Flash AS3 连锁反应的粒子动画
演示:
1、新建Flash文档,设置:宽、高为 400 × 400 ,保存。
2、用椭圆工具在舞台上画一个 20 × 20 大小的圆。 (你能选择任意的颜色)
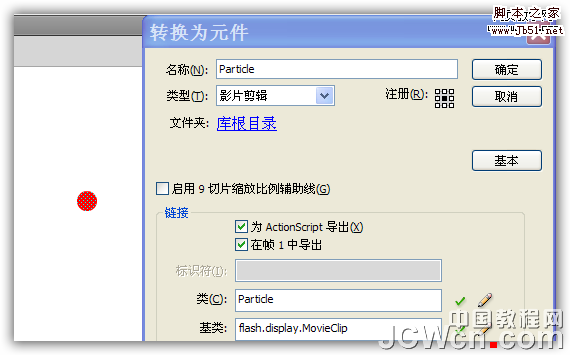
3、右键单击圆形,把它转换成影片剪辑,注册点居中。
4、在ActionScript导出的复选框中打勾 ,做类链接,类名为" Particle " 。图1:

5、把圆形从舞台删除,新建ActionScript 3.0文件。图2:

6、我们编写一个外部的Particle类。在编译器中输入代码:
package{
importflash.display.MovieClip;
publicclassParticleextendsMovieClip{
//Weneeddifferentspeedsfordifferentparticles.
//Thesevariablescanbeaccessedfromthemainmovie,becausetheyarepublic.
publicvarspeedX:Number;
publicvarspeedY:Number;
publicvarpartOfExplosion:Boolean=false;
functionParticle():void{
}
}
}
7、保存在fla文件的同一目录下,名为 " Particle " 。图3:
8、切换到我们的fla主文档。首先我们在舞台上生成粒子实例。在第一帧输入代码:
//Weneedfewimportsforthecolor
importfl.motion.Color;
importflash.geom.ColorTransform;
/*Wewant20particlesatthestart
particlesArrayisusedwhenweanimateeachparticle*/
varnumberOfParticles:Number=20;
varparticlesArray:Array=newArray();
//Eachtimeahitoccurs,wewanttocreate10newparticles
varnumberOfExplosionParticles:uint=10;
//Thisloopcreatesthefirstparticlesandgivesthemspeedandcoordinates
for(vari=0;i<numberOfParticles;i++){
varparticle:Particle=newParticle();
//Wewanttheparticlestostayattheiroriginalposition
particle.speedX=0;
particle.speedY=0;
//Setthestartingposition
particle.y=Math.random()*stage.stageHeight;
particle.x=Math.random()*stage.stageWidth;
//Addtheparticletothestageandpushittoarrayforlateruse.
addChild(particle);
particlesArray.push(particle);
}
9、测试你的影片,效果如图。图4:
10、随机地选择一个粒子产生爆炸效果。爆炸后,生成新的粒子。最后,删除舞台上爆炸的粒子。把下列代码块加入到动作面板:
//CallforthefirstexplosionstartExplosions();
/*Thisfunctionmakesarandomparticletoexplode.
Fromhere,thechainreactionbegins.*/
functionstartExplosions():void{
//Selectarandomparticlefromanarray
varindex=Math.round(Math.random()*(particlesArray.length-1));
varfirstParticle:Particle=particlesArray[index];
//Setarandomtint
varct:Color=newColor();
ct.setTint(0xFFFFFF*Math.random(),1);
//Create10newparticlesbecauseofexplosion
for(vari=0;i<numberOfExplosionParticles;i++){
varparticle:Particle=newParticle();
/*Giverandomxandyspeedtotheparticle.
