vue computed的set方法无效问题及解决
更新时间:2023年11月16日 10:30:26 作者:hua_ban_yu
这篇文章主要介绍了vue computed的set方法无效问题及解决方案,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
vue可以通过set方法将data里面的原始数据改掉,但是为啥监控发现并没有变化,而且set和get打个对调,get输出的值还是不变。
原因
默认情况下computed的set方法是不会被执行,只有对重新赋值才会触发computed的set方法。
解决方法
只需要对app.fullName进行赋值即可
步骤
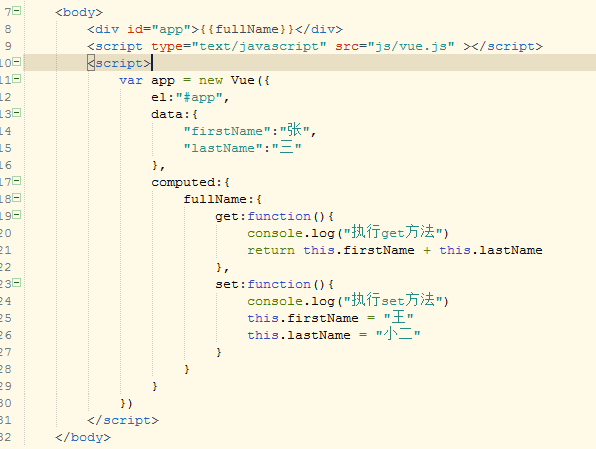
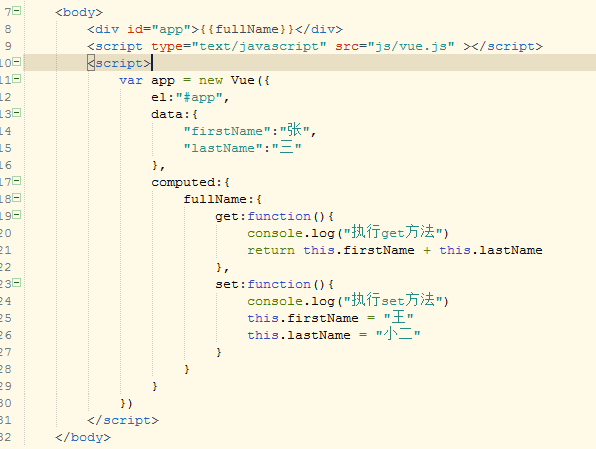
通过get、set方法对fullName进行赋值,同时在对应的get、set方法里使用console.log()方法告诉控制台执行了那个方法。

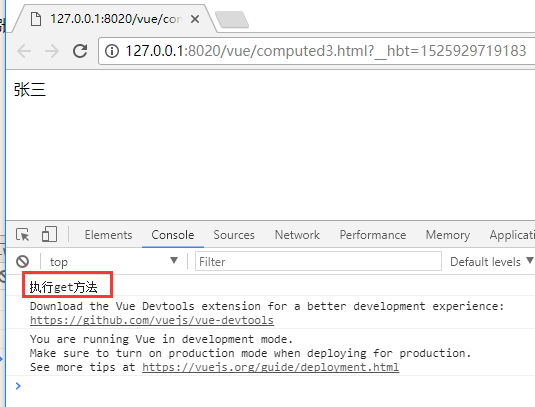
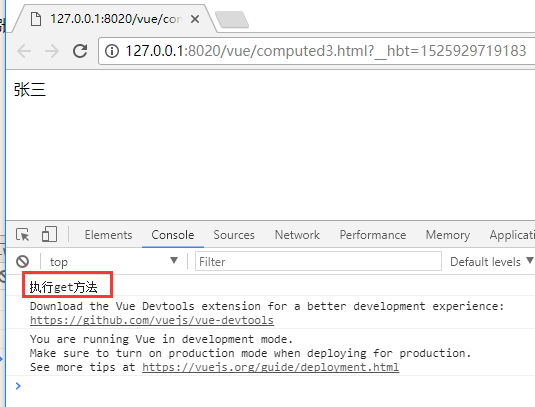
保存代码使用浏览器打开后发现,控制台上只显示 执行了get方法

