使用Illustrator里的路径和3D工具来制作翻页效果的日历图标
发布时间:2011-06-03 16:41:57 作者:佚名  我要评论
我要评论
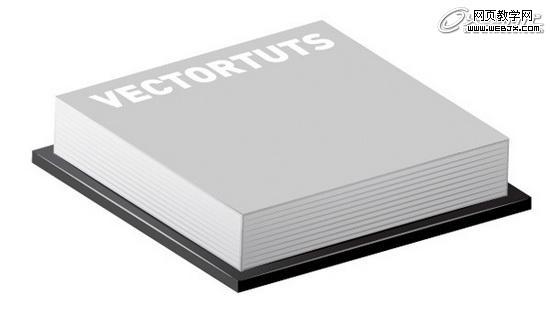
学习制作简单的日历图标,把它应用于博客、网页或者印刷设计上。我们使用Illustrator里的路径和3D工具来制作这个图标。并且,用这个方法也可以表现出简单的翻页效果。让我们开始本教程。
学习制作简单的日历图标,把它应用于博客、网页或者印刷设计上。我们使用Illustrator里的路径和3D工具来制作这个图标。并且,用这个方法也可以表现出简单的翻页效果。让我们开始本教程。
步骤1
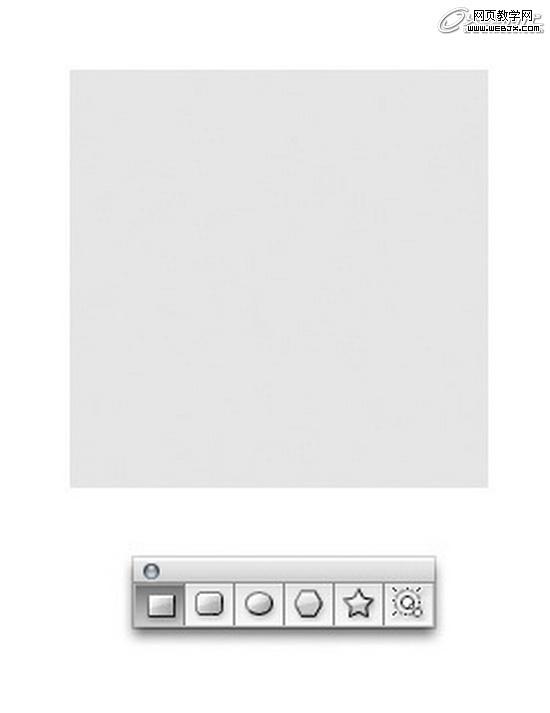
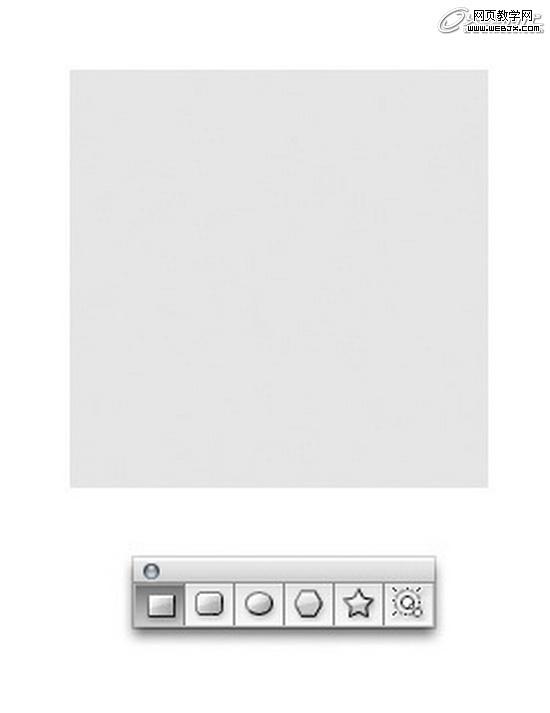
使用矩形工具(M),开始绘制一个正方形。(图01)

