纯CSS实现了下划线的交互动画效果
背景
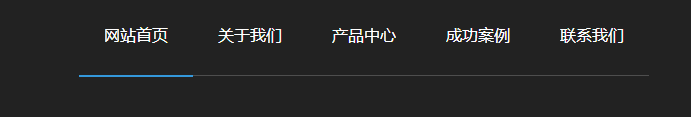
最近看到了一个特别炫酷的网站上的一个小细节,下划线的动画。看下他的实现效果。

但是,假如我们左边并没有足够的空间存放一条不可见的下划线呢? 像这样。

思路与实现
我要把这个下划线也做成文章刚开始的动画。就不是太好借鉴上面的思路。那我的新思路就是给鼠标移入(hover)操作整两个动画,但一个元素又不能添加两个animation,如果要更换类选择器,又要动用到JS代码,太麻烦了。
于是我就想到了CSS中的::before和::after选择器呀。让before的线初始宽度为0,鼠标移入就变成100%;让after的线初始宽度为100%,鼠标移入就变成0,这样不就得了。
前提你要记住。
1.使用width:100%的前提是让其本身或父元素有实际的宽度,我用了
width:fit-content。
2.使用position: absolute的前提是让其父元素有非static的position。
before的实现
.underline::before{content: "";display: block;position: absolute;height: 1px;background: #000;width: 0;//初始宽度为0left: 0;bottom: 0;transition: width 1s;
}
.underline:hover::before {width: 100%;//鼠标移入就变成100%
}
单独使用上面这段代码可以实现的效果是

after的实现
.underline::after{content: "";display: block;height: 1px;background: #000;width: 100%;position: absolute;right: 0;bottom: 0;transition: width 1s;
}
.underline:hover::after{width: 0;
}
单独使用上面这段代码可以实现的效果是

before和after同时使用
把上面两段代码放一起,就是我们想要的效果了吧。是不是有人蠢蠢欲动啦。但是!!!

动手快的小伙伴会发现,诶?我两段代码放一起,怎么效果都没了???
你猜猜,为什么?
好,当然是因为当你把这两个动作同时实现的时候,效果抵消了呀。before往右走的同时after也在往右走,中间根本没有间隙,哪怕他有动画效果,你也是看不见的呀。
所以!!!加个延迟效果咯。
transition-delay:表明动画效果属性生效之前需要等待的时间。
最终效果的实现
想想,该让它怎么加这个延迟,才能实现文章刚开始的效果呢?
1.before的动画需要在鼠标刚移入时有延迟,但是鼠标移出时立即执行;
2.after的动画需要在鼠标刚移入时立即执行,鼠标移出时有对应的延迟时间。
只有这样,才能有肉眼可见的闪烁效果。在上面的代码中分别加上如下字段就可以啦~~~
.underline::before{transition-delay: 0s;
}
.underline:hover::before {transition-delay: 1s;
}
.underline::after{transition-delay: 1s;
}
.underline:hover::after{transition-delay: 0s;
}
看!这样就做完咯!

到此这篇关于纯CSS实现了下划线的交互动画效果的文章就介绍到这了,更多相关CSS下划线交互内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了Css和JS实现下划线动效的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-03
这篇文章主要介绍了Css和JS实现下划线动效的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-03 这篇文章主要介绍了纯CSS实现导航栏下划线跟随效果,本文图文并茂实例代码详解,给大家介绍的非常详细,需要的朋友参考下吧2019-12-09
这篇文章主要介绍了纯CSS实现导航栏下划线跟随效果,本文图文并茂实例代码详解,给大家介绍的非常详细,需要的朋友参考下吧2019-12-09 这篇文章主要介绍了纯CSS实现导航栏下划线跟随的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-11
这篇文章主要介绍了纯CSS实现导航栏下划线跟随的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-11 这篇文章主要介绍了纯CSS实现导航栏下划线跟随滑动效果,需要的朋友可以参考下2018-03-29
这篇文章主要介绍了纯CSS实现导航栏下划线跟随滑动效果,需要的朋友可以参考下2018-03-29- 这篇文章主要介绍了CSS中的下划线text-decoration属性使用进阶,文章前面则使用摘自w3cschool的基本使用知识进行小回顾,需要的朋友可以参考下2015-08-12
- 用过CSS hack的朋友应该知道,用下划线命名也是一种hack,如使用_style这样的命名,可以让IE外的大部分浏览器忽略这个样式的定义。这篇文章主要为大家介绍了css布局命名时2014-06-16
- 下面为大家展示一个实例:未被点击时超链接文字无下划线,显示为蓝色;当鼠标在链接上时有下划线,链接文字显示为红色;当点击链接后,链接无下划线,显示为绿色,感兴趣的2013-06-21






最新评论