vue-admin-template框架搭建及应用小结
一、框架介绍
vue-admin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发;
可以把 vue-element-admin当做工具箱或者集成方案仓库,在 vue-admin-template 的基础上进行二次开发,想要什么功能或者组件就去 vue-element-admin 那里复制过来地址:vue-element-admin
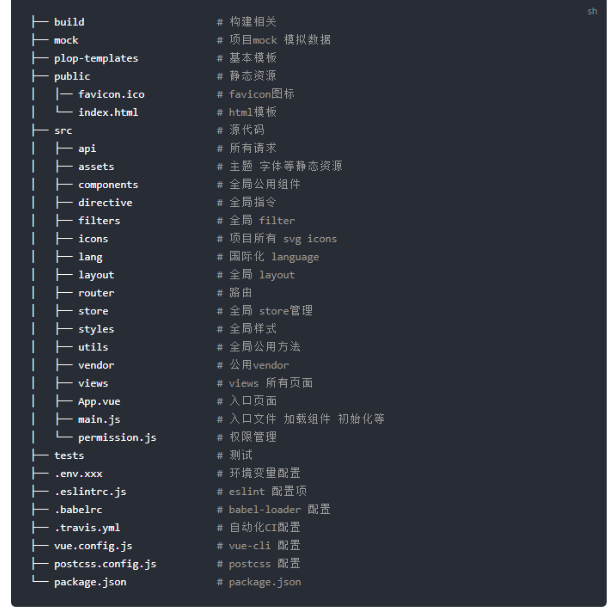
二、框架目录结构介绍

三、文件夹分析
1、views:视图文件夹 ,新建一个vue页面,会有三个组成部分:template=>相当与html页面,里面写div,ui组件等;script=>jquery; style=>页面的css样式
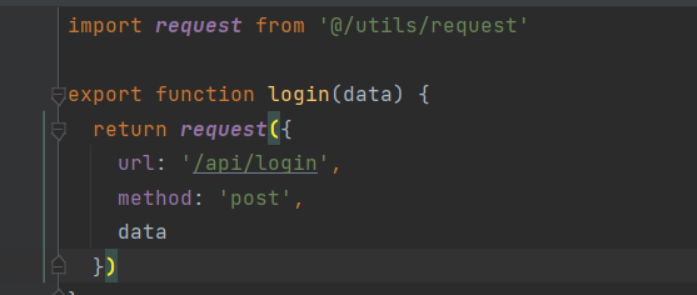
2、api: 向后端发送http请求,使用的是 /utils/request 里面的内容
可以指定请求的路径、类型、请求参数、请求体参数

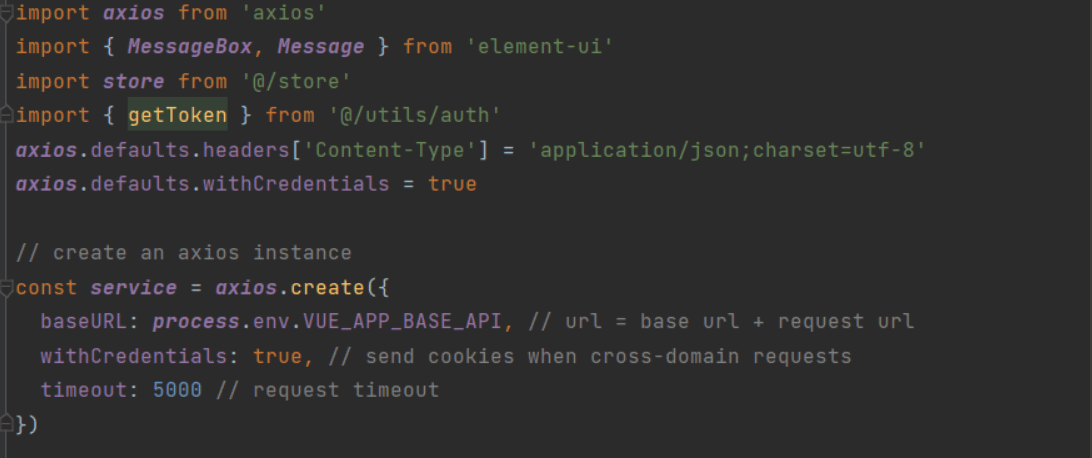
3、utils/request.js:
主要作用
1、引入要调用的模块以及创建一个axios实例,其中有url已经请求超时的设置