图01
步骤2
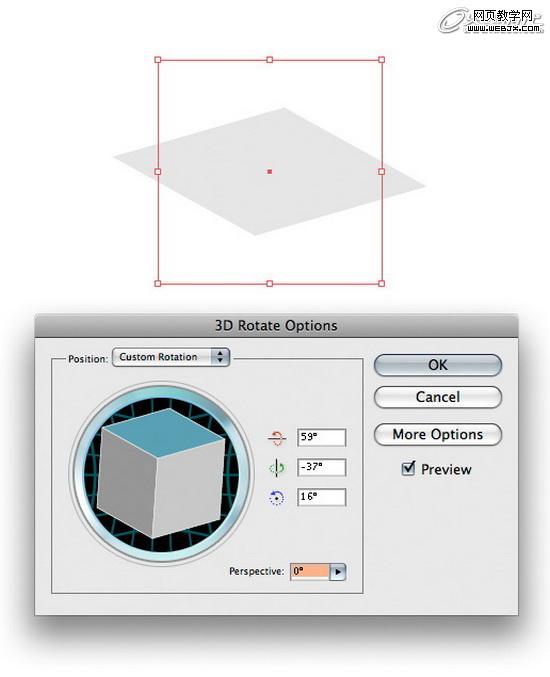
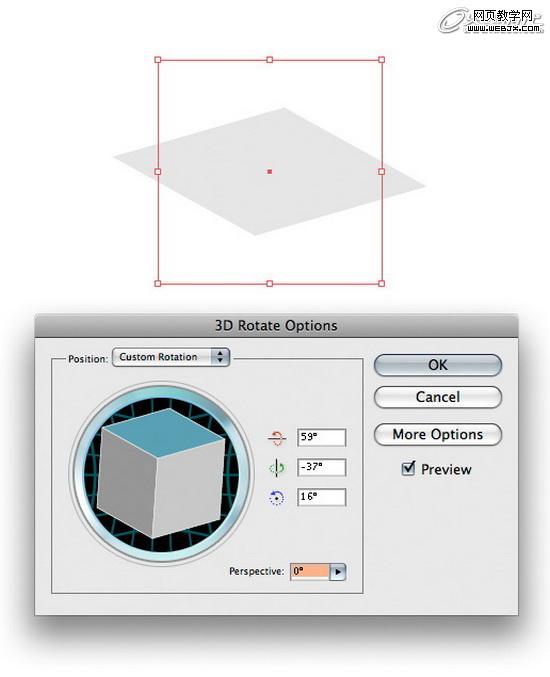
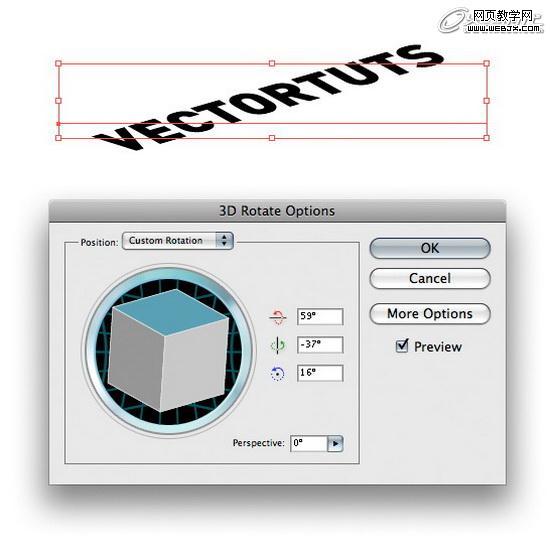
执行效果菜单->3D->旋转,旋转正方形。你不需要按下图输入数值,但是你一定要记住你所输入的数值,因为在我们之后添加文本时,你还要用到它(注:其实不记住也没关系的,只要旋转完成后,新建个图形样式就可以了,之后要再用到这个效果时只要再应用即可)。确定后,执行对象菜单->扩展外观,扩展形状。(图02)

