如何用命令窗口的方式创建Vue项目
更新时间:2024年08月31日 10:08:51 作者:极客李华
这篇文章主要介绍了如何用命令窗口的方式创建Vue项目过程,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
用命令窗口的方式创建Vue项目
本文讲解,如何用命令窗口的方式创建vue项目。
首先进入对应的文件夹
输入cmd

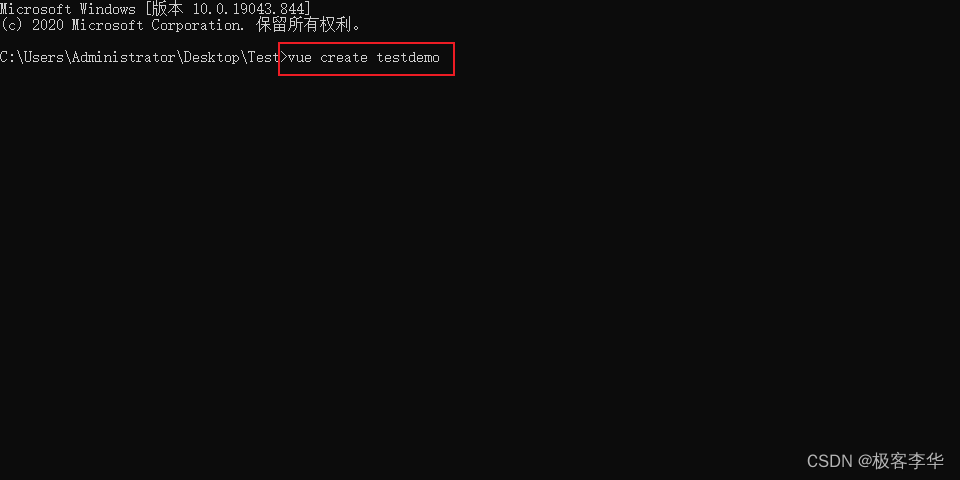
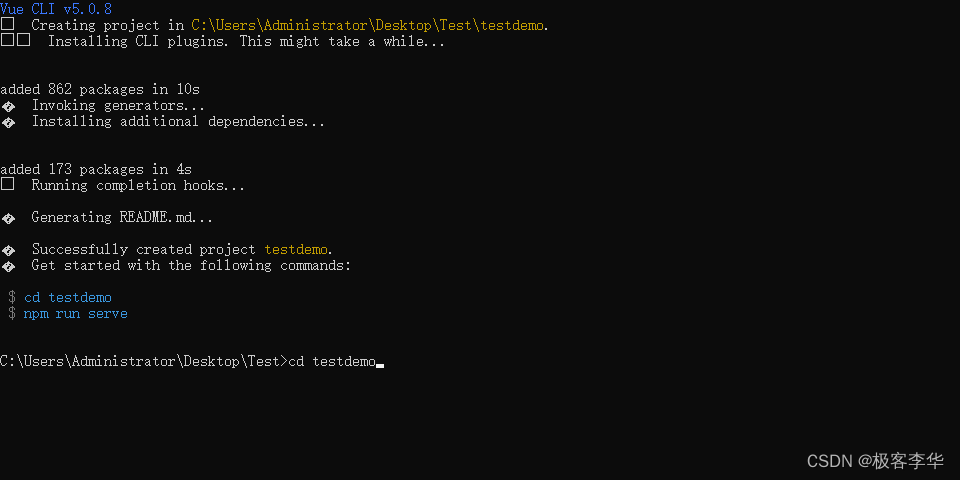
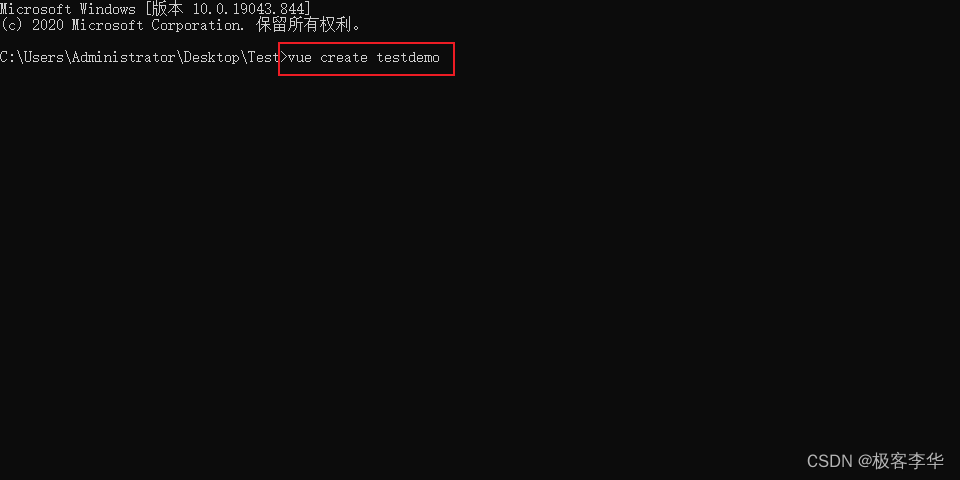