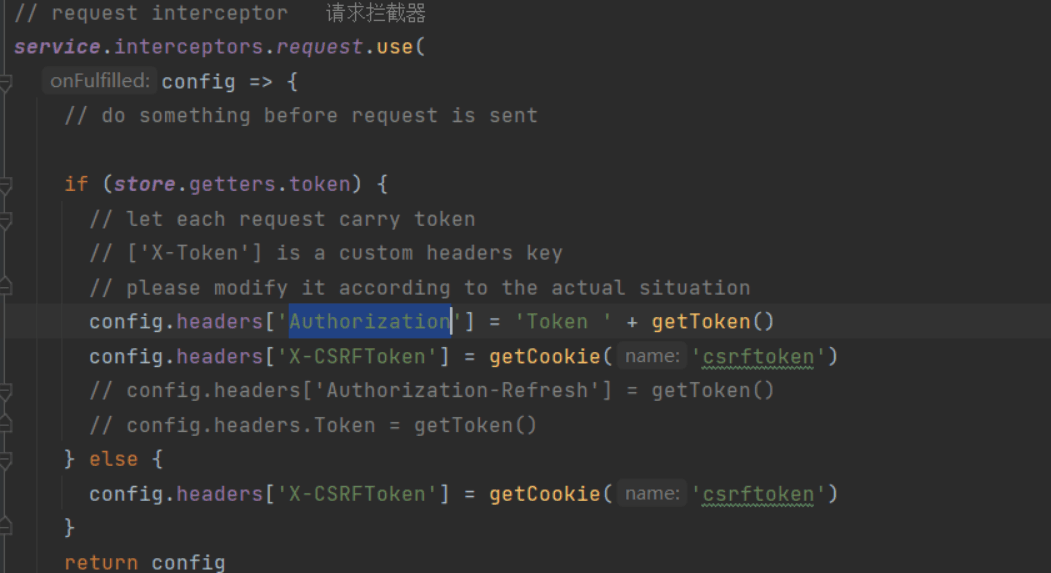
2、创建一个请求拦截器:
作用:在请求发送前进行一些操作,例如在每个请求体里加上token,统一做了处理如果以后要改也非常容易
store.getters.token 首先从全局状态管理那里判断 token , 有的话就可以请求, 否则就抛出异常

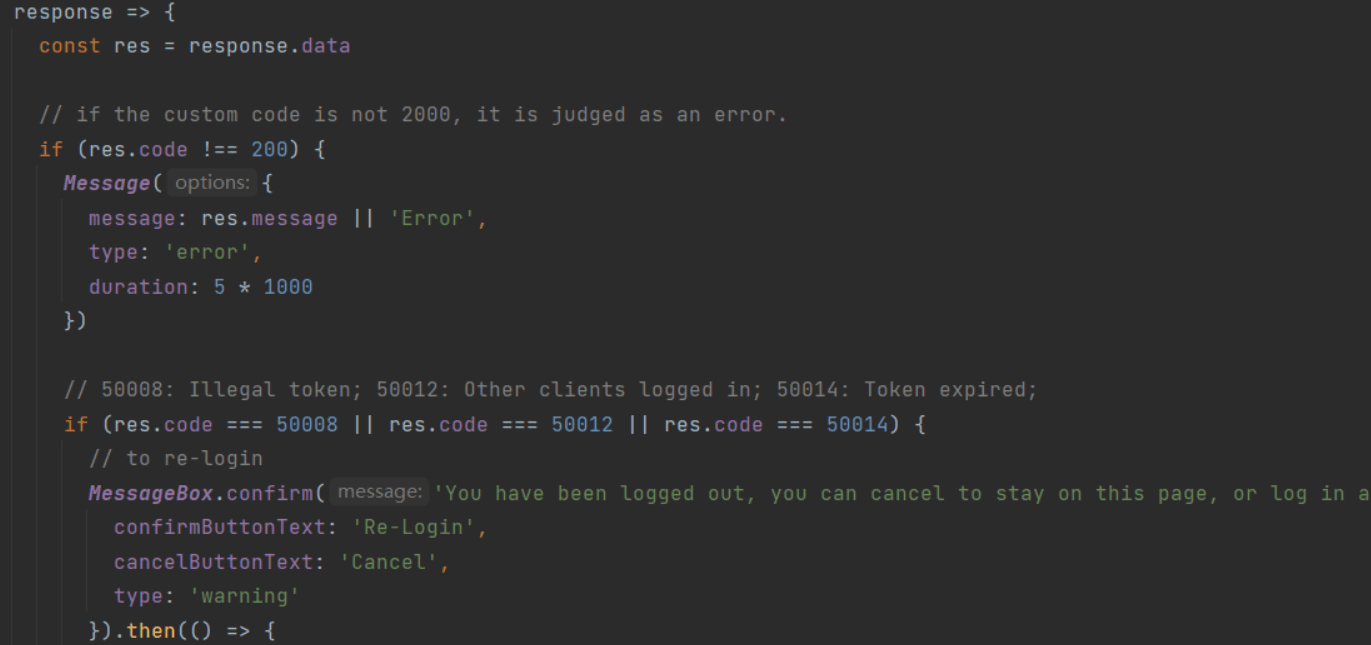
3、创建一个响应拦截器:
作用:在接收到响应后再进行一些操作,例如在服务器返回登录状态失效的时候,需要重登录,跳转到登录页面

