PS图层样式快速给UI按钮绘制精美的弥散阴影
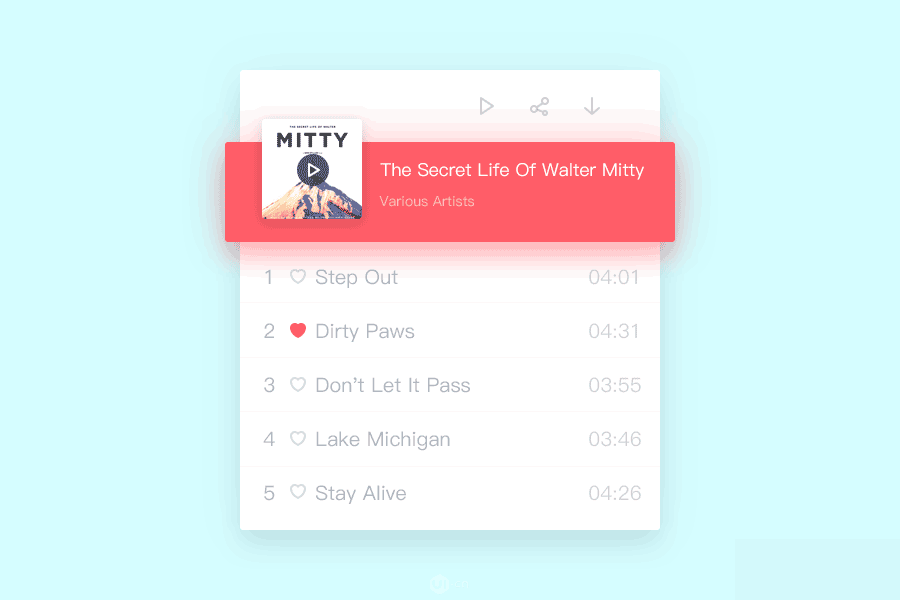
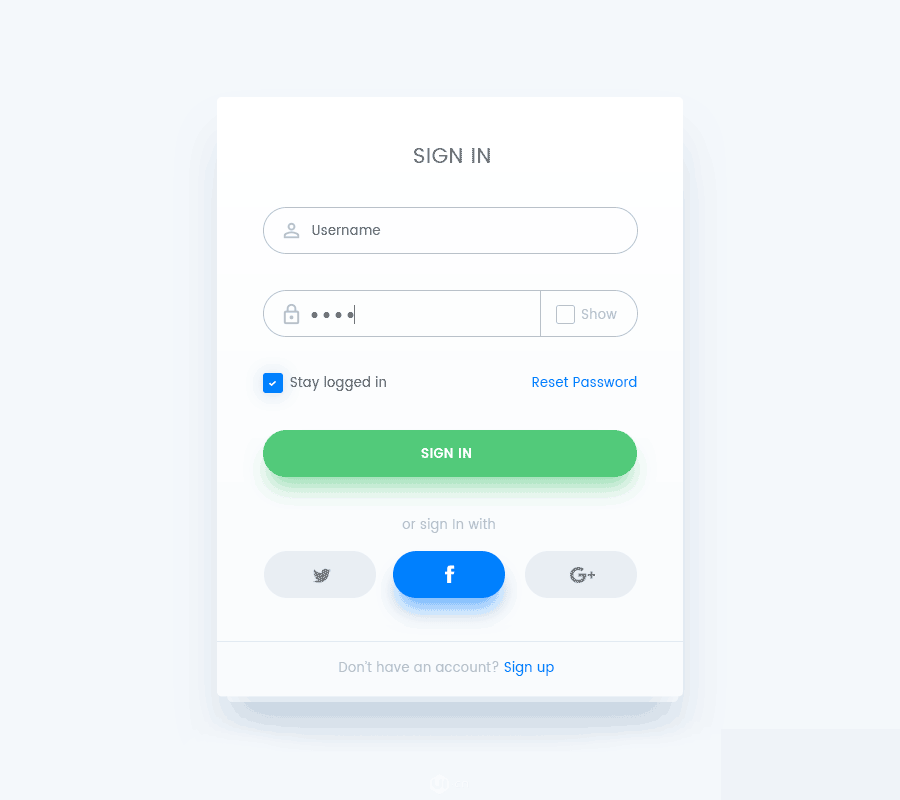
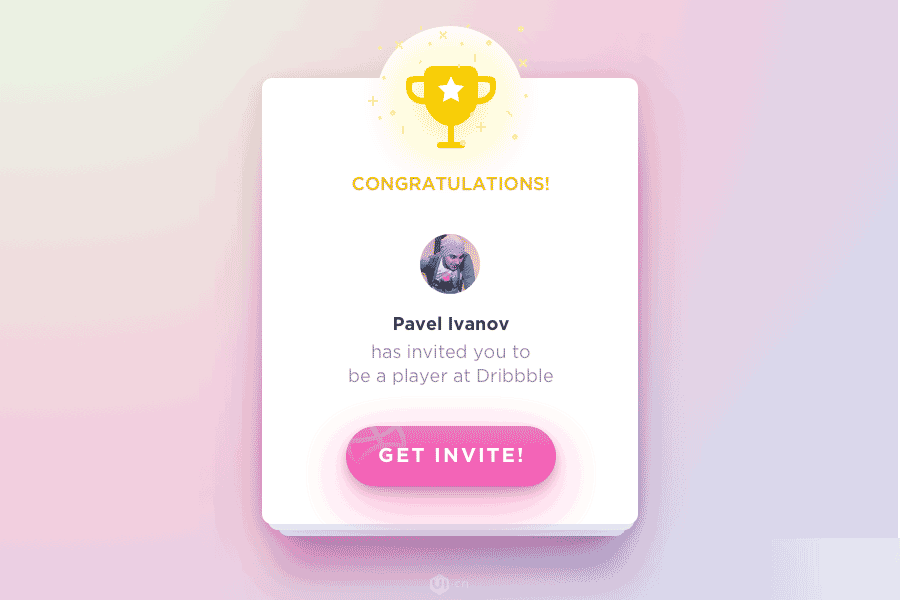