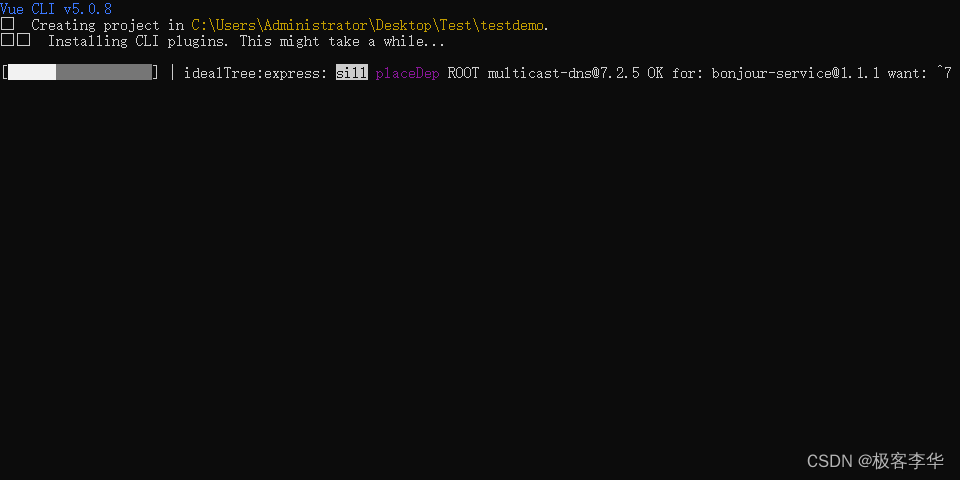
输入vue create testdemo命令创建项目

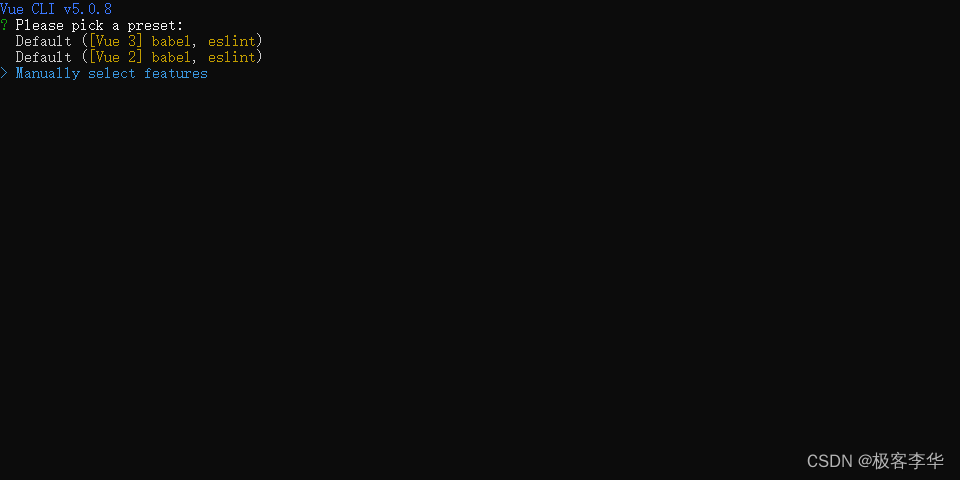
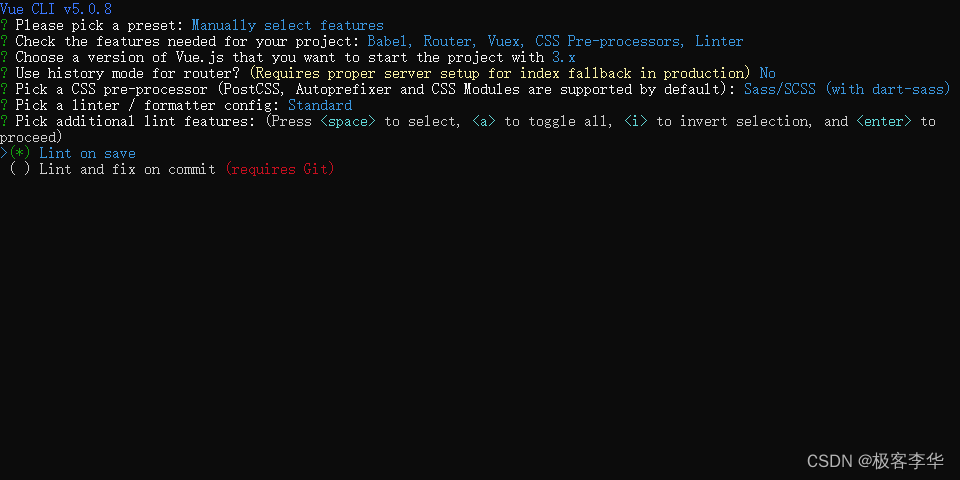
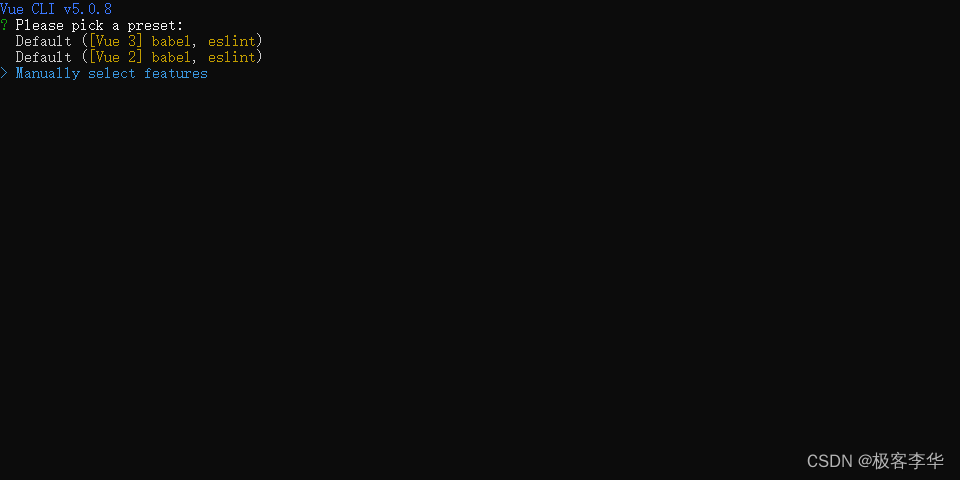
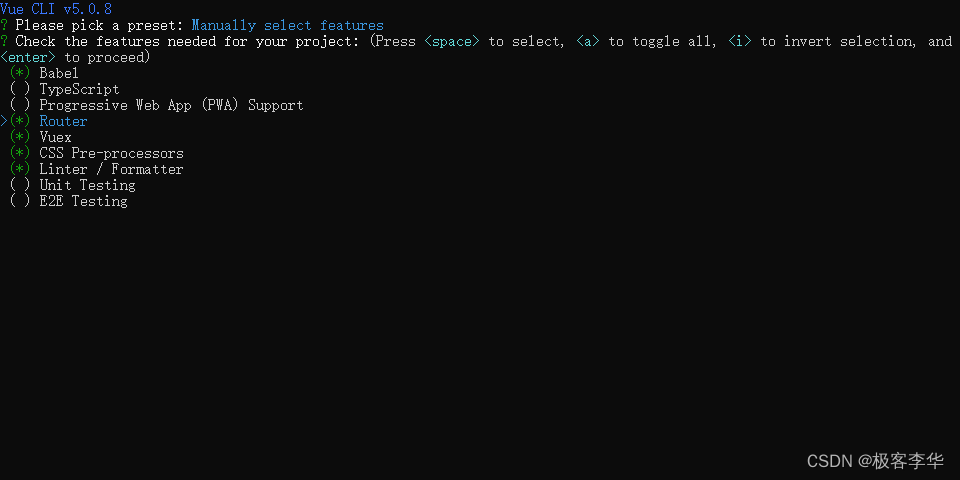
选择Manually select features

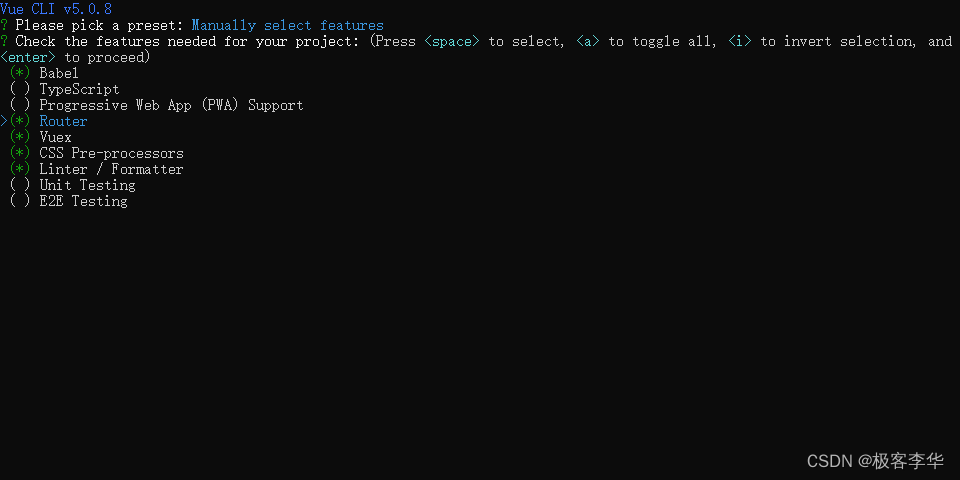
