Photoshop精细打造雷达扫描动画教程

(如果你的中心圆和横线交叉的不好,可以自由变换一下大小,变换的时候按住Alt+shift可以不变位置,不变扁的放大或缩小。
11,把所有的线线和最小的圆(就是最内部的小圆)都选中,按Ctrl+E,合并选中图层。

12,新建图层,取名为云彩,放到黑色背景层上边。然后执行滤镜》渲染》云彩,然后选中圆环里面的大圆图层,用魔术棒工具在大圆内点一下,便得到大圆内部的选区。如图:

然后,选我们的云彩图层,按住Ctrl+Shift不放按一下I键,反选,Delete键删除,于是我们得到一个圆形图层。如图:

(我们可以按Ctrl+H,隐藏掉参考线)
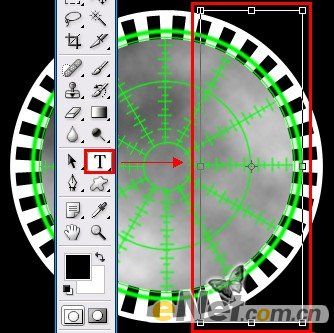
13,新建图层,这个放在背景层和云彩层中间,简单的说就是放到最下边倒数第二个。然后点自定义形状


然后按住Shift键,画出一个正圆形的图案。

Ctrl+回车键,转换成选区,然后选中我们的“倒数第二个图层”,填充白色。

14,用文字工具画一个选区,大小如图:

然后给这个文字图层添加蒙板,并取消与蒙板的链接。

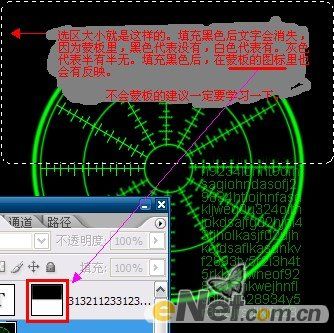
然后选择矩形选框工具,并设置羽化大小为5,

在蒙板上画出一个选区。大小如图。(必须要选中蒙板,如上图文字图层T图标后边的白色方块就是蒙板,用鼠标点一下即选择了蒙板,如果不太懂蒙板,建议到硅谷学院学习一下蒙板)。
然后给蒙板的选区填充黑色,

下边用同样的办法搞定。(如果底端还有渐显的文字,就来用矩形工具往下移一点 填充黑色。)、

(图片里我为了方便大家观看,我暂时关掉了云彩图层和白色的大圆图层。)
Ok,我们要把文字移动一下,点选文字层,按住Shift键按↓,把文字移动下来,等会要做动画的。松开Shift按↓可以微调位置。15,我们的雷达基本上算是做的好了。在左上角写上几个字,雷达扫描效果。或者其他的字。并把本如层放到倒数第二层。(以前的第二层不知道成第几层了~)
16,新建图层,命名为小方块,这个图层放到倒数第三层。然后用矩形选框工具画一个小矿,大小刚好覆盖住一个文字即可。白色后边是黑色,样子如图:

我故意拉出来了两个参考线,让大家能看出来这个黑白条的长度是可以覆盖住上边整排文字的。
17.ok,接下来。。就是见证奇迹的时刻,我们开始做动画。
18,选择云彩图层,在本图层上点右键,选混合选项,混合选项设置如下:

然后设置渐变,点渐变条,


相关文章
 浮出水面的鲸鱼怎么做?ps中想要做鲸鱼浮出水面的效果,该怎么合成这个效果呢?下面我们就来看看ps合成鲸鱼浮在水面效果的技巧,详细请看下文介绍2022-11-03
浮出水面的鲸鱼怎么做?ps中想要做鲸鱼浮出水面的效果,该怎么合成这个效果呢?下面我们就来看看ps合成鲸鱼浮在水面效果的技巧,详细请看下文介绍2022-11-03 ps图片与背景怎么实现渐变融合?ps中导入的两张图片想要合成到一起,该怎么才能无痕的合成成渐变融合的效果呢?下面我们就来看看ps图片合成技巧2022-03-09
ps图片与背景怎么实现渐变融合?ps中导入的两张图片想要合成到一起,该怎么才能无痕的合成成渐变融合的效果呢?下面我们就来看看ps图片合成技巧2022-03-09
ps怎么设计人物与城市剪影的双重曝光效果? ps双重曝光海报制作技巧
ps怎么设计人物与城市剪影的双重曝光效果?想要做一个人物与城市的双重曝光效果,该怎么制作这个效果呢?下面我们就来看看ps双重曝光海报制作技巧2022-01-10 ps图片白色背景怎么去掉?想要将两个图片合并,其中一个图片是文字,该怎么去掉文字的背景只提取文字呢?下面我们就来看看ps合成去背景只留文字的技巧2021-12-01
ps图片白色背景怎么去掉?想要将两个图片合并,其中一个图片是文字,该怎么去掉文字的背景只提取文字呢?下面我们就来看看ps合成去背景只留文字的技巧2021-12-01 ps怎么给书籍加封面?ps中想要给书吧嗯添加封面图,该怎么制作的毫无违和感呢?下面我们就来看看ps把图片融入书本封面中的技巧2021-11-04
ps怎么给书籍加封面?ps中想要给书吧嗯添加封面图,该怎么制作的毫无违和感呢?下面我们就来看看ps把图片融入书本封面中的技巧2021-11-04
PS如何制作卡通少女碎片化效果?PS制作卡通少女碎片化效果教程
PS的功能非常强大,我们可以使用PS制作非常不可思议的效果,下面小编就来教大家如何使用PS制作卡通少女的碎片化效果2021-10-19 烟雾素材是我们创作一些作品时不可缺少的元素,今天小编就来教大家使用PS制作一款充满创意的烟雾手势,一起来看看教程吧2021-10-19
烟雾素材是我们创作一些作品时不可缺少的元素,今天小编就来教大家使用PS制作一款充满创意的烟雾手势,一起来看看教程吧2021-10-19 ps两张图片怎么叠加融合?有两种图片素材,想要放到一张图中排版,并且毫无违和感,该怎么操作呢?下面我们就来看看ps图片排版的技巧2021-09-07
ps两张图片怎么叠加融合?有两种图片素材,想要放到一张图中排版,并且毫无违和感,该怎么操作呢?下面我们就来看看ps图片排版的技巧2021-09-07 ps怎么将鲁夫合成到鸡蛋中?ps中想要将海盗小子鲁夫嵌入到鸡蛋中,该怎么操作呢?下面我们就来看看ps做图片完美嵌入效果的技巧,详细请看下文介绍2021-09-07
ps怎么将鲁夫合成到鸡蛋中?ps中想要将海盗小子鲁夫嵌入到鸡蛋中,该怎么操作呢?下面我们就来看看ps做图片完美嵌入效果的技巧,详细请看下文介绍2021-09-07
如何使用Photoshop制作从云梯走进书本中的奇幻森林场景
今天小编为大家带来了如何使用Photoshop制作从云梯走进书本中的奇幻森林场景,教程不算复杂,喜欢的朋友可以一起学习2021-09-02












最新评论