Vue项目npm操作npm run serve或npm run dev报错及二者的区别
问题分析
我们在启动vue项目的时候,需要用到npm操作,比如使用npm run serve或npm run dev。
比如说我们下载其他人的开源vue项目时,我们想在本地运行时,我们用的到npm run serve或npm run dev有时候会出现报错,无论是serve还是dev都有出现报错的情况。
报错原因
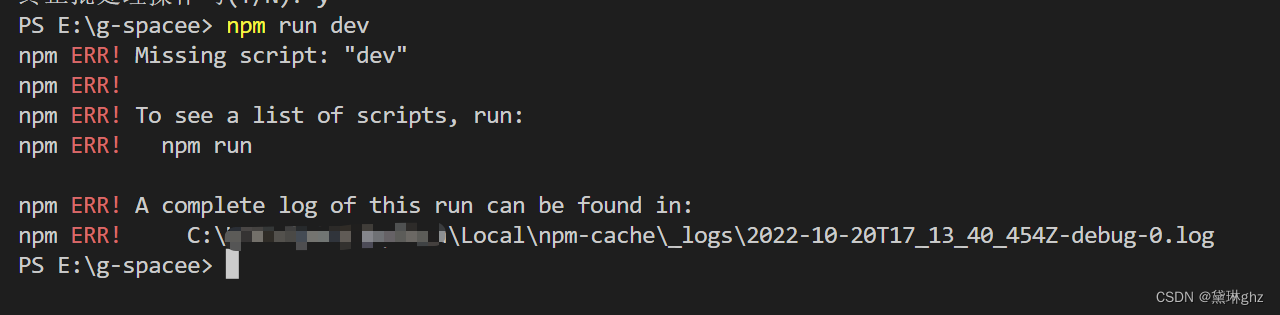
这个是npm run serve报错的原因,错误很简单,重点看这一句Missing script: "serve"

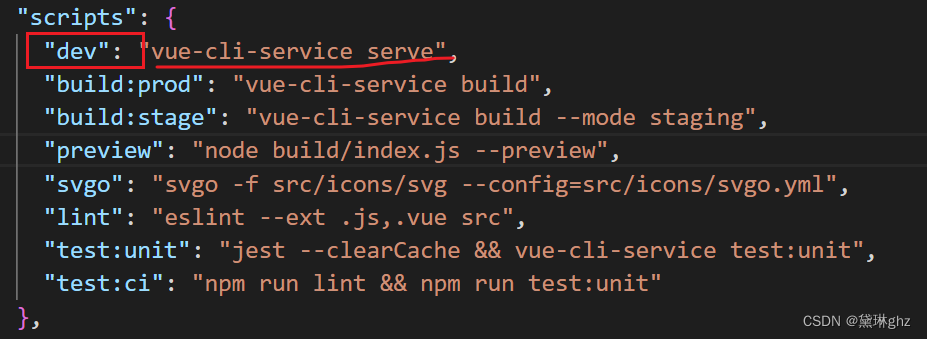
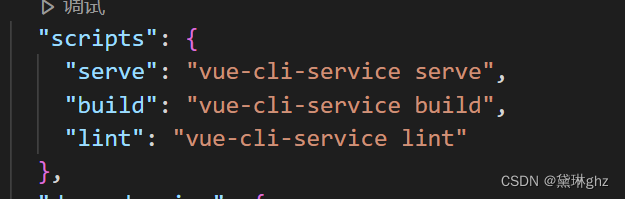
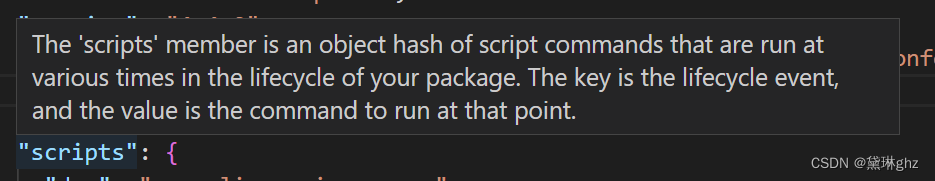
然后找到package.json,查看"script"这个对象,script里面确实没有serve,而是dev