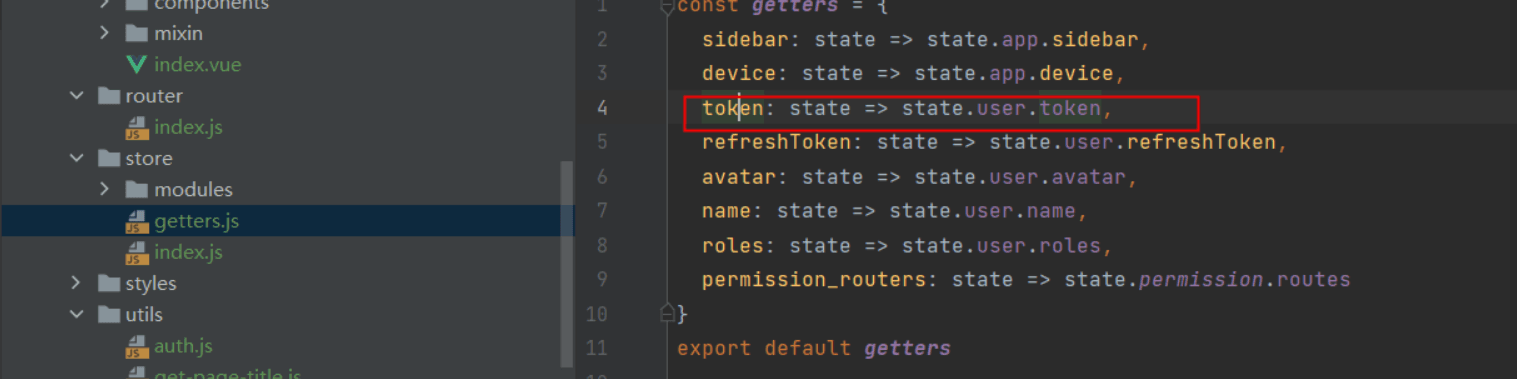
4、/store:
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储;
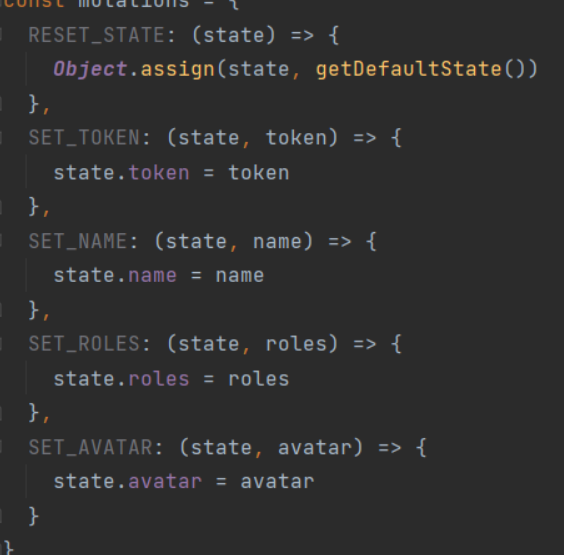
Mutation用于修改变更$store中的数据;
在mutations中不能编写异步的代码,会导致vue调试器的显示出错。在vuex中我们可以使用Action来执行异步操作;
Getter用于对Store中的数据进行加工处理形成新的数据;
它只会包装Store中保存的数据,并不会修改Store中保存的数据,当Store中的数据发生变化时,Getter生成的内容也会随之变化;