图02
步骤3
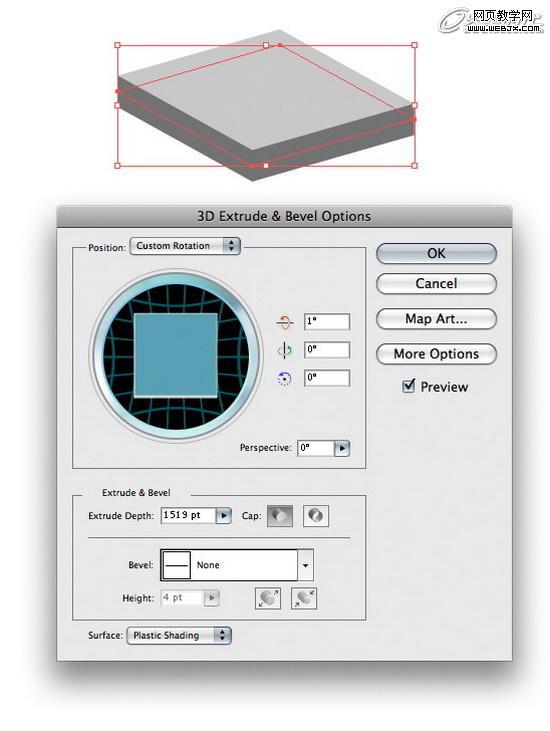
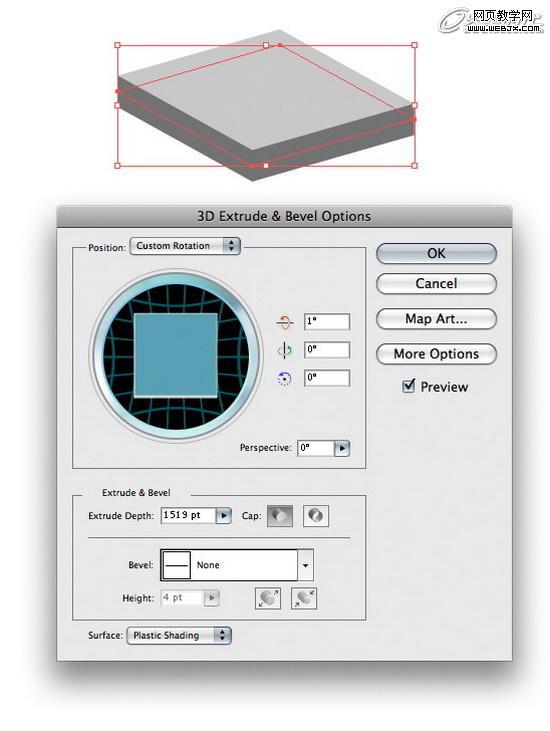
为了模拟日历的厚度,我们使用Illustrator的3D凸出和斜角选项。执行效果菜单->3D->凸出和斜角。X轴旋转输入1度(第1个框)。在凸出厚度框里输入一个大的数值,如图所示。X轴的数值越大,凸出厚度里的数值就应该是越小。
我还是会使用我的方法,因为它和输入一个大的X轴数值,小的凸出厚度数值相比,对于日历面皮的扭曲程度会更小。确定,然后执行对象菜单->扩展外观。最后,执行对象菜单->解组。注:你可能需要解组几次直到每一个对象都可以独立操作。(图03)

