CSS实现dom脱离文档流定位固定位置的操作代码
发布时间:2024-04-30 15:07:26 作者:方周率  我要评论
我要评论
在CSS中,要使一个DOM元素脱离正常的文档流并定位在页面的右顶部,你可以使用position属性,这篇文章主要介绍了CSS实现dom脱离文档流定位固定位置,需要的朋友可以参考下
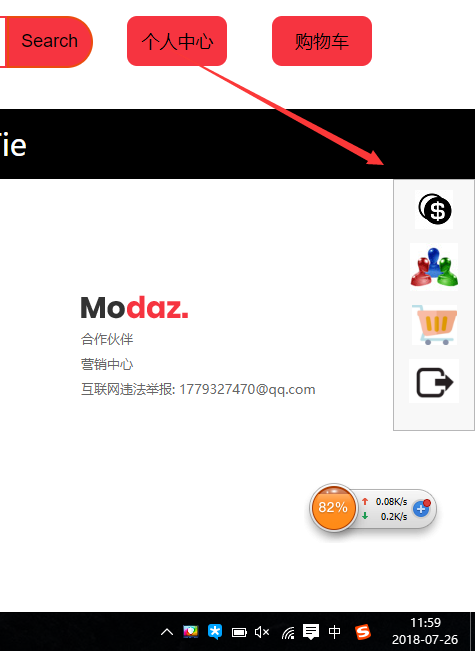
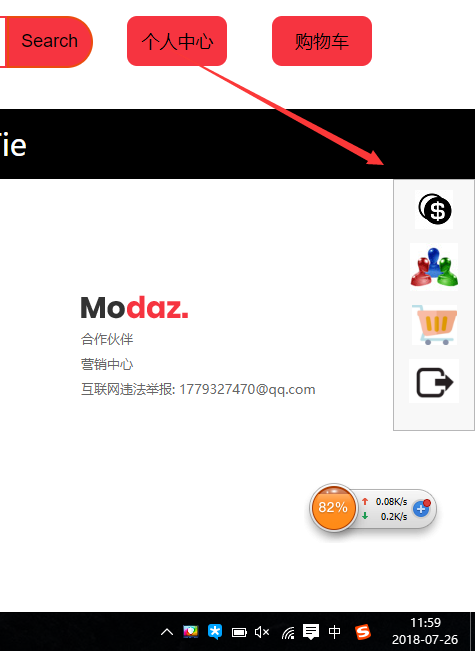
在CSS中,要使一个DOM元素脱离正常的文档流并定位在页面的右顶部,你可以使用position属性。通过设置position: absolute;或position: fixed;,可以将元素固定在视口或其最近的相对定位(position: relative;)的祖先元素中的指定位置。
这里是两种情况的详细说明和示例:
1. 使用 position: absolute;
使用absolute定位时,元素会相对于其最近的已定位(非static)祖先元素进行定位。如果所有的祖先元素都未定位,它则相对于初始包含块(通常是文档的html元素)定位。
/* 确保父元素具有相对定位 */
.parent {
position: relative;
height: 100vh; /* 举例,使父元素足够大 */
}
/* 子元素绝对定位在右上角 */
.child {
position: absolute;
top: 0; /* 距离顶部0px */
right: 0; /* 距离右侧0px */
width: 100px; /* 示例宽度 */
height: 50px; /* 示例高度 */
background-color: skyblue; /* 背景颜色 */
}
/* 确保父元素具有相对定位 */
.parent {
position: relative;
height: 100vh; /* 举例,使父元素足够大 */
}
/* 子元素绝对定位在右上角 */
.child {
position: absolute;
top: 0; /* 距离顶部0px */
right: 0; /* 距离右侧0px */
width: 100px; /* 示例宽度 */
height: 50px; /* 示例高度 */
background-color: skyblue; /* 背景颜色 */
}HTML结构:
<div class="parent">
<div class="child">Right Top Positioned</div>
</div>2. 使用 position: fixed;
使用fixed定位时,元素会相对于视口固定位置,这意味着即使页面滚动,元素也会停留在固定的位置。这适合创建如导航栏或提示框等需要常驻屏幕的界面元素。
/* 子元素固定定位在右上角 */
.child-fixed {
position: fixed;
top: 0; /* 距离顶部0px */
right: 0; /* 距离右侧0px */
width: 100px; /* 示例宽度 */
height: 50px; /* 示例高度 */
background-color: coral; /* 背景颜色 */
}HTML结构:
<div class="child-fixed">Right Top Fixed</div>
注意事项
- 对比:
position: absolute;的元素会随着页面的滚动而滚动,除非它的父级有固定的位置。而position: fixed;的元素则始终固定在视口中的指定位置,不随页面滚动而移动。 - Z-index:在使用定位元素时,有时可能需要调整
z-index属性以确保元素在其他元素的上方或下方。 - 可见性:使用这些定位策略时,确保元素不会被其他内容覆盖,尤其是在响应式布局中。
通过这些方法,你可以根据需求选择合适的定位策略,将元素精确放置在页面的右顶部位置。
到此这篇关于CSS实现dom脱离文档流定位固定位置的文章就介绍到这了,更多相关css脱离文档流内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了纯CSS实现DIV悬浮的示例代码(固定位置),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2021-01-07
这篇文章主要介绍了纯CSS实现DIV悬浮的示例代码(固定位置),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2021-01-07
css把容器级别(div...)标签固定在一个位置(在页面最右边)
这篇文章主要介绍了css把容器级别(div...)标签固定在一个位置(在页面最右边)的相关资料,需要的朋友可以参考下2018-07-26



最新评论