Ant Design组件库的使用教程
一、AntDesign的介绍
AntDesign ,简称 antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
- 中后台的产品 属于工具性产品,很多优秀的设计团队通过自身的探索和积累,形成了自己的设计体系。
AntDesign的特点:
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 React 组件。
- 使用 TypeScript 开发,提供完整的类型定义文件。
- 全链路开发和设计工具体系。
- 数十个国际化语言支持。
- 深入每个细节的主题定制能力。
全链路开发和设计指的是什么?
- 全链路这个词我记得是16年左右阿里提出的;
- 从业务战略—用户场景—设计目标—交互体验—用户流程—预期效率全方面进行分析和考虑;
- 这个主要是产品经理会考虑的一个点;
二、AntDesign兼容性
AntDesign的兼容性:
- 现代浏览器和 IE11(需要 polyfills)。
- 支持服务端渲染。
- Electron

antd@2.0 之后不再支持 IE8,antd@4.0 之后不再支持 IE9/10。
目前稳定的版本:v4.4.0
三、AntDesign的安装
AntDesign:https://ant.design/index-cn/
使用 npm 或 yarn 安装
npm install antd –save 或 yarn add antd

我们需要在index.js中引入全局的Antd样式:
import "antd/dist/antd.css";

在App.js中就可以使用一些组件了:
import React, {PureComponent} from 'react';
import moment from 'moment'
import {Button, Space, DatePicker} from 'antd'
import { PoweroffOutlined } from '@ant-design/icons';
function onChange(date, dateString) {
console.log(date, dateString);
}
class App extends PureComponent {
constructor(props) {
super(props);
this.state = {
loadings: [],
};
}
enterLoading = index => {
this.setState(({ loadings }) => {
const newLoadings = [...loadings];
newLoadings[index] = true;
return {
loadings: newLoadings,
};
});
setTimeout(() => {
this.setState(({ loadings }) => {
const newLoadings = [...loadings];
newLoadings[index] = false;
return {
loadings: newLoadings,
};
});
}, 6000);
};
render() {
const { loadings } = this.state;
return (
<div>
<>
{/*<Space style={{ width: '100%' }}>
<Button type="primary" loading>
Loading
</Button>
<Button type="primary" size="small" loading>
Loading
</Button>
<Button type="primary" icon={<PoweroffOutlined />} loading />
</Space>*/}
{/* <Space style={{ width: '100%' }}>
<Button type="primary" loading={loadings[0]} onClick={() => this.enterLoading(0)}>
Click me!
</Button>
<Button
type="primary"
icon={<PoweroffOutlined />}
loading={loadings[1]}
onClick={() => this.enterLoading(1)}
>
Click me!
</Button>
<Button
type="primary"
icon={<PoweroffOutlined />}
loading={loadings[2]}
onClick={() => this.enterLoading(2)}
/>
</Space>*/}
<Button type="primary" loading={loadings[0]} onClick={() => this.enterLoading(0)}>
Click me!
</Button>
<DatePicker defaultValue={moment('2018-06-12', 'YY-MM-DD')}
onChange={onChange} picker="day"
allowClear={false}
/>
</>
</div>
);
}
}
export default App;
/*class App extends PureComponent {
constructor(props) {
super(props);
this.state = {
isActive: true
}
}
render() {
const {isActive} = this.state
let isBar = true
const errClass = 'error'
const warnClass = null
return (
<div>
{/!* 原生React中添加class的方法 *!/}
<h2 className={'foo bar active title'}>我是标题1</h2>
<h2 className={'title ' + (isActive ? 'active' : '')}>我是标题2</h2>
<h2 className={['title', (isActive ? 'active' : '')].join(" ")}>我是标题3</h2>
{/!* 使用classnames库动态添加class *!/}
<h2 className={'foo bar active title'}>我是标题4</h2>
<h2 className={classNames('foo', 'bar', 'active', 'title')}>我是标题5</h2>
<h2 className={classNames({'active': isActive, 'bar': isBar}, 'title')}>我是标题6</h2>
<h2 className={classNames('foo', errClass, warnClass, {'active': isActive})}>我是标题7</h2>
<h2 className={classNames(['active', 'title'])}>我是标题8</h2>
<h2 className={classNames(['active', 'title'], {'bar': isBar})}>我是标题9</h2>
</div>
);
}
}*/考虑一个问题:Antd是否会将一些没有用的代码(组件或者逻辑代码)引入,造成包很大呢?
antd 官网有提到:antd 的 JS 代码默认支持基于 ES modules 的 tree shaking,对于 js 部分,直接引入 import { Button } from ‘antd’ 就会有按需加载的效果。
四、认识craco
上面的使用过程是无法对主题进行配置的,好像对主题等相关的高级特性进行配置,需要修改create-react-app 的默认配置。
如何修改create-react-app 的默认配置呢?
- 前面我们讲过,可以通过yarn run eject来暴露出来对应的配置信息进行修改;
- 但是对于webpack并不熟悉的人来说,直接修改 CRA 的配置是否会给你的项目带来负担,甚至会增加项目的隐患和不稳定 性呢?
- 所以,在项目开发中是不建议大家直接去修改 CRA 的配置信息的;
那么如何来进行修改默认配置呢?社区目前有两个比较常见的方案:
- react-app-rewired + customize-cra;(这个是antd早期推荐的方案)
- craco;(目前antd推荐的方案)
五、Craco的使用步骤
官方文档:https://ant.design/docs/react/use-with-create-react-app-cn#%E9%AB%98%E7%BA%A7%E9%85%8D%E7%BD%AE
第一步:安装craco:
yarn add @craco/craco
第二步:修改package.json文件
原本启动时,我们是通过react-scripts来管理的;现在启动时,我们通过craco来管理;

