详解Vue如何实现响应式布局
前提准备:响应式布局有两种方法,看自己想要哪种。
方法一:百分比
用百分比去写元素的宽度,然后让子元素撑起父元素的高度
.parent {
width: 50%;
}
.child {
width:100%;
height:100px;
}方法二:vh、vw
vw、vh是基于视口的布局方案,所以这个meta元素的视口必须声明。(解决宽高自动适配)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
.box{
width:50vw;
height: 20vh;
line-height: 20vh;
font-size: 1.5rem;
background-color: yellow;
}50vw的意思是占视口宽度的一半,20vh占视口高度的20%,随着视口的变化自适应。
在所需页面中选择合适的方法,然后开始进行下面的配置
开始配置(不使用媒体查询)
使用postcss-px2rem----修改单位(包括第三方组件)
帮我们自动将px单位转换成rem单位(主要是转换不是我们自己写的页面尺寸,比如elementUI中的尺寸就会改变,除了行内)
注意:UI框架部分组件使用JavaScript将css作为内联样式直接写在html标签内,打包适配时不会读取相关css,所以要配置相关样式,在style中需要" !important "进行样式覆盖。
使用postcss-px2rem-exclude---修改单位(不包括第三方组件)
帮我们自动将px单位转换成rem单位(此插件的功能是为了排除 node_modules 中的所有第三方插件,所以第三方组件库的样式就不会被受到影响。比如elementUI就不会转换单位了)
我们使用postcss-plugin-px2rem-----指定某一文件下所以css文件不进行单位转换(推荐)
第一步:npm下载插件
帮我们自动将px单位转换成rem单位(配置 是否对 某个文件夹下的所有css文件不进行从px到rem的转换)
npm i postcss-plugin-px2rem
第二步:配置vue.config.js
devserve:{},
css: {
loaderOptions: {
postcss: {
postcssOptions: {
plugins: [
require('postcss-plugin-px2rem')({
rootValue: 80, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。
// unitPrecision: 5, //允许REM单位增长到的十进制数字。
//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。
// propBlackList: [], //黑名单
exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
// selectorBlackList: [], //要忽略并保留为px的选择器
// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。
// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。
mediaQuery: false, //(布尔值)允许在媒体查询中转换px。
minPixelValue: 3 //设置要替换的最小像素值(3px会被转rem)。 默认 0
})
]
}
}
}
},第三步:屏幕自适应
使用flexible.js+vscode的插件cssrem----屏幕自适应大小
第一步,在src中新建util目录下新建flexible.js(原版是分成10等分,这里我分成了24等分)
(function flexible(window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
}
else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10 原版是10等分,这里把屏幕平均划分为24等分 1920
function setRemUnit() {
var rem = docEl.clientWidth / 24
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))最后,在main.js中引入文件; import '../flexible' //自适应
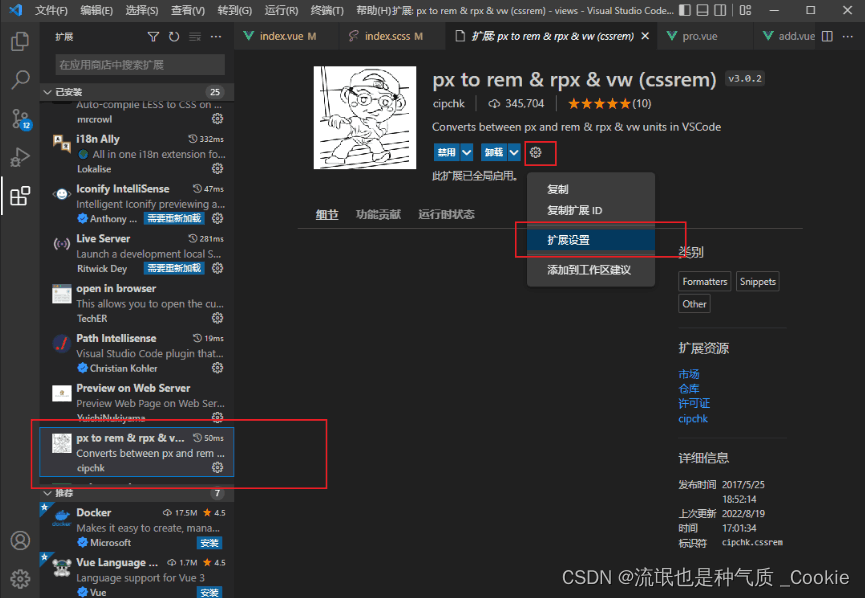
第四步,再配合cssrem插件使用进行伸缩适配
因为是按照1920设计稿写的,而且我把flexible修改了24等分,所以1920/24=80,这里的基准改为80。你们可以按照自己的要求来写。


第五步 设计稿上是多少px 代码里写多少px 即可
.cus_tbox {
width: 100%;
height: 394px;
border: 1px solid red;
margin-bottom: 16px;
}
.cus_bbox {
width: 100%;
height: 563px;
border: 1px solid yellow;
}以上就是详解Vue如何实现响应式布局的详细内容,更多关于Vue响应式布局的资料请关注脚本之家其它相关文章!
相关文章

element-plus按需引入后ElMessage与ElLoading在页面中的使用
这篇文章主要介绍了element-plus按需引入后ElMessage与ElLoading在页面中的使用方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-09-09
浅析vue 函数配置项watch及函数 $watch 源码分享
这篇文章主要介绍了vue 函数配置项watch及函数 $watch 源码分享 ,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2018-11-11
element-ui表格合并span-method的实现方法
这篇文章主要介绍了element-ui表格合并span-method的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-05-05
Vue引用第三方datepicker插件无法监听datepicker输入框的值的解决
这篇文章主要介绍了Vue引用第三方datepicker插件无法监听datepicker输入框的值的解决,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2018-01-01












最新评论