图03
步骤4
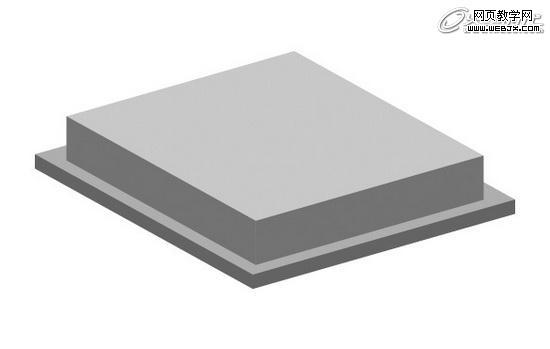
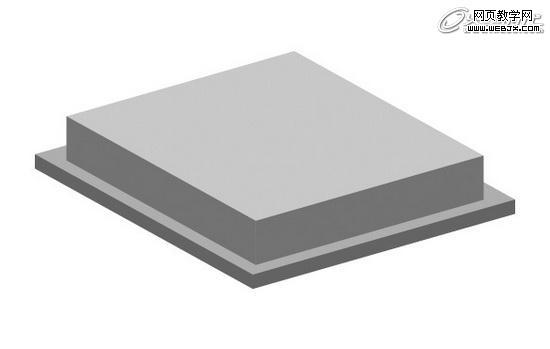
重复第3步制作日历的底座。扩大形状,使它比上面的形状宽些。记着扩展,解组,以使你可以在之后的操作中给对象的每个面上色。(图04)

图04
步骤5
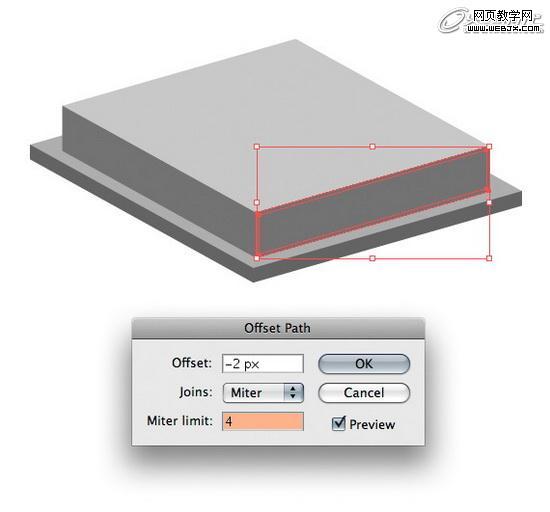
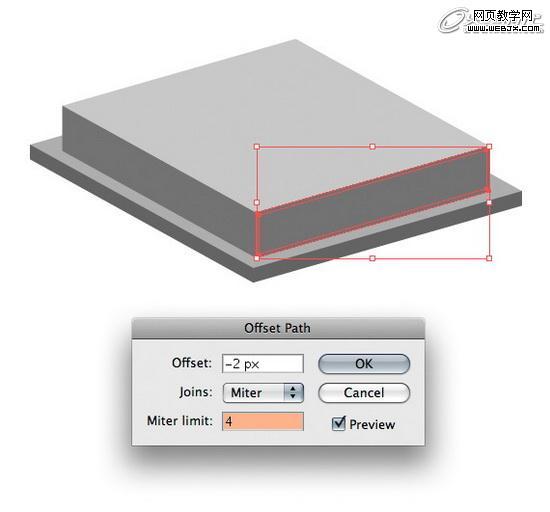
执行对象菜单->路径->位移路径,创建日历上半部分的边线。输入的数值如下所示。我们可以给日历每一侧面的小边线上增加高光或者是渐变,这样一个小的细节就能提升出图片的整体质感。(图05)

