vue项目main.js配置及使用方法
main.js配置
定义:main.js是项目的入口文件,项目中所有的页面都会加载main.js。
主要有三个作用:
1.实例化Vue。
2.放置项目中经常会用到的插件和CSS样式。
3.存储全局变量。
项目创建完毕,main.js中会有默认的配置,但是要想真正投入使用,这种简版的配置是不够的。以下通过配置三项内容让读者有个初步的了解,废话不多说开整。
1.选择合适的前端UI框架
安装 element:
npm i element-ui -S
加入下方代码
import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css'
很多同学会遇到安装、添加引用后,在使用时,并没有正常进行渲染,解决方法如下
安装element主题:npm i element-theme-chalk -D,完美解决。
2.注册全局过滤器
定义:过滤器是对即将显示的数据进行预处理,然后进行显示
创建实例脚本,脚本文件目录如下图所示

加入下方代码
import * as filters from './filters'
此处的import * 代表引用 filters文件夹下index.js中的所有对象;
Object.keys(filters).forEach(key => { Vue.filter(key, filters[key])})复制代码过滤器的注册是通过Vue.filter实现,上方代码可以快速实现多个过滤器da
使用方法:{{10000|toThousandFilter}}
注:除全局过滤器外,在各个组件中也可以进行局部注册
过滤器特点
1.过滤器可以串联 {{10000|Filter1|Filter2}}
2.可以定义全局过滤器复用性高
3.没有缓存,被调用时才计算
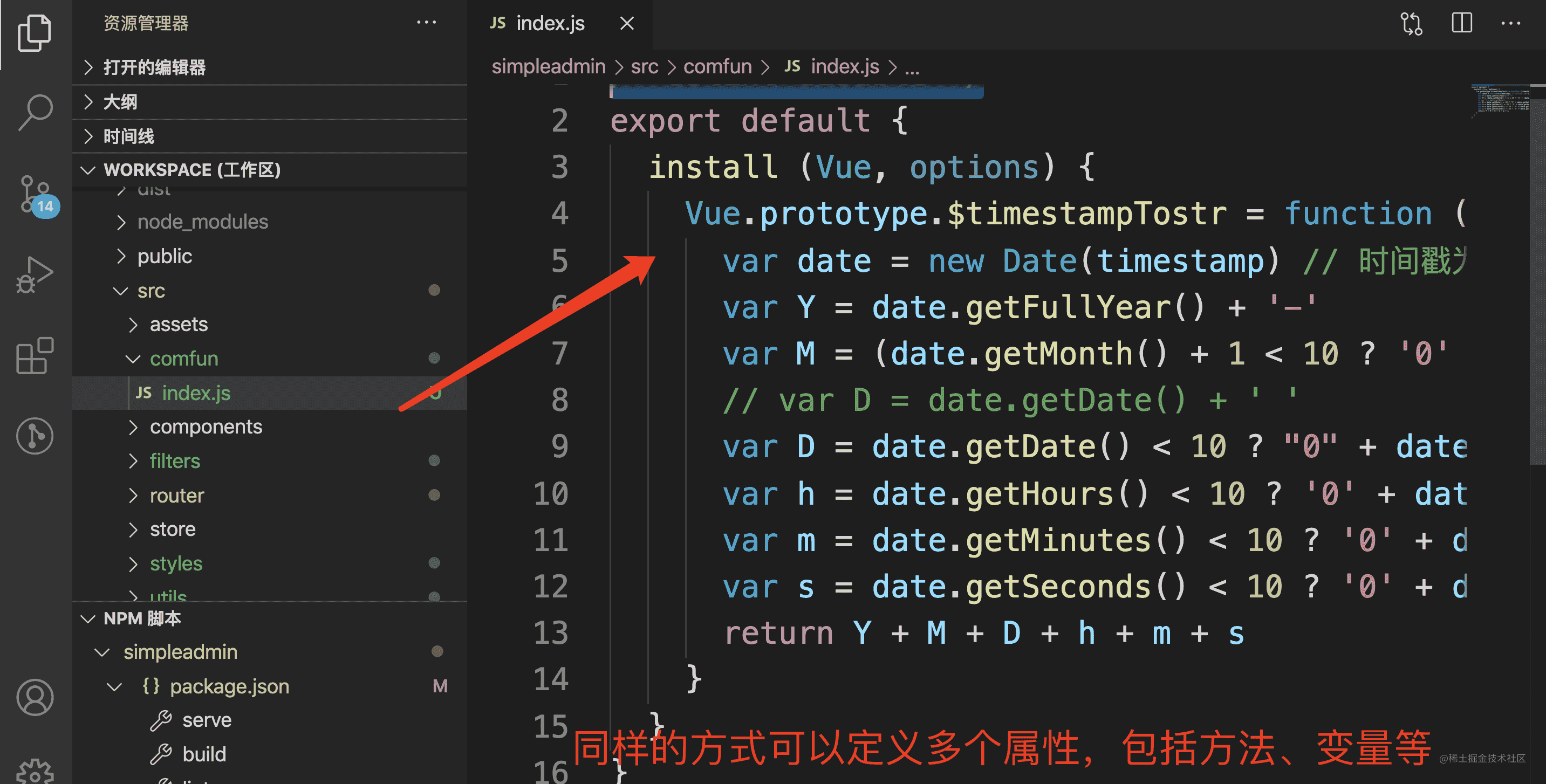
3.配置全局属性
创建实例脚本,脚本文件目录如下图所示

在main.js中添加引用:
import comFun from './comfun'
加入下方代码
Vue.prototype.$comFun = comFun Vue.use(comFun)
使用方法:this.$timestampTostr("1605708367")
悟:
当然随着项目的不同,在main.js的配置也是因人而异,
比如跟后台交互我们要配置axios,cookie的使用要配置js-cookie等等。
到此这篇关于vue项目main.js配置及使用方法的文章就介绍到这了,更多相关vue main.js内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue el-switch初始值(默认值)不能正确显示状态问题及解决
这篇文章主要介绍了vue el-switch初始值(默认值)不能正确显示状态问题及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-10-10
vue.extend,mixins和vue.component的区别及说明
Vue.extend 创建Vue的子类,可视为组件构造函数,Vue.mixin 允许全局添加方法或属性,方便所有组件使用,Vue.component 是插件注册方法,通过Vue.extend创建的组件实例可以注册到Vue全局,使其在任何组件中可用2024-09-09












最新评论