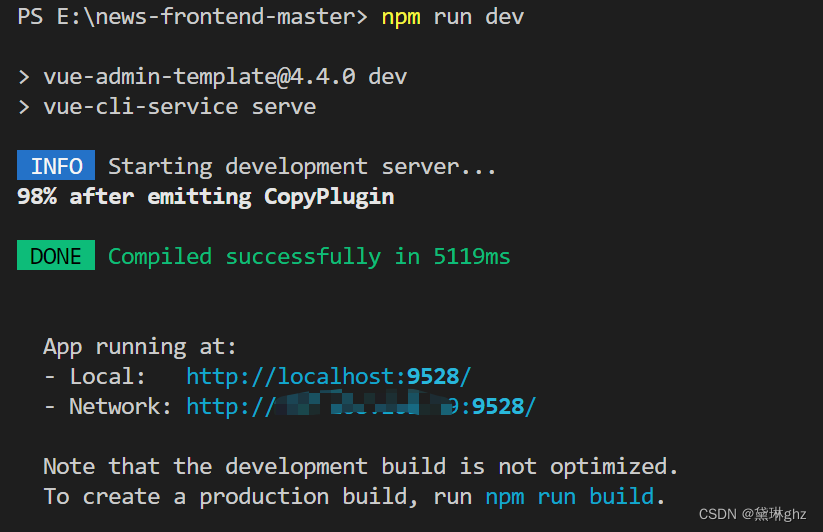
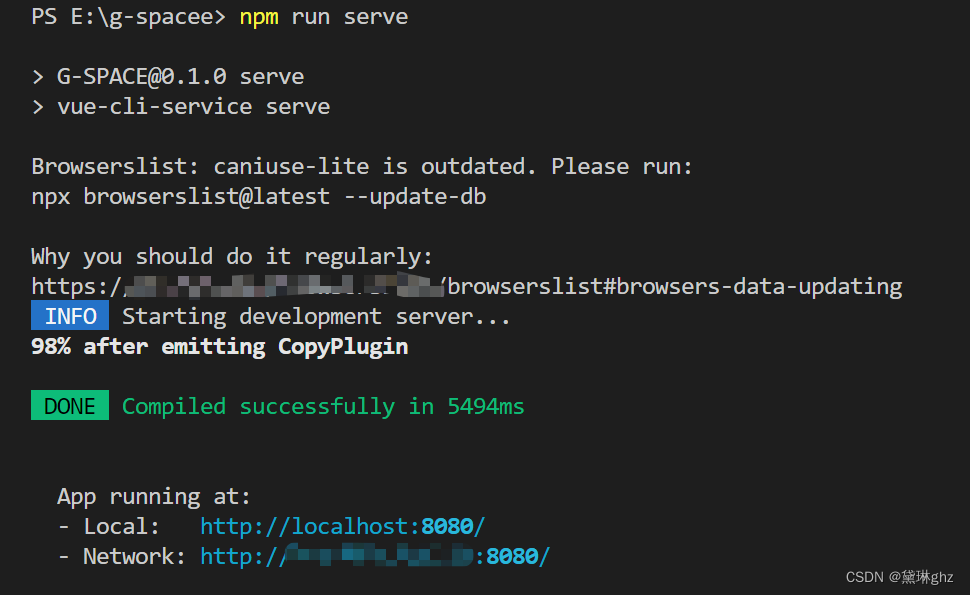
然后用npm run dev来启动vue项目,发现项目可以启动成功

同理,npm run dev报错情况也是这样解决,直接上图



二者区别
首先我们要知道"script"是什么❓

翻译一下

因此我们可以知道不论是dev还是serve等这些值代表了该点可以run的命令
所以我们在运行 npm run serve 的时候,其实是在运行命令 vue-cli-service serve 。
通过上面的例子,我们可以看到,在package.json的script对象里,无论是serve还是dev对应的命令都是vue-cli-service serve,那么二者有什么区别呢?
通过对比脚手架版本(vue-cli),我们可以发现不同的版本默认配置是不一样的
- vue-cli2.0中
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
- vue-cli3.0中
"serve": "vue-cli-service serve",
因此我们在启动vue项目时,我们可以先查看清楚脚手架的版本(查看package.json),再去启动
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

解决Vue 浏览器后退无法触发beforeRouteLeave的问题
这篇文章主要介绍了解决Vue 浏览器后退无法触发beforeRouteLeave的问题,需要的朋友可以参考下2017-12-12
Vue+Element UI+vue-quill-editor富文本编辑器及插入图片自定义
这篇文章主要为大家详细介绍了Vue+Element UI+vue-quill-editor富文本编辑器及插入图片自定义,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2019-08-08
vue3+vite兼容低版本的白屏问题详解(安卓7/ios11)
这篇文章主要给大家介绍了关于vue3+vite兼容低版本的白屏问题的相关资料,还给大家介绍了vue打包项目以后白屏和图片加载不出来问题的解决方法,需要的朋友可以参考下2022-12-12












最新评论