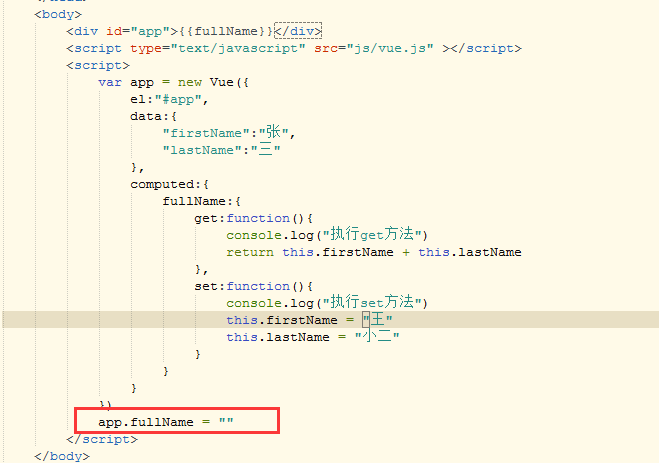
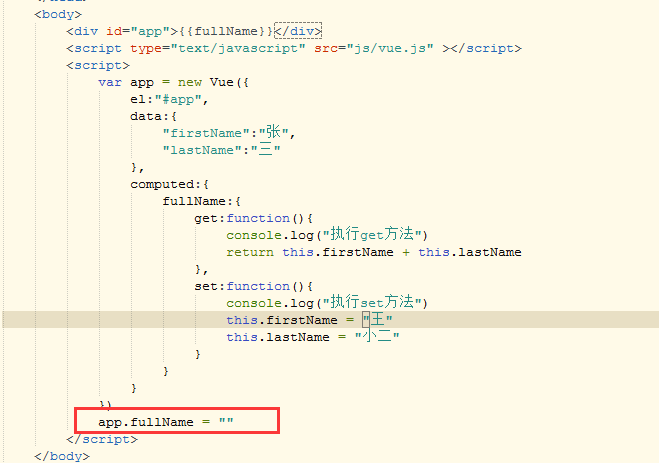
运行app.fullName = ""让setter 被调用。

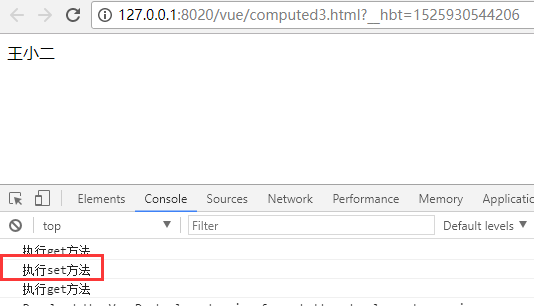
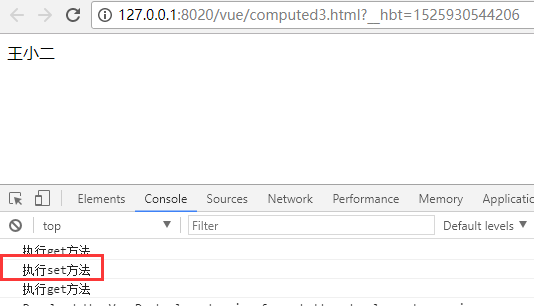
保存代码后刷新浏览器,这个时候会看到内容已经被修改,控制台上打印执行了set方法

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Vue3之事件绑定的实现逻辑详解
这篇文章主要介绍了Vue3之事件绑定的实现逻辑,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
2023-11-11 
vue-for循环嵌套操作示例
这篇文章主要介绍了vue-for循环嵌套操作,结合实例形式分析了vue.js使用for循环嵌套读取数据相关操作技巧,需要的朋友可以参考下
2019-01-01 
详解实现vue的数据响应式原理
这篇文章主要介绍了详解实现vue的数据响应式原理,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2021-01-01 
Vue项目在IE浏览器的兼容问题及解决方法
该文章主要介绍了如何在Vue项目中解决IE浏览器的兼容性问题,包括解决IE不兼容axios的Promise对象、ES6语法以及polyfill的使用方法,通过配置babel-polyfill、es6-promise和转ES5语法,解决了在IE浏览器中常见的兼容性问题,需要的朋友可以参考下
2025-01-01 
Vue实现简单的跑马灯
这篇文章主要为大家详细介绍了Vue实现简单的跑马灯,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2020-05-05 
vue实现二维码扫码功能(带样式)
最近接了一个移动端的项目,实现微信扫码功能,今天小编利用这个平台给大家分享vue实现二维码扫描功能的实现代码,需要的朋友参考下吧
2021-08-08
















最新评论