通过空格选择需要安装的依赖
选好之后回车

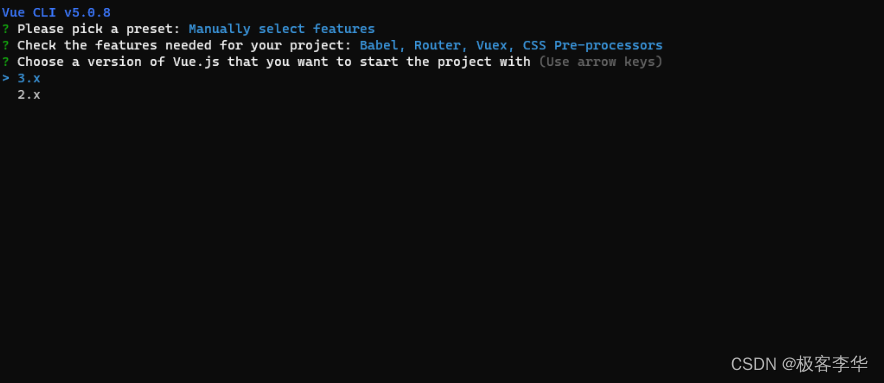
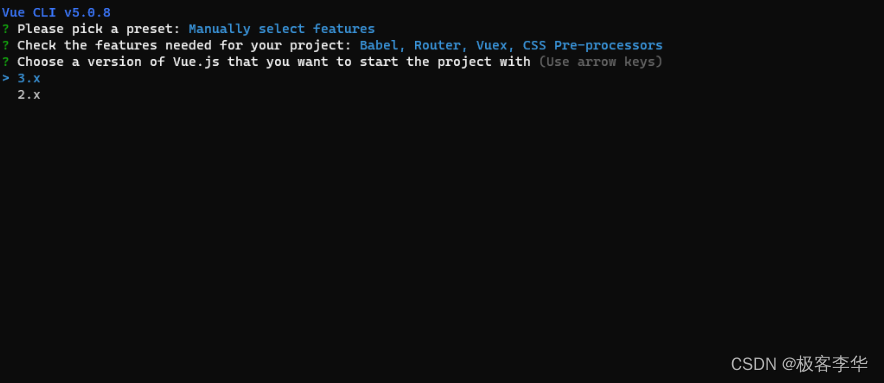
选择3版本

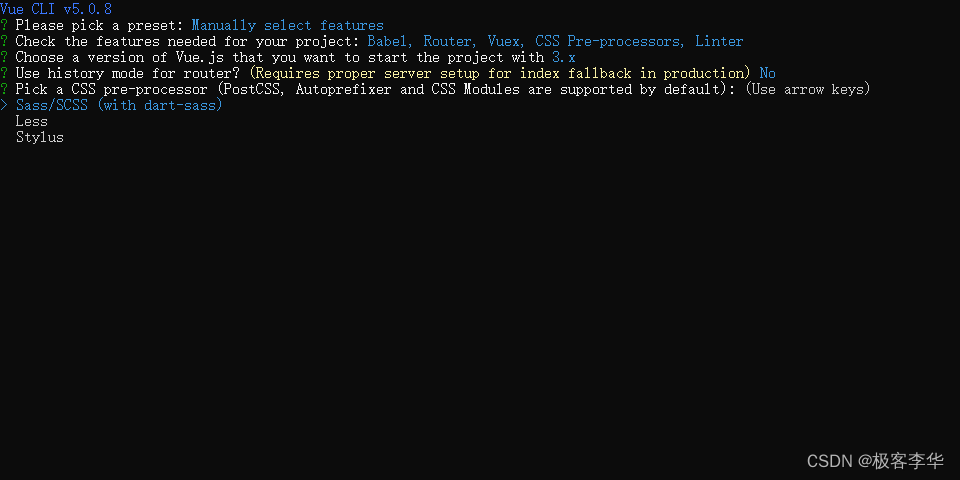
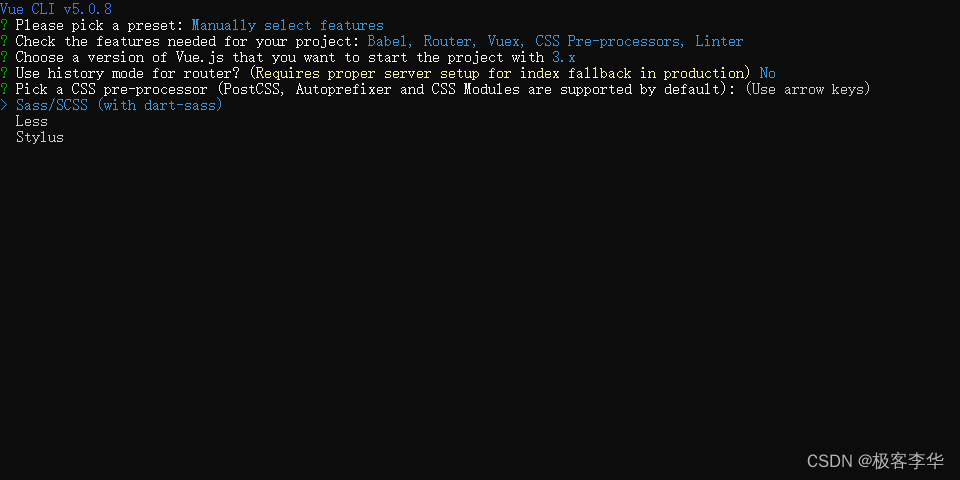
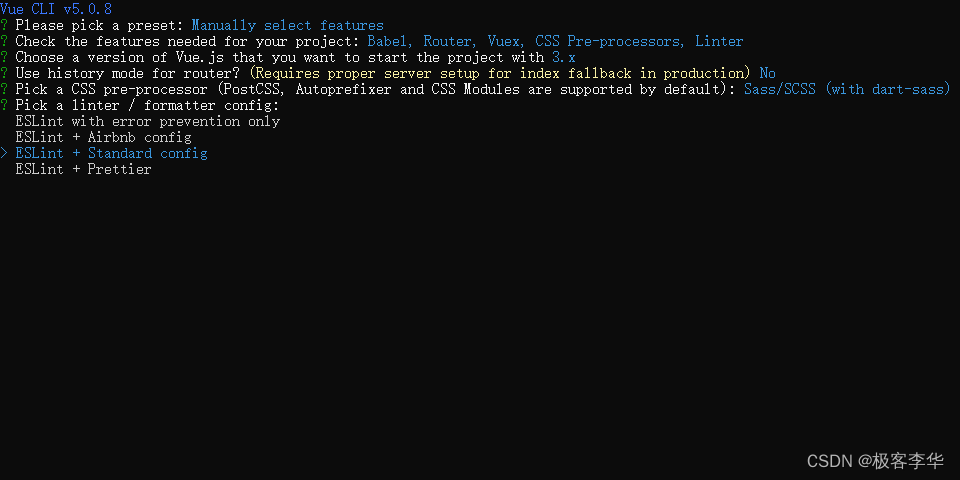
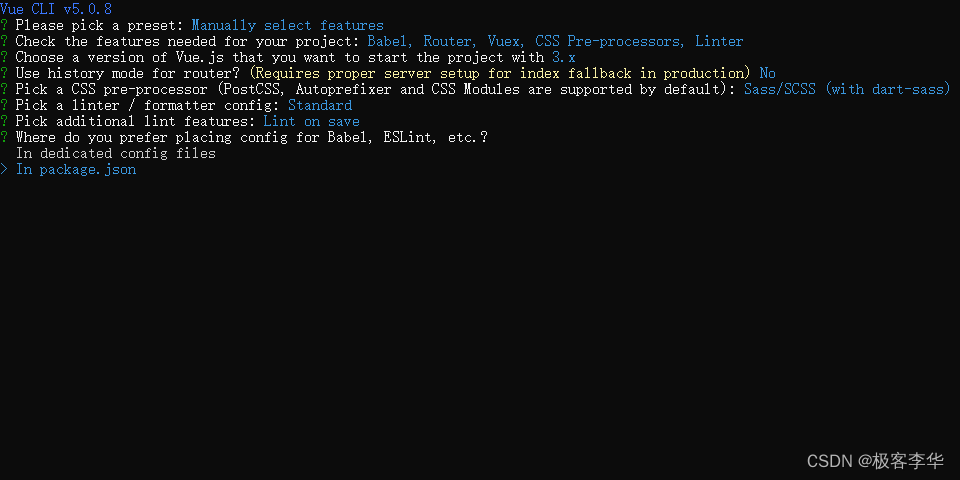
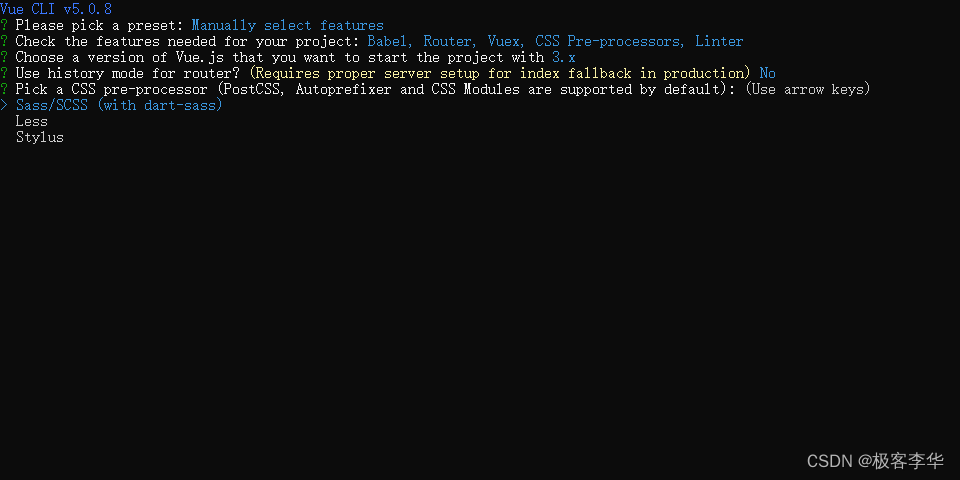