图05
步骤6
给你刚才绘制的内部形状一个渐变。想一想如何使日历的左侧面比右侧面的渐变看上去亮一些。
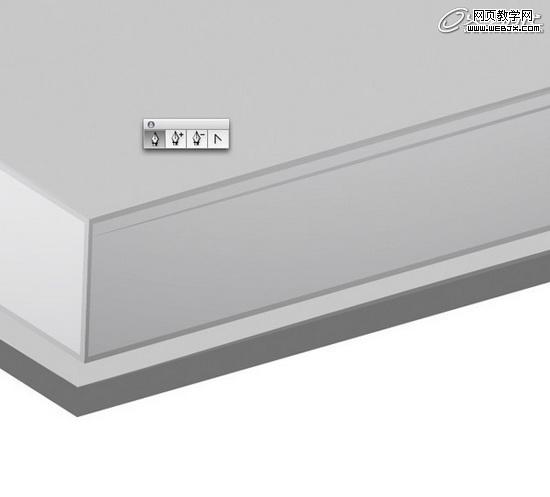
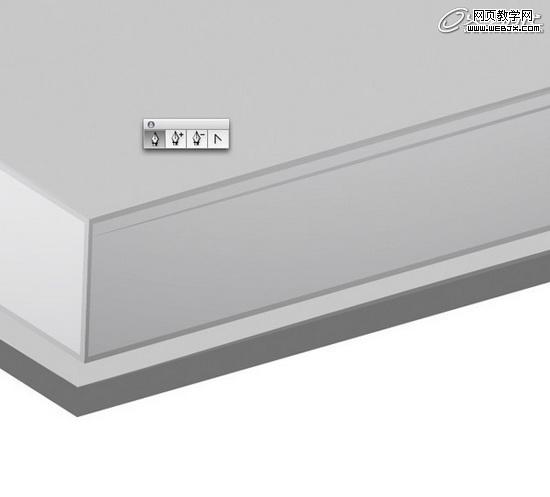
使用钢笔工具(P),在你刚才绘制的内部形状里画一些线,以模拟日历侧面上的页边效果。这步没有数值参考,仅凭你的肉眼感觉。注意线条到端点的时候是削减的(注:可以画个椭圆,然后压扁,然后左右2个平滑点转换成角点)。(图06)

图06
步骤7
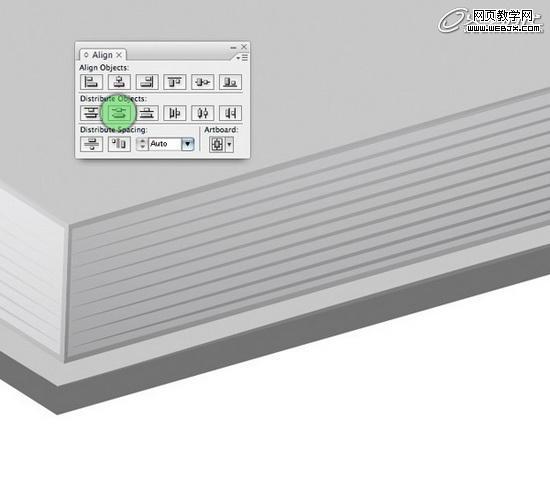
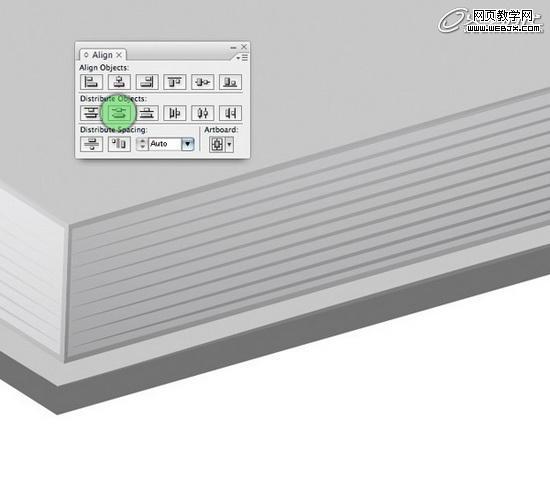
线条画好后,使用分布按钮以使线与线之间的距离等量分布。(图07)

图07
步骤8
之后,你可以选中所有的线条,给它们一个渐变填充以使它们完美地融合进它们后面的形状。给日历的底座一些颜色,左面的颜色较浅,右面的颜色较深。使用之前的方法来绘制这个侧面上的页边,然后添加如图的高光以创建阴影和高光效果。(图08)