Math.randomreturnsarandomnumbern,where0<=n<1.*/
particle.speedX=Math.random()*10-5;
particle.speedY=Math.random()*10-5;
//Applytherandomlyselectedtinttoeachparticle
particle.transform.colorTransform=ct;
//Setthestartingposition
particle.y=firstParticle.y;
particle.x=firstParticle.x;
//Particleispartofanexplosion
particle.partOfExplosion=true;
//Addtheparticletothestageandpushittoarrayforlateruse.
addChild(particle);
particlesArray.push(particle);
}
//Let’sremovetheparticlethatexploded(removefromstageandfromthearray)
removeChild(firstParticle);
particlesArray.splice(index,1);
addEventListener(Event.ENTER_FRAME,enterFrameHandler);
}
11、添加方法 enterFrameHandler,更新粒子坐标,使粒子动起来。输入下列代码:
functionenterFrameHandler(e:Event):void{
//Loopthrougheveryparticle
for(vari=0;i<particlesArray.length;i++){
varparticleOne:Particle=particlesArray[i];
//Updatetheparticle’scoordinates
particleOne.y+=particleOne.speedY;
particleOne.x+=particleOne.speedX;
/*ThisloopcallsacheckForHitfunctiontofindifthetwoparticlesarecolliding*/
for(varj:uint=i+1;j<particlesArray.length;j++){
varparticleTwo:Particle=particlesArray[j];
/*Makesuretheparticlesareonstage,onlythencheckforhits*/
if(contains(particleOne)&&contains(particleTwo)){
checkForHit(particleOne,particleTwo);
}
}
}
}
12、方法 " checkForHit" 是最难的部份,碰撞检测。输入代码:
/*Thisfunctioncheckswhethertwoparticleshavecollided*/
functioncheckForHit(particleOne:Particle,particleTwo:Particle):void{
/*Let’smakesureweonlycheckthoseparticles,whereoneismovingandtheother
isstationary.Wedon’twanttwomovingparticlestoexplode.*/
if((particleOne.partOfExplosion==false&&particleTwo.partOfExplosion==true)||
particleOne.partOfExplosion==true&&particleTwo.partOfExplosion==false){
//CalculatethedistanceusingPythagoreantheorem
vardistanceX:Number=particleOne.x-particleTwo.x;
vardistanceY:Number=particleOne.y-particleTwo.y;
vardistance:Number=Math.sqrt(distanceX*distanceX+distanceY*distanceY);
/*Ifthedistanceissmallerthanparticle’swidth,wehaveahit.
Note:iftheparticleswereofdifferentsize,thecalculationwouldbe:
distance<((particleOne.width/2)+(particleTwo.width/2))
*/
if(distance<particleOne.width){
//Setarandomtinttotheparticlesthatexplode
varct:Color=newColor();
ct.setTint(0xFFFFFF*Math.random(),1);
//Create10newparticlesbecauseofanexplosion
for(vari=0;i<numberOfExplosionParticles;i++){
varparticle:Particle=newParticle();
particle.speedX=Math.random()*10-5;
particle.speedY=Math.random()*10-5;
//Applytint
particle.transform.colorTransform=ct;
//Setthestartingposition
particle.y=particleOne.y;
particle.x=particleOne.x;
particle.partOfExplosion=true;
//Addtheparticletothestageandpushittoarrayforlateruse.
addChild(particle);
particlesArray.push(particle);
}
/*Checkwhichofthetwoparticleswasstationary.
We’llremovetheonethatwasstationary.
*/
if(particleOne.partOfExplosion==false){
vartemp1=particlesArray.indexOf(particleOne);
particlesArray.splice(temp1,1);
removeChild(particleOne);
}
else{
vartemp2=particlesArray.indexOf(particleTwo);
particlesArray.splice(temp2,1);
removeChild(particleTwo);
}
}
}
}
13、代码全部完成,测试你的影片。也可以设置不同背景的舞台,画任意的图形。
最后完整的代码:
importfl.motion.Color;
importflash.geom.ColorTransform;
/*Wewant20particlesatthestart
particlesArrayisusedwhenweanimateeachparticle*/
varnumberOfParticles:Number=20;
varparticlesArray:Array=newArray();
//Eachtimeahitoccurs,wewanttocreate10newparticles
varnumberOfExplosionParticles:uint=10;
//Thisloopcreatesthefirstparticlesandgivesthemspeedandcoordinates
for(vari=0;i<numberOfParticles;i++){
varparticle:Particle=newParticle();
//Wewanttheparticlestostayattheiroriginalposition
particle.speedX=0;
particle.speedY=0;
//Setthestartingposition
particle.y=Math.random()*stage.stageHeight;
particle.x=Math.random()*stage.stageWidth;
//Addtheparticletothestageandpushittoarrayforlateruse.
addChild(particle);
particlesArray.push(particle);
}
//Callforthefirstexplosion
startExplosions();
/*Thisfunctionmakesarandomparticletoexplode.