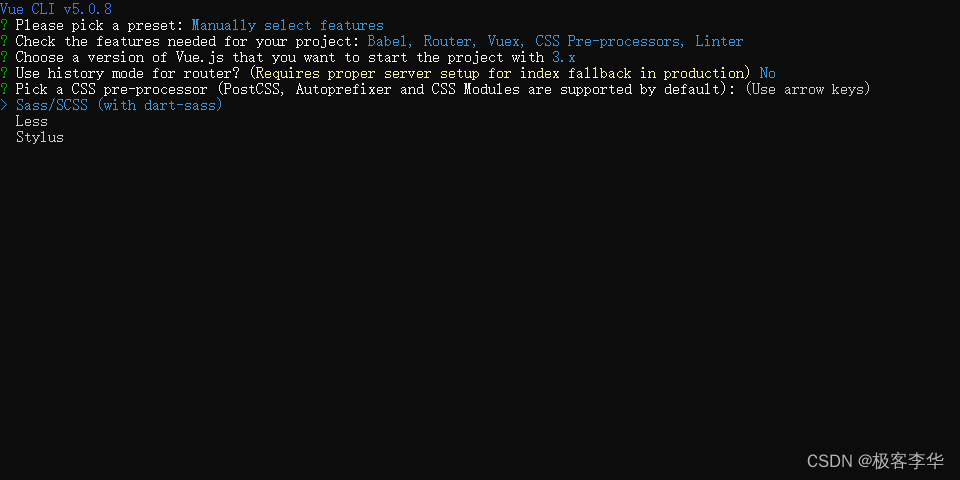
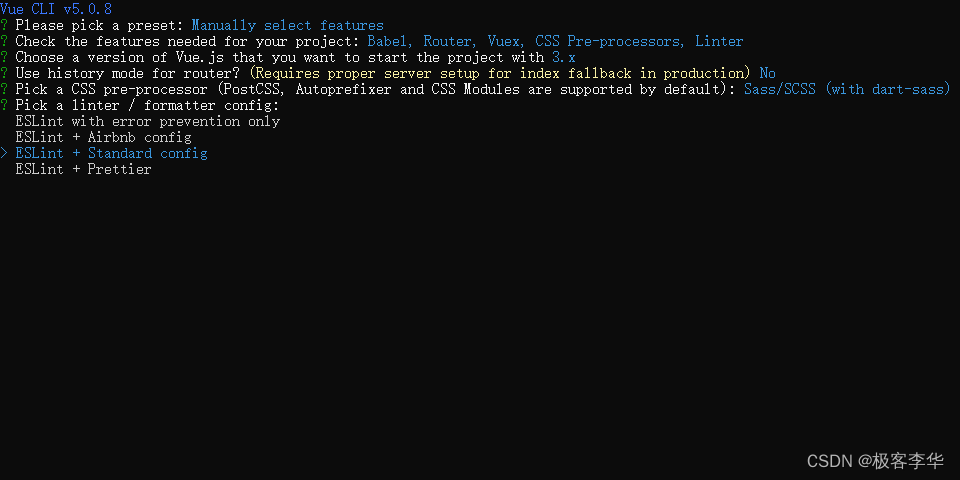
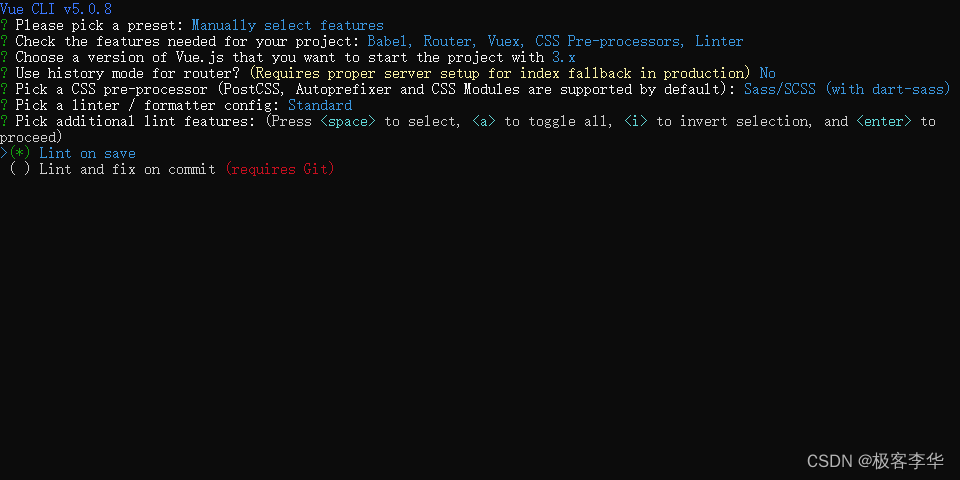
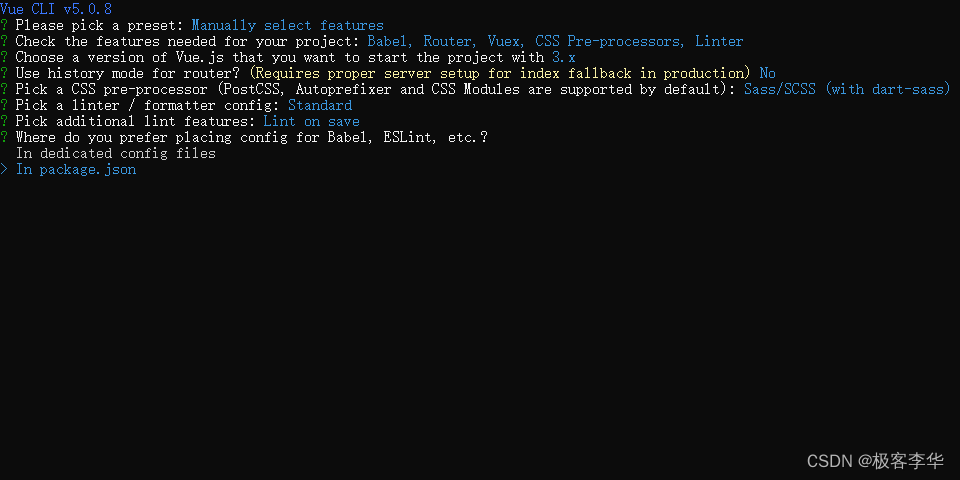
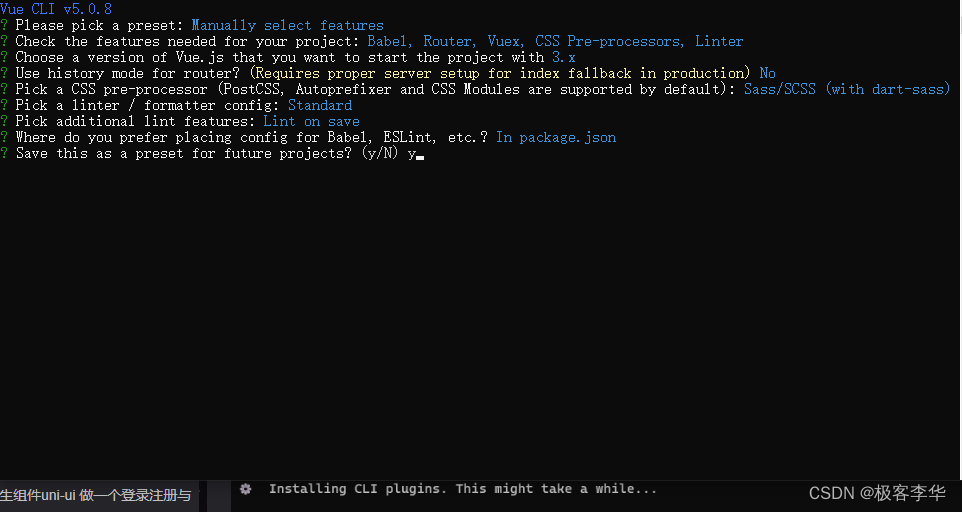
根据我这个进行选择,然后回车






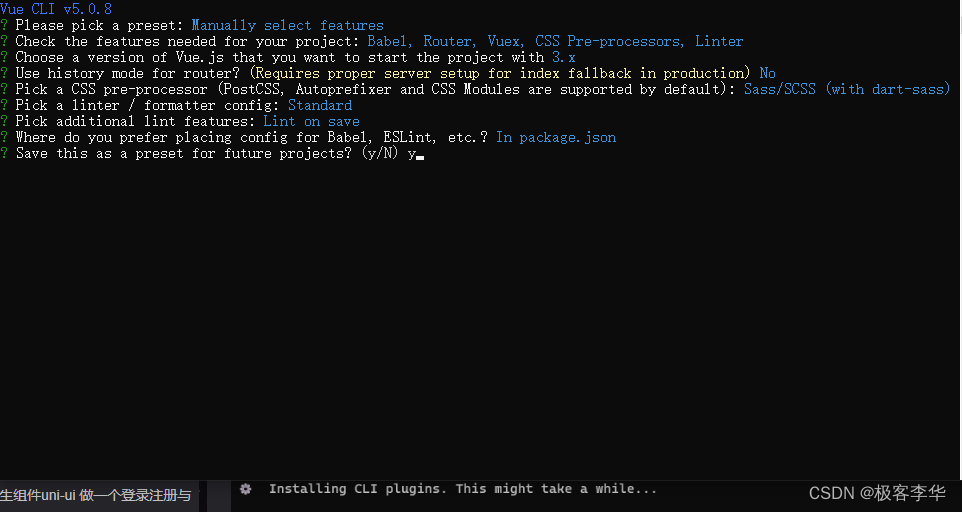
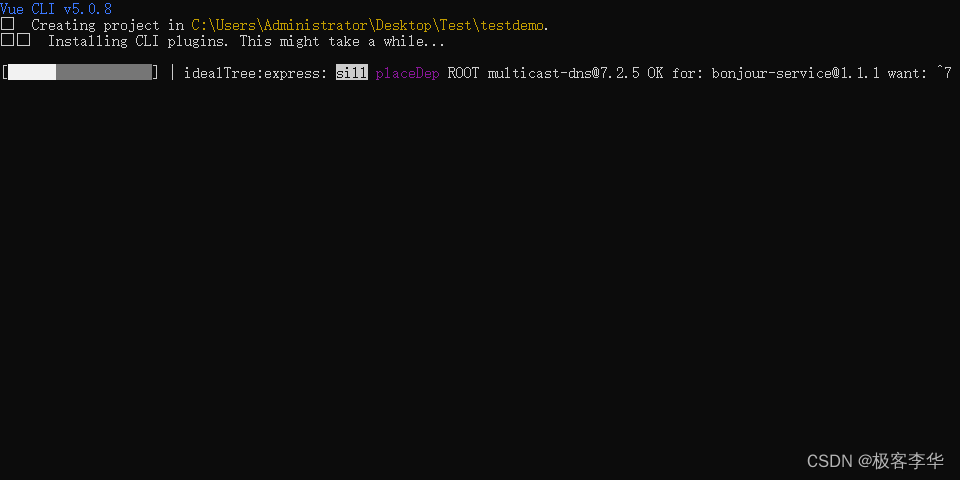