图08
步骤9
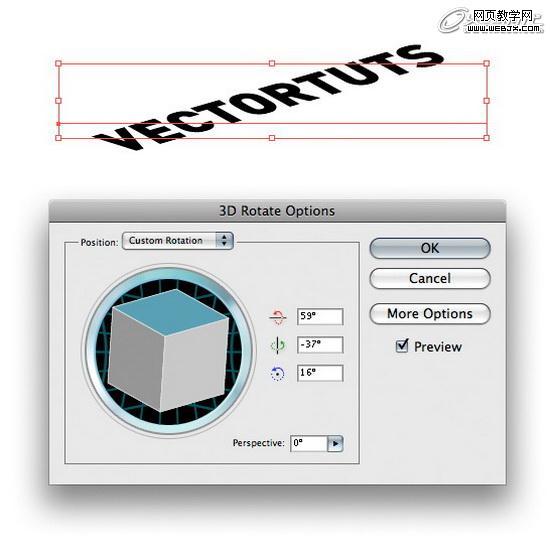
选择你喜欢的字体(我用的是Din字体),输入你喜欢的文字,把它放在日历的上方。执行效果菜单->3D->旋转,旋转文字以匹配日历面皮的角度。输入你使用的第2步上的数值(如果你之前新建了图形样式的话,这时你就可以直接点那个图形样式应用了),然后确定。(图09)

图09
步骤10
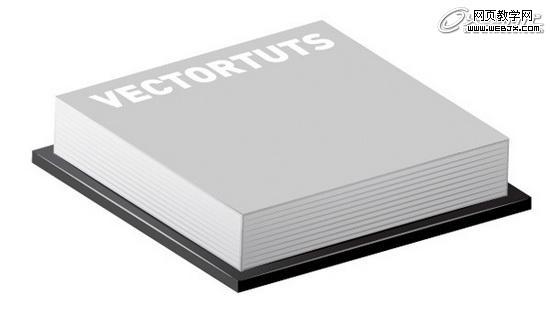
给文字换个色,更改颜色为白色。(图10)

图10
步骤1
使用矩形工具(M),开始绘制一个正方形。(图01)

图01
步骤2
执行效果菜单->3D->旋转,旋转正方形。你不需要按下图输入数值,但是你一定要记住你所输入的数值,因为在我们之后添加文本时,你还要用到它(注:其实不记住也没关系的,只要旋转完成后,新建个图形样式就可以了,之后要再用到这个效果时只要再应用即可)。确定后,执行对象菜单->扩展外观,扩展形状。(图02)

图02
步骤3
为了模拟日历的厚度,我们使用Illustrator的3D凸出和斜角选项。执行效果菜单->3D->凸出和斜角。X轴旋转输入1度(第1个框)。在凸出厚度框里输入一个大的数值,如图所示。X轴的数值越大,凸出厚度里的数值就应该是越小。
我还是会使用我的方法,因为它和输入一个大的X轴数值,小的凸出厚度数值相比,对于日历面皮的扭曲程度会更小。确定,然后执行对象菜单->扩展外观。最后,执行对象菜单->解组。注:你可能需要解组几次直到每一个对象都可以独立操作。(图03)

图03
步骤4
重复第3步制作日历的底座。扩大形状,使它比上面的形状宽些。记着扩展,解组,以使你可以在之后的操作中给对象的每个面上色。(图04)

图04
步骤5
执行对象菜单->路径->位移路径,创建日历上半部分的边线。输入的数值如下所示。我们可以给日历每一侧面的小边线上增加高光或者是渐变,这样一个小的细节就能提升出图片的整体质感。(图05)