Fromhere,thechainreactionbegins.*/
functionstartExplosions():void{
//Selectarandomparticlefromanarray
varindex=Math.round(Math.random()*(particlesArray.length-1));
varfirstParticle:Particle=particlesArray[index];
//Setarandomtint
varct:Color=newColor();
ct.setTint(0xFFFFFF*Math.random(),1);
//Create10newparticlesbecauseofexplosion
for(vari=0;i<numberOfExplosionParticles;i++){
varparticle:Particle=newParticle();
/*Giverandomxandyspeedtotheparticle.
Math.randomreturnsarandomnumbern,where0<=n<1.*/
particle.speedX=Math.random()*10-5;
particle.speedY=Math.random()*10-5;
//Applytherandomlyselectedtinttoeachparticle
particle.transform.colorTransform=ct;
//Setthestartingposition
particle.y=firstParticle.y;
particle.x=firstParticle.x;
//Particleispartofanexplosion
particle.partOfExplosion=true;
//Addtheparticletothestageandpushittoarrayforlateruse.
addChild(particle);
particlesArray.push(particle);
}
//Let’sremovetheparticlethatexploded(removefromstageandfromthearray)
removeChild(firstParticle);
particlesArray.splice(index,1);
addEventListener(Event.ENTER_FRAME,enterFrameHandler);
}
//Thisfunctionisresponsiblefortheanimation
functionenterFrameHandler(e:Event):void{
//Loopthrougheveryparticle
for(vari=0;i<particlesArray.length;i++){
varparticleOne:Particle=particlesArray[i];
//Updatetheparticle’scoordinates
particleOne.y+=particleOne.speedY;
particleOne.x+=particleOne.speedX;
/*ThisloopcallsacheckForHitfunctiontofindifthetwoparticlesarecolliding*/
for(varj:uint=i+1;j<particlesArray.length;j++){
varparticleTwo:Particle=particlesArray[j];
/*Makesuretheparticlesareonstage,onlythencheckforhits*/
if(contains(particleOne)&&contains(particleTwo)){
checkForHit(particleOne,particleTwo);
}
}
}
}
/*Thisfunctioncheckswhethertwoparticleshavecollided*/
functioncheckForHit(particleOne:Particle,particleTwo:Particle):void{
/*Let’smakesureweonlycheckthoseparticles,whereoneismovingandtheother
isstationary.Wedon’twanttwomovingparticlestoexplode.*/
if((particleOne.partOfExplosion==false&&particleTwo.partOfExplosion==true)||
particleOne.partOfExplosion==true&&particleTwo.partOfExplosion==false){
//CalculatethedistanceusingPythagoreantheorem
vardistanceX:Number=particleOne.x-particleTwo.x;
vardistanceY:Number=particleOne.y-particleTwo.y;
vardistance:Number=Math.sqrt(distanceX*distanceX+distanceY*distanceY);
/*Ifthedistanceissmallerthanparticle’swidth,wehaveahit.
Note:iftheparticleswereofdifferentsize,thecalculationwouldbe:
distance<((particleOne.width/2)+(particleTwo.width/2))
*/
if(distance<particleOne.width){
//Setarandomtinttotheparticlesthatexplode
varct:Color=newColor();
ct.setTint(0xFFFFFF*Math.random(),1);
//Create10newparticlesbecauseofanexplosion
for(vari=0;i<numberOfExplosionParticles;i++){
varparticle:Particle=newParticle();
particle.speedX=Math.random()*10-5;
particle.speedY=Math.random()*10-5;
//Applytint
particle.transform.colorTransform=ct;
//Setthestartingposition
particle.y=particleOne.y;
particle.x=particleOne.x;
&nbs,p;particle.partOfExplosion=true;
//Addtheparticletothestageandpushittoarrayforlateruse.
addChild(particle);
particlesArray.push(particle);
}
/*Checkwhichofthetwoparticleswasstationary.