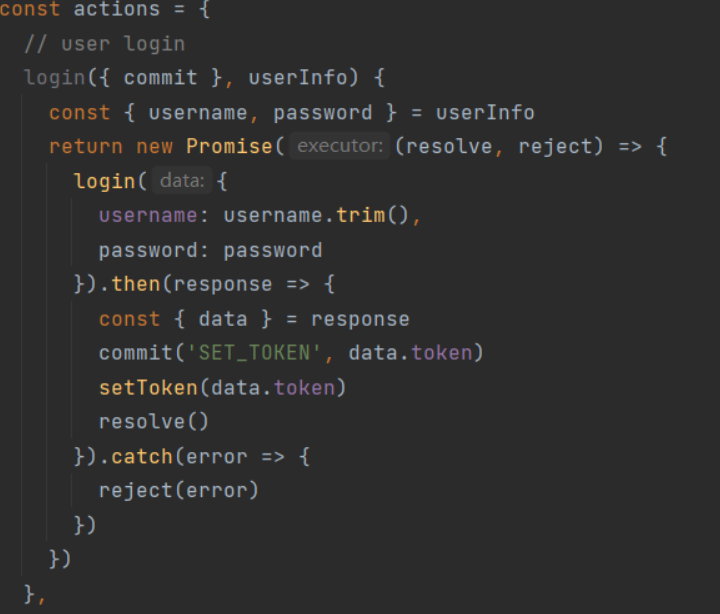
token的获取:
文件地址:store/modules/user.js
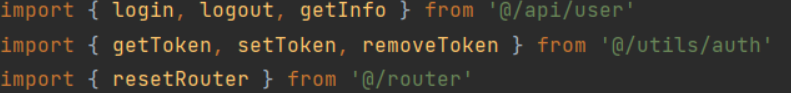
login 方法, 首先 传入 {commit} 以及在方法中 commit(‘SET_TOKEN’, data.token) 这两个的作用是执行 action 中异步方法的简写, 组用就是设置 token 的值, 我们知道修改 store中的数据需要使用 Mutation 就是会调用上面的 SET_TOKEN 把 后端返回的token 保存到vuex中, 并且使用 setToken(data.token) 方法把 token写入到 cookie中 以便我们每次请求都可以带上这个 cookie , 并且能够解析出当前登录的用户