图05
步骤6
给你刚才绘制的内部形状一个渐变。想一想如何使日历的左侧面比右侧面的渐变看上去亮一些。
使用钢笔工具(P),在你刚才绘制的内部形状里画一些线,以模拟日历侧面上的页边效果。这步没有数值参考,仅凭你的肉眼感觉。注意线条到端点的时候是削减的(注:可以画个椭圆,然后压扁,然后左右2个平滑点转换成角点)。(图06)

图06
步骤7
线条画好后,使用分布按钮以使线与线之间的距离等量分布。(图07)

图07
步骤8
之后,你可以选中所有的线条,给它们一个渐变填充以使它们完美地融合进它们后面的形状。给日历的底座一些颜色,左面的颜色较浅,右面的颜色较深。使用之前的方法来绘制这个侧面上的页边,然后添加如图的高光以创建阴影和高光效果。(图08)

图08
步骤9
选择你喜欢的字体(我用的是Din字体),输入你喜欢的文字,把它放在日历的上方。执行效果菜单->3D->旋转,旋转文字以匹配日历面皮的角度。输入你使用的第2步上的数值(如果你之前新建了图形样式的话,这时你就可以直接点那个图形样式应用了),然后确定。(图09)

图09
步骤10
给文字换个色,更改颜色为白色。(图10)

图10
相关文章
- Adobe Illustrator is the industry-standard when it comes to scalable vector artwork. As a designer, Illustrator is the right tool for graphics that need to be s2009-05-15
- 全篇章分了两个小章节,即这次教程的重点:网格运用篇(五官篇),以及修补篇(还可称衣服装饰篇章) 这次绘画制作我们要引入个新的工具——网格工具,这个工2008-12-26
 (1)一步一步绘制米老鼠。先看一下最终效果: (2)现在开始绘制米老鼠,先用钢笔工具画出米老鼠耳朵的大体轮廓,然后选择菜单“编辑>复制”将绘制的耳2008-10-11
(1)一步一步绘制米老鼠。先看一下最终效果: (2)现在开始绘制米老鼠,先用钢笔工具画出米老鼠耳朵的大体轮廓,然后选择菜单“编辑>复制”将绘制的耳2008-10-11 效果图: 1上手很简单,运用钢笔工具大致的绘出人物脸的造型 2在脸的底层加上一个受光影响的光影图层,脸的中间比较亮两变暗,运用渐变工具 3这里光影效果额2008-11-24
效果图: 1上手很简单,运用钢笔工具大致的绘出人物脸的造型 2在脸的底层加上一个受光影响的光影图层,脸的中间比较亮两变暗,运用渐变工具 3这里光影效果额2008-11-24- 今天要给大家分享的是前不久刚推出的仙剑4中的古典美女-----柳梦璃的绘制过程.虽然无法一笔笔地向大家讲解其中的步骤,运用的软件还是Illustrator,运用的工具也很简单:钢笔,2008-12-26
- 本小节将利用illustrator的网格工具绘制一个北极光的效果,通过本节内容将了解到神秘网格工具的基本应用方法,如何创建一个较易控制可预测的渐变网格,以及绘制过程中所要2008-10-04
- 在本教程中我将告诉大家我是如何做出这个漂亮的LOGO的。使用的是Illustrator软件。2010-02-16
- 此教程讲了在Illustrator CS3中实时上色工具的特性。我一直都想讲一下它,由于某些原因一直没发出来。我相信这绝对是一强大的工具,你第一次看到的话说不定会吓一跳的。当2009-05-15
- 这回我们来制作的是晶莹剔透小字体,很可爱``很漂亮哦``` 先看看效果图。 首先我们用钢笔勾出想要设计的内容,这里我们要注意的是曲线的平滑度,这样做出来的才好看2009-05-15
- 本文主要讲解用Illustrator做平面设计时如何中做好印前拼版。 本文讲解重点:出血的含义,如何利用Illustrator(以下简称AI)中的移动工具添加出血线,系统讲2008-10-04




最新评论