We’llremovetheonethatwasstationary.
*/
if(particleOne.partOfExplosion==false){
vartemp1=particlesArray.indexOf(particleOne);
particlesArray.splice(temp1,1);
removeChild(particleOne);
}
else{
vartemp2=particlesArray.indexOf(particleTwo);
particlesArray.splice(temp2,1);
removeChild(particleTwo);
}
}
}
}
附件下载:Particle.rar 粒子.rar
相关文章
 flash cs6想要实现鼠标跟随效果?该怎么制作呢?今天我们就来看看使用as2.0实现鼠标跟随效果的教程,需要的朋友可以参考下2019-05-19
flash cs6想要实现鼠标跟随效果?该怎么制作呢?今天我们就来看看使用as2.0实现鼠标跟随效果的教程,需要的朋友可以参考下2019-05-19 Flash cs6怎么使用代码输入中英文文本?Flash cs6中可以使用文字工具直接输入文本,也可以使用代码来输入文本,该怎么使用代码输入文本呢?请看下文详细的教程,需要的朋友2018-03-11
Flash cs6怎么使用代码输入中英文文本?Flash cs6中可以使用文字工具直接输入文本,也可以使用代码来输入文本,该怎么使用代码输入文本呢?请看下文详细的教程,需要的朋友2018-03-11 flash as3.0抽象类怎么定义? as3.0中有很多抽象类,该怎么定义抽象类和抽象方法呢?下面我们就来看看简单的例子,需要的朋友可以参考下http://www.jb51.net/softs/408402.2018-02-28
flash as3.0抽象类怎么定义? as3.0中有很多抽象类,该怎么定义抽象类和抽象方法呢?下面我们就来看看简单的例子,需要的朋友可以参考下http://www.jb51.net/softs/408402.2018-02-28
flash cs6中怎么使用ActionScript3.0?
flash cs6中怎么使用ActionScript3.0?flash cs6中想要使用ActionScript3.0功能,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-25 本教程给大家分享一个Flash小教程,教大家在Flash CS6中怎么实现鼠标点击决定图像位置?方法很简单,感兴趣的朋友欢迎前来一起分享学习2018-01-12
本教程给大家分享一个Flash小教程,教大家在Flash CS6中怎么实现鼠标点击决定图像位置?方法很简单,感兴趣的朋友欢迎前来一起分享学习2018-01-12 本教程教脚本之家的ActionScript教程学习者在Flash中如何用代码将图片放在自己想要的舞台位置,教程讲解的详细,感兴趣的朋友欢迎前来分享学习2017-11-20
本教程教脚本之家的ActionScript教程学习者在Flash中如何用代码将图片放在自己想要的舞台位置,教程讲解的详细,感兴趣的朋友欢迎前来分享学习2017-11-20 本教程教脚本之家的ActionScript教程学习者如何在Flash CS6中使用with函数绘制背景图?教程一步步讲解的挺详细,方法也不难,非常适合Flash新手入门学习2017-11-18
本教程教脚本之家的ActionScript教程学习者如何在Flash CS6中使用with函数绘制背景图?教程一步步讲解的挺详细,方法也不难,非常适合Flash新手入门学习2017-11-18
Flash怎么设置元件坐标?flash使用代码设置元件的坐标的教程
Flash怎么设置元件坐标?flash中导如的元件需要添加坐标,该怎么定位元件坐标呢?下面我们就来看看flash使用代码设置元件的坐标的教程,需要的朋友可以参考下2017-10-11 Flash怎么制作来回摇摆的花朵的动画?Flash中想要给花朵制作一段摇摆的动画效果,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-05-23
Flash怎么制作来回摇摆的花朵的动画?Flash中想要给花朵制作一段摇摆的动画效果,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-05-23 Flash怎么制作流动七彩色的文字?想要让文字动起来,该怎么使用flash给文字制作一个流动七彩色的动画呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-23
Flash怎么制作流动七彩色的文字?想要让文字动起来,该怎么使用flash给文字制作一个流动七彩色的动画呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-23












最新评论