CSS利用浮动实现多个盒子并排
浮动
浮动:
浮动(float)是css样式的一个定位属性,可以使元素脱离正常文档流并浮动在它父容器的左侧或者右侧。
float设置元素在水平浮动,意味着只能左右浮动而不能上下浮动。
注意事项:
(1)要浮动,并排的盒子都要设置浮动
(2) 父盒子要有足够的宽度,否则盒子会掉下去
浮动实现盒子并排
首先,绘制一个600px*600px(指的是内容区域的大小)大小的盒子,大盒子里面容纳三个大小都为200px *200px但背景颜色不同的盒子:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.main{
width: 600px;
height: 600px;
border: 2px gray solid ;
}
.main .box1{
width: 200px;
height: 200px;
background-color: red;
}
.main .box2{
width: 200px;
height: 200px;
background-color: blue;
}
.main .box3{
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="main">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>结果:

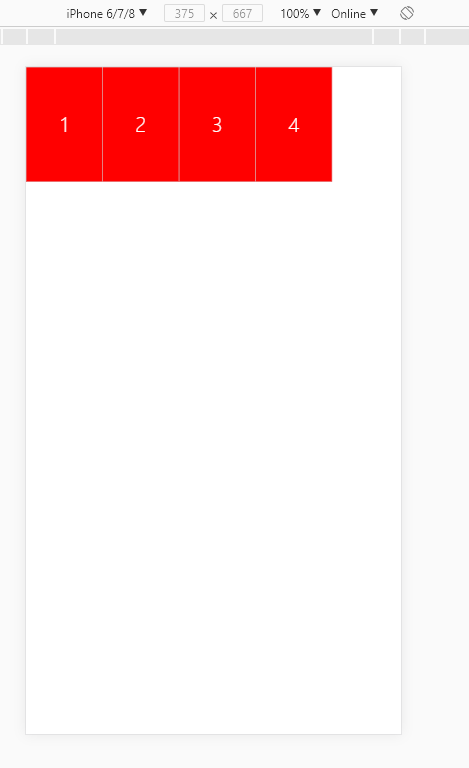
此时三个盒子是垂直排列的,我们可以利用浮动来设置盒子的并排,三个子盒子的样式都要设置浮动:

结果如下:

如果没有三个子盒子都设置浮动,比如子盒子box2没有设置浮动:
代码:

结果:
没有设置浮动的子盒子box2(蓝色方块)钻到红色方块底下去了

按住F12可以出现下面的控制台:
把鼠标挪到box2的代码,可以发现box2代表的盒子钻到box1下面去了

要设置浮动,父盒子要设置足够的宽度
比如:前面我们设置父盒子的宽度刚好可以容纳三个子盒子,此时我们把父盒子的宽度改小一点:

结果:
box3盒子代表的方块会因为父盒子的宽度不够被挤到下面去,无法实现并排

浮动的顺序贴靠特性
- 子盒子会按照顺序进行贴靠,如果父盒子的宽度不够,不足以实现子盒子的并排,那么子盒子会寻找前一个兄弟元素进行并排
- 如图:父盒子因为宽度不够,所以盒子3会沿着盒子2贴靠

如果盒子2没有足够的空间,那么盒子3会试着沿盒子1贴靠,如果盒子1空间不够,那么盒子3会沿着父盒子的边框贴靠,以此类推。

例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.main{
width: 600px;
height: 600px;
border: 2px gray solid ;
}
.main .box1{
width: 300px;
height: 600px;
background-color: red;
float: left;
}
.main .box2{
width: 300px;
height: 200px;
background-color: blue;
float: left;
}
.main .box3{
width: 200px;
height: 200px;
background-color: orange;
float: left;
}
</style>
</head>
<body>
<div class="main">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>
结果:

例2:
代码:

结果:
由于盒子2(蓝色方块)空间不够,所以盒子3(橙色方块)会沿着盒子1贴靠

浮动的元素能设置宽高
- 浮动的元素不再区分块级元素、行内元素,因为浮动元素已经脱离了标准文档流,所以能够设置宽度和高度,即使是span标签或a标签这样的标签也能设置宽高。
- 以span标签为例,没有设置浮动的span标签本身是不能设置宽高的:

结果:

右浮动
float:right顺序是反着来的,即最先提到的子盒子,会先往右边浮动举例:

结果:

到此这篇关于CSS利用浮动实现多个盒子并排的文章就介绍到这了,更多相关CSS多个盒子并排内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
- 本文主要介绍了css中不确定盒子宽高上下左右居中的八种方法小结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2023-08-23
 这篇文章主要介绍了CSS实现多个元素在盒子内两端对齐效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2021-03-22
这篇文章主要介绍了CSS实现多个元素在盒子内两端对齐效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2021-03-22 这篇文章主要介绍了使用CSS实现盒子水平垂直居中的方法(8种),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-11-11
这篇文章主要介绍了使用CSS实现盒子水平垂直居中的方法(8种),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-11-11 这篇文章主要介绍了CSS盒子隐藏/显示后再最上层的实现代码,代码简答易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-05-15
这篇文章主要介绍了CSS盒子隐藏/显示后再最上层的实现代码,代码简答易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-05-15 这篇文章主要介绍了CSS盒子居中的常用的几种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-03-31
这篇文章主要介绍了CSS盒子居中的常用的几种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-03-31 这篇文章主要介绍了详解CSS盒子塌陷的5种解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-10-28
这篇文章主要介绍了详解CSS盒子塌陷的5种解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-10-28 这篇文章主要介绍了css flex 弹性布局详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-02
这篇文章主要介绍了css flex 弹性布局详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-02- 下面小编就为大家带来一篇深入理解CSS中的盒子模型。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-05-25
- 什么是CSS盒子模型?CSS盒子模型是为了让我们充分理解div+css模型的定位功能,盒子模型在学习div+css布局方式中必须要学习的一个模型2016-05-10
- 这篇文章主要为大家介绍了CSS设置对象盒子里部分文字加粗的方法介绍,以实例为基础讲解,学起来也更方便具体,下面我们一起来看看2014-10-15






最新评论