top{
top: -2px;
left: -2px;
border-right: none;
border-bottom: none;
border-top-left-radius: 6px;
}
.border_corner_right_top{
top: -2px;
right: -2px;
border-left: none;
border-bottom: none;
border-top-right-radius: 6px;
}
.border_corner_left_bottom{
bottom: -2px;
left: -2px;
border-right: none;
border-top: none;
border-bottom-left-radius: 6px;
}
.border_corner_right_bottom{
bottom: -2px;
right: -2px;
border-left: none;
border-top: none;
border-bottom-right-radius: 6px;
}
到此这篇关于css 边框添加四个角效果的文章就介绍到这了,更多相关css 边框添加四个角内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了通过CSS边框实现三角形和箭头的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2020-01-15
这篇文章主要介绍了通过CSS边框实现三角形和箭头的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2020-01-15 这篇文章主要介绍了css效果之边框内圆角的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2019-06-19
这篇文章主要介绍了css效果之边框内圆角的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2019-06-19
CSS3径向渐变radial-gradient实现波浪边框和内倒角的方法
这篇文章主要介绍了CSS3径向渐变radial-gradient实现波浪边框和内倒角的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友2019-02-19- 这篇文章主要介绍了CSS圆角边框制作指南与实例,这里突出讲解了以纯代码实现的小圆角 来消灭锯齿的方法,需要的朋友可以参考下2016-03-10
- css圆角卷起了一阵风波,只用css来做圆角矩形的技术很早就有了,但是在网页的设计过程中,我们通常用图片实现圆角矩形效果。现在网上很多关于无图片实现css圆角矩形的方法,虽2013-03-25





最新评论