css圆角三角形的实现代码
发布时间:2023-02-25 12:23:18 作者:佚名  我要评论
我要评论
今天给大家带来一个如何实现圆角三角形的方案,这个方案虽然可以实现,但是也是借助拼凑等方式来实现的,假如想一个div来实现圆角三角形,还是比较困难的。之前文章讲了如何实现对话框,里面介绍了三角形的实现方式。今天讲讲如何实现圆角三角形
方案一:全兼容的 SVG 方案
想要生成一个带圆角的三角形,代码量最少、最好的方式是使用 SVG 生成。
使用 SVG 的 多边形标签 < polygon > 生成一个三边形,使用 SVG 的 stroke-linejoin="round" 生成连接处的圆角。
代码量非常少,核心代码如下:
<svg width="250" height="250" viewBox="-50 -50 300 300">
<polygon class="triangle" stroke-linejoin="round" points="100,0 0,200 200,200"/>
</svg>
.triangle {
fill: #0f0;
stroke: #0f0;
stroke-width: 10;
}
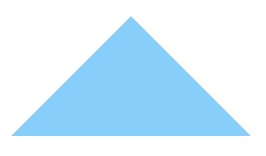
效果图

通过 stroke-width 控制圆角大小 那么如何控制圆角大小呢?也非常简单,通过控制 stroke-width 的大小,可以改变圆角的大小。 当然,要保持三角形大小一致,在增大/缩小 stroke-width 的同时,需要缩小/增大图形的 width/height。
方案二:图形拼接
可以用正方形变成菱形,然后加圆角
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
border-top-right-radius: 30%;
}
拼接 3 个带圆角的菱形
<style>
div{
position: relative;
background-color: orange;
margin:50px auto;
}
div:before,
div:after {
content: '';
position: absolute;
background-color: inherit;
}
div,
div:before,
div:after {
width: 10em;
height: 10em;
border-top-right-radius: 30%;
}
div {
transform: rotate(-60deg) skewX(-30deg) scale(1,.866);
}
div:before {
transform: rotate(-135deg) skewX(-45deg) scale(1.414, .707) translate(0,-50%);
}
div:after {
transform: rotate(135deg) skewY(-45deg) scale(.707, 1.414) translate(50%);
}
</style>
<div></div>
效果图

将上面代码放到html中,可以看到效果!
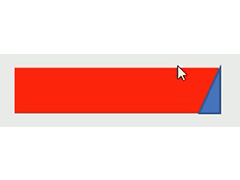
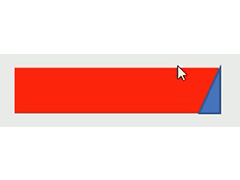
方案三:图形拼接实现渐变色圆角三角形
本质就是实现一个贝壳形状,然后通过旋转,伪类来实现,贝壳形状做个渐变就可以了。
代码如下:
<div></div>
<style>
div {
width: 200px;
height: 200px;
transform: rotate(30deg) skewY(30deg) scaleX(0.866);
border-radius: 20%;
margin-top:70px;
overflow: hidden;
border: unset;
}
div::before,
div::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
}
div::before {
border-radius: 20% 20% 20% 55%;
background: #000;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(30deg) scaleY(0.866) translateX(-24%);
}
div::after {
border-radius: 20% 20% 55% 20%;
background: #000;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(-30deg) scaleY(0.866) translateX(24%);
}
div::before,
div::after {
background: linear-gradient(#0f0, #03a9f4);
}
</style>
效果图

直接将上面代码放到html中,就可以看到效果了!
小结
本文列举了实现圆角三角形的方案,具体项目中用到需要动态的化,还需要特殊对待。
参考文章:How to make 3-corner-rounded triangle in CSS
相关文章
 这篇文章主要介绍了老生常谈 使用 CSS 实现三角形的技巧(多种方法),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参2021-04-12
这篇文章主要介绍了老生常谈 使用 CSS 实现三角形的技巧(多种方法),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参2021-04-12 这篇文章主要介绍了CSS中三角形的绘制与巧妙应用,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-11
这篇文章主要介绍了CSS中三角形的绘制与巧妙应用,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-11 这篇文章主要介绍了通过CSS边框实现三角形和箭头的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2020-01-15
这篇文章主要介绍了通过CSS边框实现三角形和箭头的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2020-01-15 这篇文章主要介绍了用CSS画一个带阴影的三角形的示例代码的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随2019-07-31
这篇文章主要介绍了用CSS画一个带阴影的三角形的示例代码的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随2019-07-31
详解CSS中左上朝向三角形(Top-Left Triangle)的几种制作方式
这篇文章主要介绍了详解CSS中左上朝向三角形(Top-Left Triangle)的几种制作方式,主要介绍了三种方式,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编2018-12-13 有时候我们的页面会需要这样的一些提示框或者叫气泡框,这篇文章主要介绍了css制作tips提示框,气泡框,制作三角形的实现,小编觉得挺不错的,现在分享给大家,也给大家做2018-11-28
有时候我们的页面会需要这样的一些提示框或者叫气泡框,这篇文章主要介绍了css制作tips提示框,气泡框,制作三角形的实现,小编觉得挺不错的,现在分享给大家,也给大家做2018-11-28 这篇文章主要介绍了CSS导航条菜单之带小三角形的实现代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-11-22
这篇文章主要介绍了CSS导航条菜单之带小三角形的实现代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-11-22 这篇文章主要介绍了CSS绘制三角形的实现代码(border法)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-11
这篇文章主要介绍了CSS绘制三角形的实现代码(border法)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-11 这篇文章主要介绍了CSS代码实现三角形和饼图的方法,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2018-08-03
这篇文章主要介绍了CSS代码实现三角形和饼图的方法,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2018-08-03
纯CSS制作各种各样的网页图标(三角形、暂停按钮、下载箭头、加号等)
这篇文章主要介绍了纯CSS制作各种各样的网页图标(三角形、暂停按钮、下载箭头、加号等)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过2018-03-27












最新评论