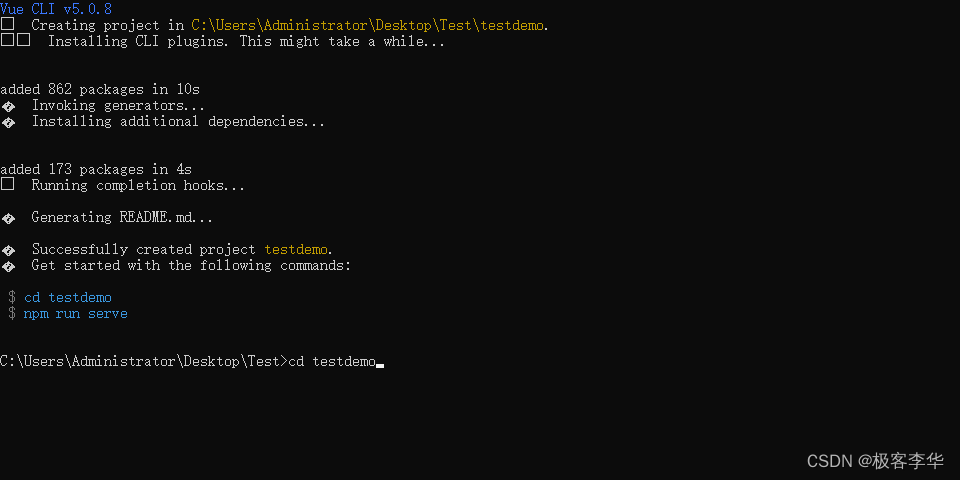
然后一直回车

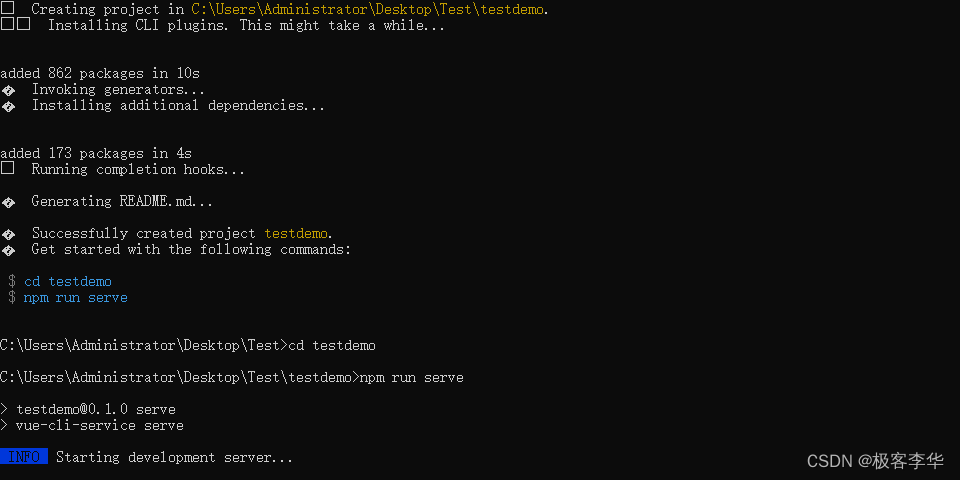
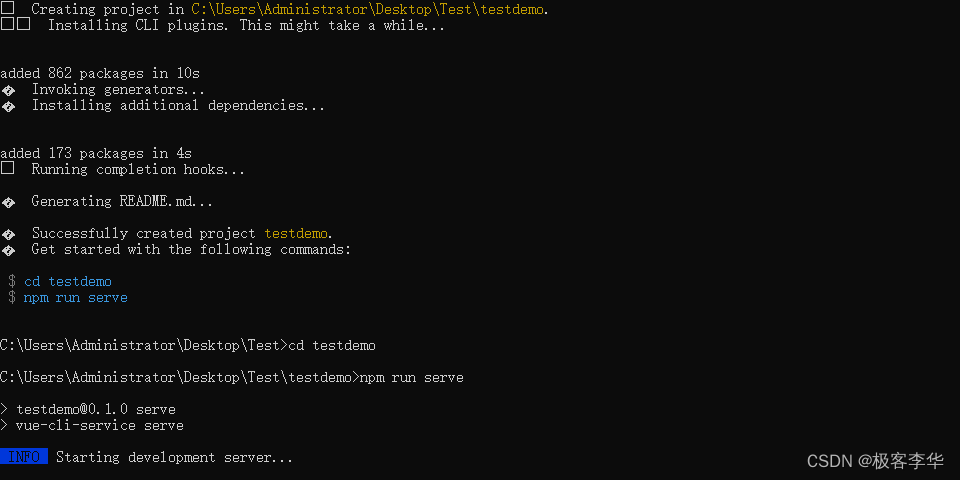
输入cd 项目名进入项目

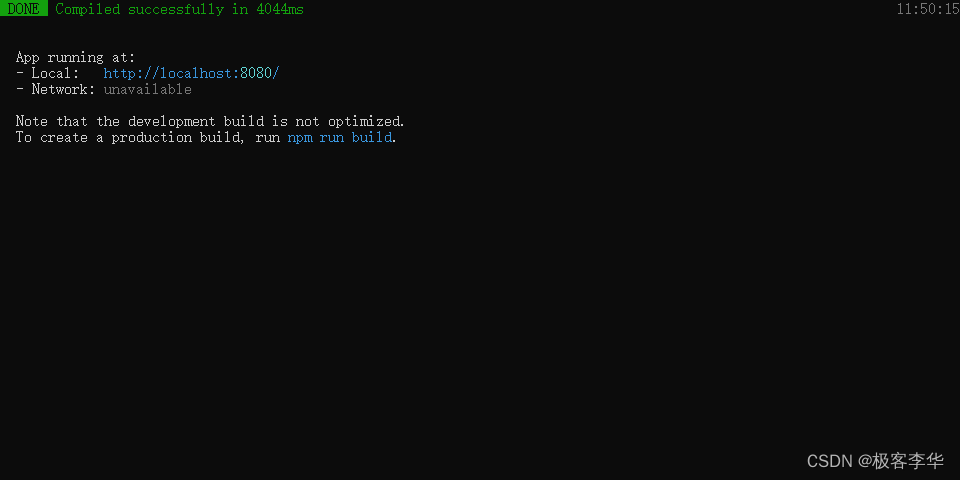
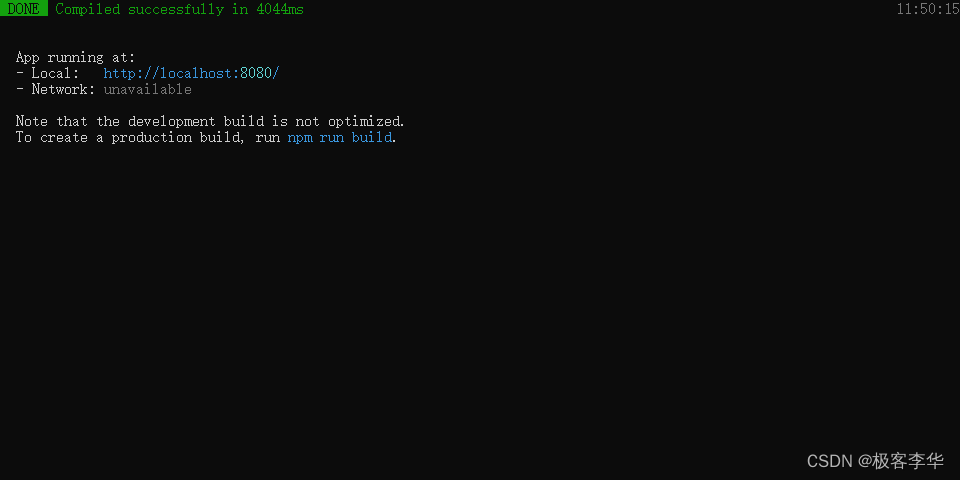
输入npm run serve


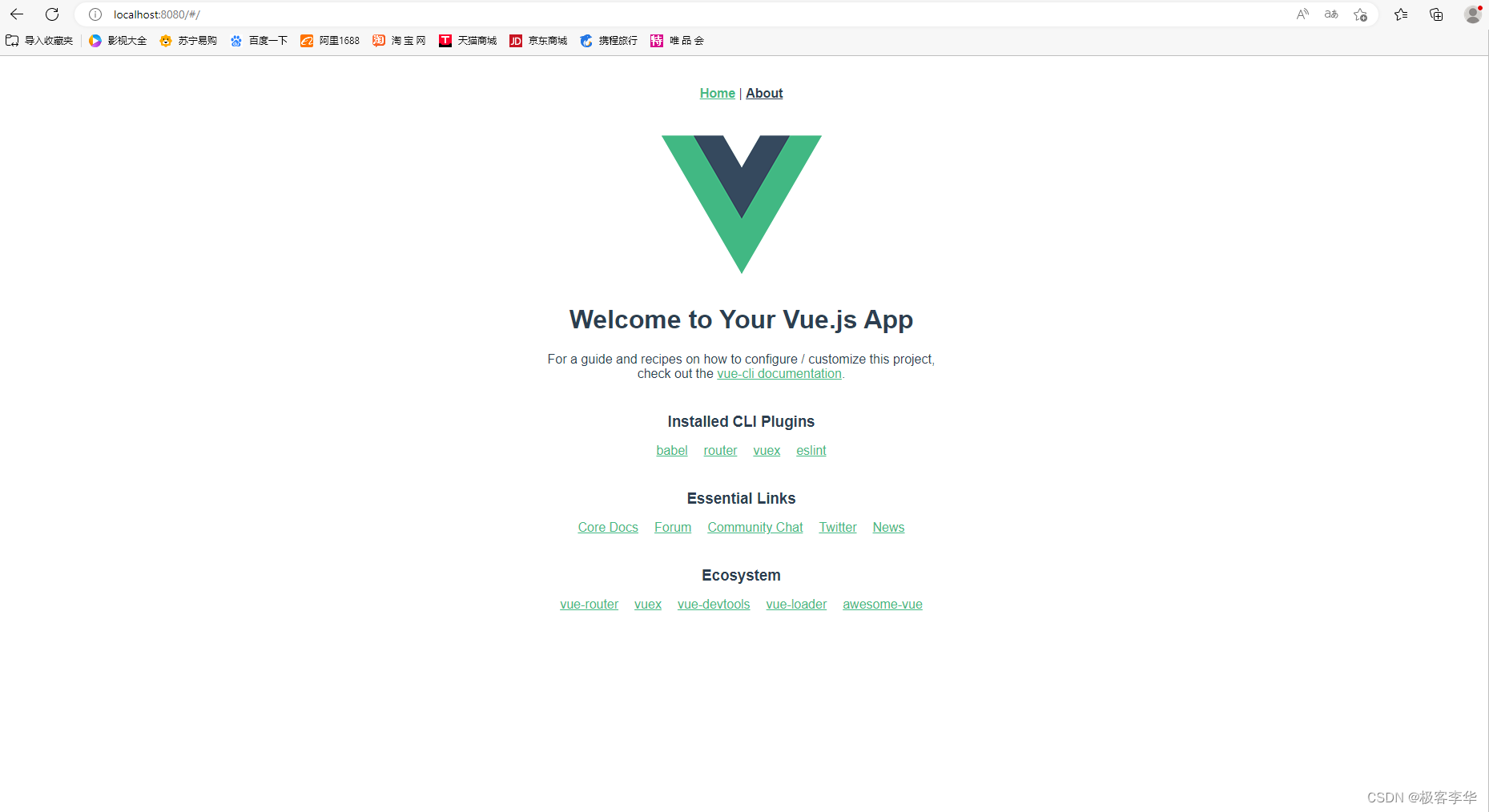
就可以成功运行了