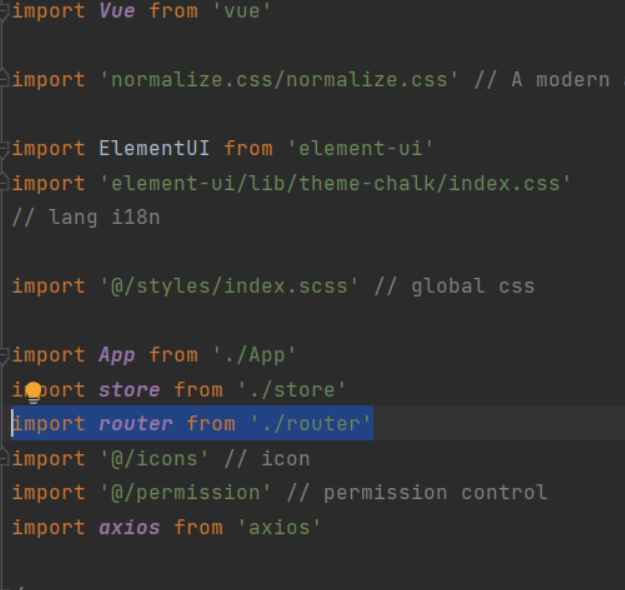
5、main.js:入口文件
挂载路由、store、axios等

6、router:
路由
使用vue router的第一步是需要一个路由表、以及把路由表加载到路由实例中, 最后把路由实例导出

两类:
constantRoutes:如首页和登录页和一些不用权限的公用页面
asyncRoutes :异步挂载的路由 #动态需要根据权限加载的路由表
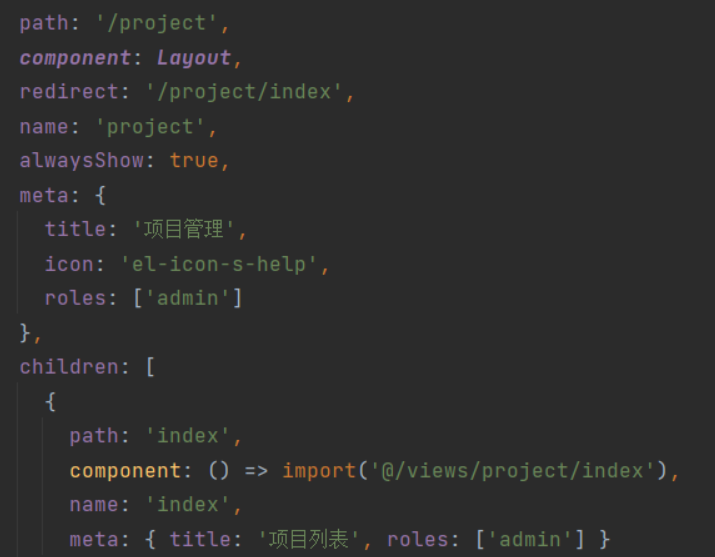
路由的属性:
path : 访问的路径
component : 此路由对于的组件
hidden : 是否在界面显示此路由
meta : 设置路由的属性, 图标之类的
name : 路由名字
children : 该路由下的子路由, 效果就是二级菜单
7、permission.js:
配合路由使用的, 对于vue router 而言它还附带了一些其他的信息, 比如路由守卫, 在路由守卫中我们可以在路由跳转之前来做一些事情的
1、首先判断是否有token
2、没有token , 如果在白名单里面, 就直接放行, 否则就直接强制跳转登录。
3、有token , 如果是 /login 就就直接到 根目录下
4、不是 /login 就去 store 里面找 当前用户的信息, 然后在放行
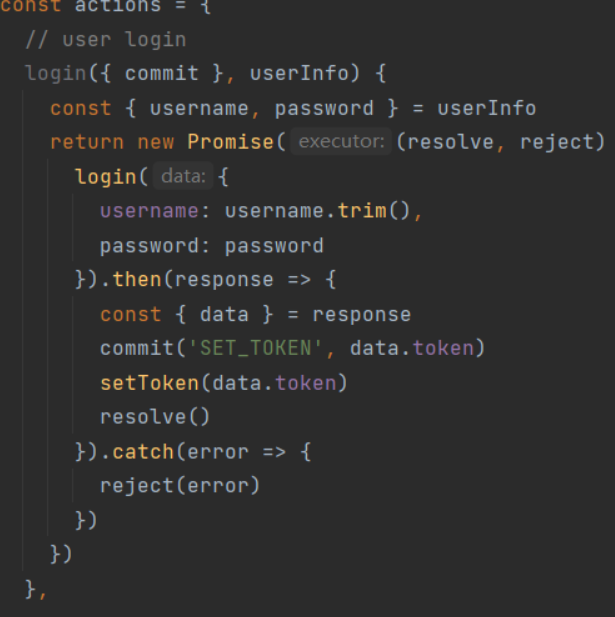
登录的流程:
登录页面的请求

/store/modules/user.js:
这里会得到输入的用户名以及密码。 并且执行 login 方法, 把返回的token , 保存到 vuex、cookie 中(在路由守卫中 / login 是白名单会直接放行、axios 的请求拦截中 添加的是一个空值)

到此这篇关于vue-admin-template框架搭建及应用的文章就介绍到这了,更多相关vue-admin-template框架内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Element UI Upload 组件上传图片可删除、预览功能
这篇文章主要介绍了Element UI Upload 组件 上传图片可删除、预览,设置只允许上传单张 / 多张图片的操作,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下2023-11-11
Vue3 + MybatisPlus实现批量删除功能(详细代码)
这篇文章主要介绍了Vue3 + MybatisPlus实现批量删除功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2024-03-03












最新评论