vue2与vue3下如何访问使用public下的文件
更新时间:2023年05月18日 09:05:26 作者:闪电松鼠~
这篇文章主要介绍了vue2与vue3下如何访问使用public下的文件,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
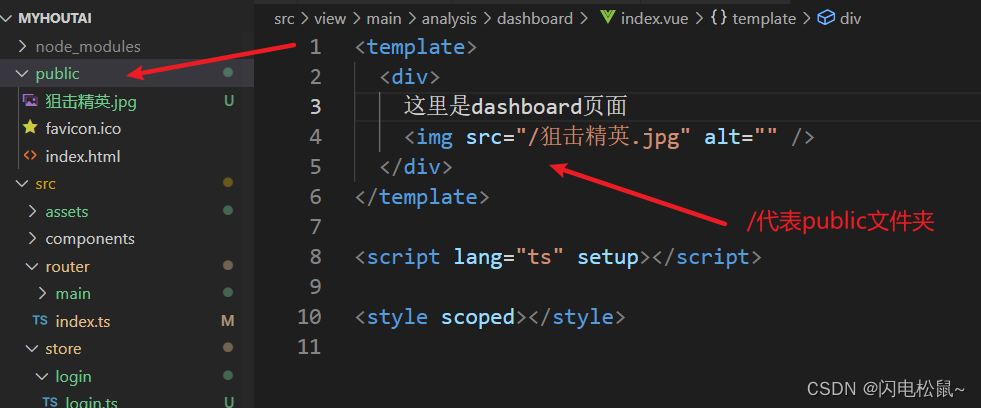
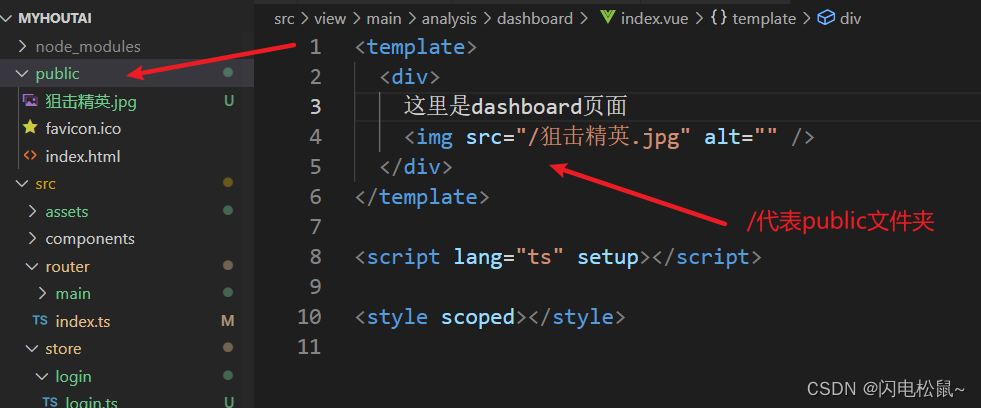
vue2 vue3 访问/使用public下的文件
直接使用 “/文件名” 即可 / 默认代表public文件夹

页面效果

vue中public的用法
首先要说的是,piblic属于用于存放公共js文件夹,在index.html中用script标签引入(一定要用原生的引入,不然打包可能会出错!!),在需要的页面使用就可以了,
具体如下:

第一步
建立文件夹

第二步
js文件内容

第三步
在index。html中引入

第四步
直接拿js中的stylejson数据就可以了
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue计算属性想要传入参数如何解决
这篇文章主要介绍了vue计算属性想要传入参数如何解决问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
2023-01-01 
Vue动态获取数据后控件不可编辑问题
这篇文章主要介绍了Vue动态获取数据后控件不可编辑问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
2022-04-04 
Vue watch 侦听对象属性详解
Vue的watch侦听器格式有两种:方法格式和对象格式的侦听器,这篇文章主要介绍了Vue watch 侦听对象属性相关知识,需要的朋友可以参考下
2023-04-04 
Vue使用视频作为网页背景的实现指南
在现代网页设计中,视频背景逐渐成为一种流行的设计趋势,它不仅能够提升网页的动态效果,还可以在视觉上抓住用户的注意力,本文将详细讲解如何在页面中使用视频作为背景,并确保内容可见、页面元素布局合理,需要的朋友可以参考下
2024-10-10 
Vue中渲染系统模块的实现详解
想要实现一个简洁版的Mini-Vue框架,应该包含三个模块:分别是:渲染系统模块、可响应式系统模块、应用程序入库模块,本文主要介绍的是渲染系统模块的实现,需要的可以参考一下
2023-07-07 
7个很棒的Vue开发技巧分享
这篇文章主要为大家整理了7个很棒的Vue开发技巧,可以帮助大家更好的理解和使用vue框架。文中的示例代码讲解详细,感兴趣的可以了解一下
2023-02-02 
Vue 创建组件的两种方法小结(必看)
Vue 创建组件的方法有哪些呢?下面小编就为大家分享一篇Vue 创建组件的两种方法小结,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
2018-02-02 
使用Vue3生成二维码和条形码详细图文教程
在Vue项目和微信小程序中生成二维码和条形码是一个常见的需求,主要用于分享、产品识别等场景,这篇文章主要给大家介绍了关于使用Vue3生成二维码和条形码的相关资料,需要的朋友可以参考下
2024-09-09


















最新评论