第三步:在根目录下创建craco.config.js文件用于修改默认配置

六、配置主题
按照 配置主题 的要求,自定义主题需要用到类似 less-loader 提供的 less 变量覆盖功能:
我们可以引入 craco-less 来帮助加载 less 样式和修改变量;
安装 craco-less:
yarn add craco-less
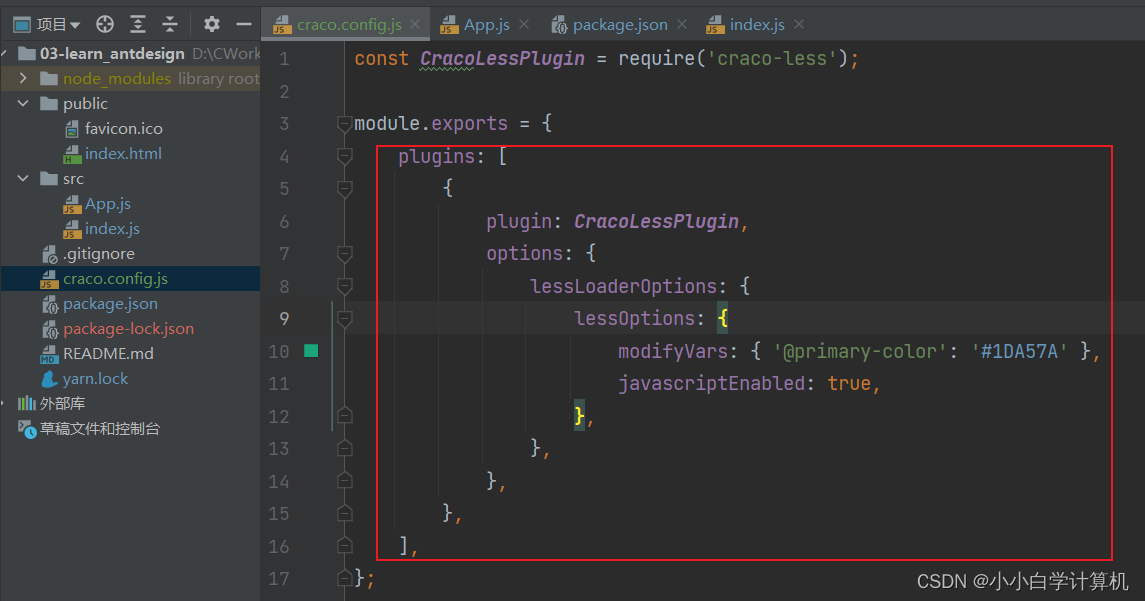
修改craco.config.js中的plugins:
使用modifyVars可以在运行时修改LESS变量;

引入antd的样式时,引入antd.less文件:
import 'antd/dist/antd.less';

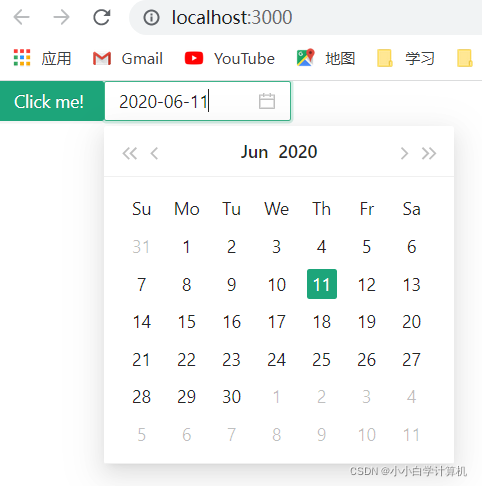
修改后重启 yarn start,如果看到一个绿色的按钮就说明配置成功了。

七、配置别名
在项目开发中,某些组件或者文件的层级会较深,
如果我们通过上层目录去引入就会出现这样的情况:…/…/…/…/components/button;如果我们可以配置别名,就可以直接从根目录下面开始查找文件:@/components/button,甚至是:components/button;
配置别名也需要修改webpack的配置,当然我们也可以借助于 craco 来完成:

在导入时就可以按照下面的方式来使用了:

到此这篇关于AntDesign组件库的使用的文章就介绍到这了,更多相关AntDesign组件库的使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

React component.forceUpdate()强制重新渲染方式
这篇文章主要介绍了React component.forceUpdate()强制重新渲染方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-10-10
30分钟精通React今年最劲爆的新特性——React Hooks
这篇文章主要介绍了30分钟精通React今年最劲爆的新特性——React Hooks,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-03-03
react 路由权限动态菜单方案配置react-router-auth-plus
这篇文章主要为大家介绍了react路由权限动态菜单方案react-router-auth-plus傻瓜式配置详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-08-08












最新评论