vue-cli3.0之配置productionGzip方式
vue-cli3.0配置productionGzip
最近没事升级项目到vue-cli3.0, 发现没有了productionGzip配置,于是查了一下资料, 解决方案如下:
提示:本文compression-webpack-plugin的版本号是2.0.0,3.0.0的话看文章内小提示
1.安装如下插件
npm i -D compression-webpack-plugin
2.在文件vue.config.js里导入compression-webpack-plugin,并添加压缩文件类型
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const productionGzipExtensions = ['js', 'css']3.在configureWebpack 里配置如下代码
a.简单方式
configureWebpack: {
plugins: [
new CompressionWebpackPlugin({
asset: '[path].gz[query]', // 提示compression-webpack-plugin@3.0.0的话asset改为filename
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
})
]
},b.高级方式
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
// 生产环境
config.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]', // 提示示compression-webpack-plugin@3.0.0的话asset改为filename
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
})
);
} else {
// 开发环境
}
},// 配置参数详解 // 提示 compression-webpack-plugin@3.0.0的话asset改为filename asset: 目标资源名称。 [file] 会被替换成原始资源。[path] 会被替换成原始资源的路径, [query] 会被替换成查询字符串。默认值是 "[path].gz[query]"。 algorithm: 可以是 function(buf, callback) 或者字符串。对于字符串来说依照 zlib 的算法(或者 zopfli 的算法)。默认值是 "gzip"。 test: 所有匹配该正则的资源都会被处理。默认值是全部资源。 threshold: 只有大小大于该值的资源会被处理。单位是 bytes。默认值是 0。 minRatio: 只有压缩率小于这个值的资源才会被处理。默认值是 0.8。
4.然后运行 npm run build 完成
5.附完整vue.config.js配置代码
const path = require('path');
function resolve(dir) {
return path.join(__dirname, dir)
}
// 导入compression-webpack-plugin
const CompressionWebpackPlugin = require('compression-webpack-plugin')
// 定义压缩文件类型
const productionGzipExtensions = ['js', 'css']
module.exports = {
baseUrl: "/",
// 输出目录
outputDir: 'dist',
lintOnSave: true,
// 是否为生产环境构建生成 source map?
productionSourceMap: false,
// alias 配置
chainWebpack: (config) => {
config.resolve.alias
.set('@', resolve('src'))
},
// 简单的方式
// configureWebpack: {
// plugins: [
// new CompressionWebpackPlugin({
// asset: '[path].gz[query]', // 提示 compression-webpack-plugin@3.0.0的话asset改为filename
// algorithm: 'gzip',
// test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
// threshold: 10240,
// minRatio: 0.8
// })
// ]
// },
// 高级的方式
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
// 生产环境
config.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]', // 提示 compression-webpack-plugin@3.0.0的话asset改为filename
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
})
);
} else {
// 开发环境
}
},
// CSS 相关选项
css: {
extract: true,
// 是否开启 CSS source map?
sourceMap: false,
// 为预处理器的 loader 传递自定义选项。比如传递给
// sass-loader 时,使用 `{ sass: { ... } }`。
loaderOptions: {}, // 为所有的 CSS 及其预处理文件开启 CSS Modules。
modules: false
},
// 在多核机器下会默认开启。
parallel: require('os').cpus().length > 1,
// PWA 插件的选项。
pwa: {},
// 配置 webpack-dev-server 行为。
devServer: {
open: process.env.NODE_ENV === "development",
host: 'localhost',
port: 8888,
https: true,
hotOnly: false,
open: true,
proxy: '', // string | Object
before: app => {}
},
// 第三方插件的选项
pluginOptions: {}
}vue3.0配置gzip 及 资源404
第一步:vue.config.js
plugins: [
new CompressionPlugin({
test:productionGzipExtensions, //匹配文件名
threshold: 10240,//对超过10k的数据压缩
deleteOriginalAssets: true //不删除源文件
})
],打包效果

第二步:这里使用 nginx 进行配置
这里遇到了 小问题 :
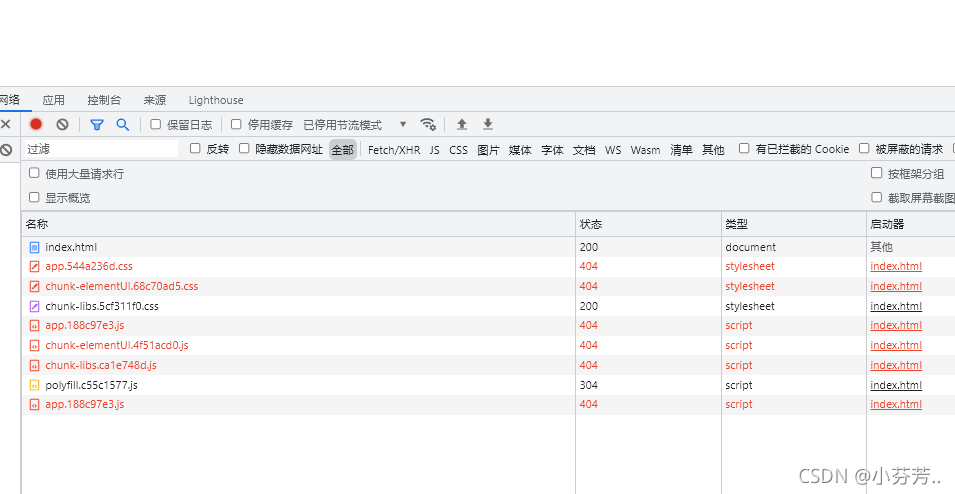
deleteOriginalAssets: true //不删除源文件 为true时,页面加载资源呈404,需要配置nginx开启打包静态文件

nginx.conf
gzip on;
gzip_static on; # 开启静态文件压缩
gzip_min_length 1k; # 不压缩临界值,大于1K的才压缩
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss; # #进行压缩的文件类型
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";开启Nginx gzip压缩非常简单,达到的效果可以压缩静态文件大小、提高页面访问速度、节省流量和带宽是很有帮助的,也为用户省去了很多流量;唯一的不足就是开启之后服务器这边会增加运算,进行压缩运算处理,就比如压缩级别,服务器cpu会有开销。
请求正常:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

一文带你搞懂Vue中Provide/Inject的使用与高级应用
这篇文章将详细介绍如何在 Vue.js 中使用 provide 和 inject 模式,并探讨其在实际应用中的高级用法,感兴趣的小伙伴可以跟随小编一起学习一下2024-11-11












最新评论