之后我们打开vscode,用vscode进行编写

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue解决跨域问题的几种方式
这篇文章主要给大家介绍了关于vue解决跨域问题的几种方式,跨域跨域报错是前端开发中非常经典的一个错误,文中通过代码示例介绍的非常详细,需要的朋友可以参考下
2023-07-07 
vue前端img访问鉴权后端进行拦截的代码示例
路由拦截是一种在用户访问特定页面之前对其进行拦截和处理的机制,下面这篇文章主要给大家介绍了关于vue前端img访问鉴权后端进行拦截的相关资料,需要的朋友可以参考下
2024-03-03 
详解vue中多个有顺序要求的异步操作处理
这篇文章主要介绍了vue中多个有顺序要求的异步操作处理,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2019-10-10 
Vue组件通信之父传子与子传父详细讲解
这篇文章主要介绍了React中父子组件通信详解,在父组件中,为子组件添加属性数据,即可实现父组件向子组件通信,文章通过围绕主题展开详细的内容介绍,具有一定的参考价值,需要的小伙伴可以参考一下
2022-10-10 
vue实现右键菜单栏
这篇文章主要为大家详细介绍了vue实现右键菜单栏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2022-04-04 
vue-router传参用法详解
今天小编就为大家分享一篇关于vue-router传参用法详解,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧
2019-01-01 
VUE设置和清除定时器的方式及遇到的问题
最近需要再页面里做个倒计时,发现用clearInterval()清除定时器失效,下面这篇文章主要给大家介绍了关于VUE设置和清除定时器的方式及遇到的问题的相关资料,需要的朋友可以参考下
2022-10-10






























最新评论