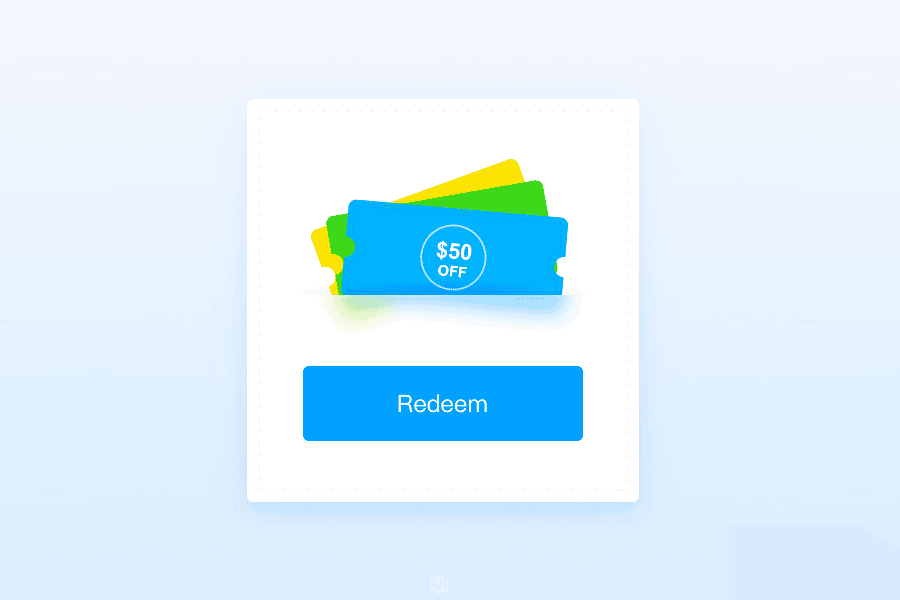
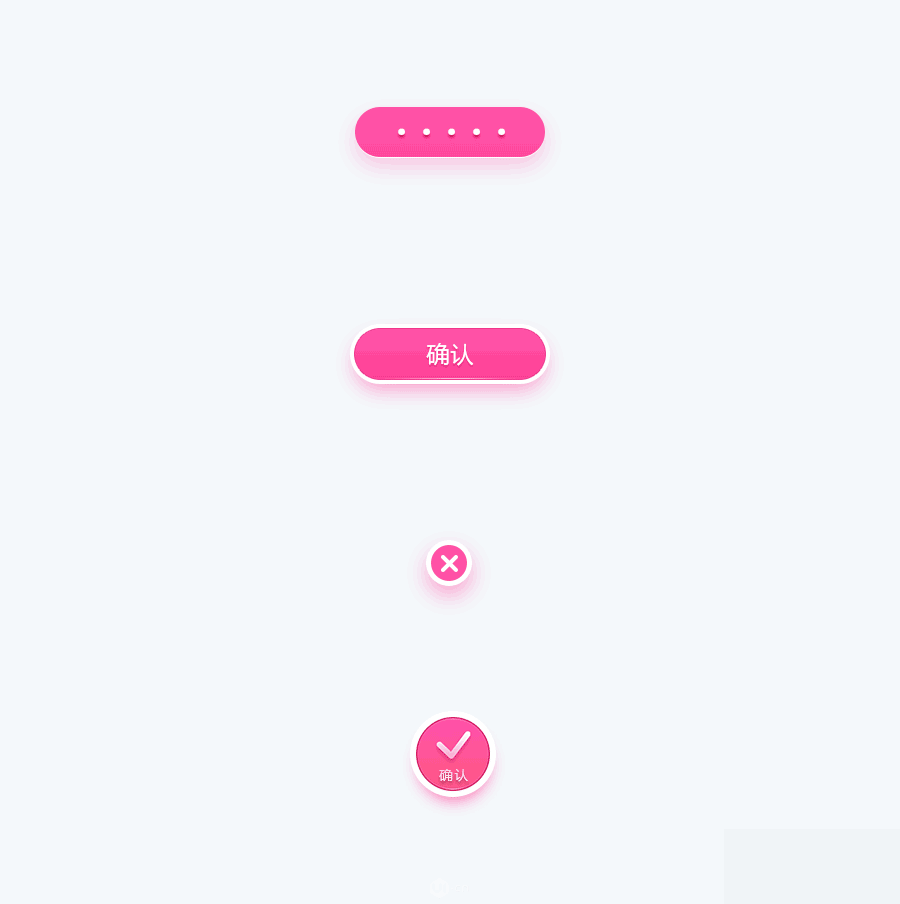
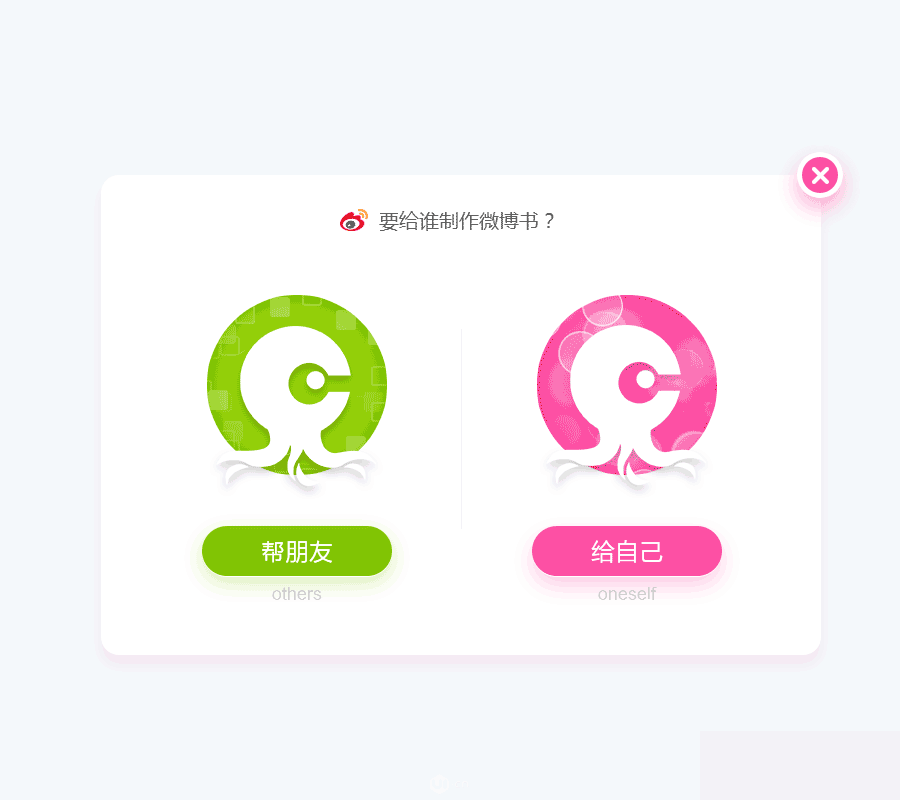
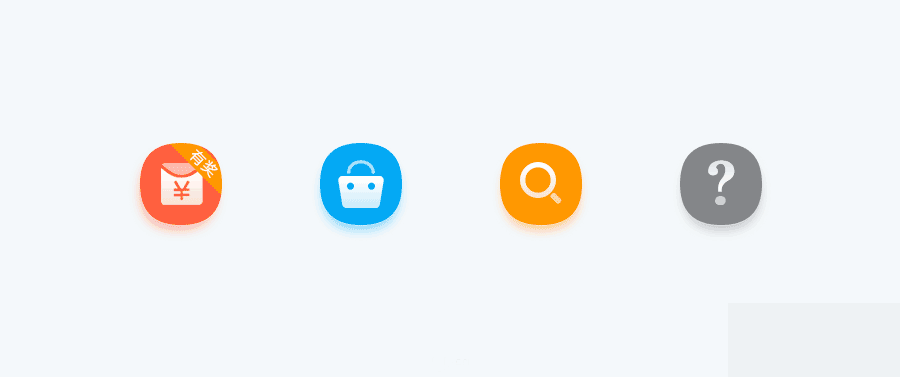
这篇文章主要是向大家分享PS图层样式快速给UI按钮绘制精美的弥散阴影方法,不知道大家有没有注意,从去年开始突然流行一种萌萌哒的阴影设计技巧,先看下面几张图(反正我是去年才开始用这种技巧的,可能是我知道的太晚 (*^__^*))



看完后注意到了共同点没有?没错,上面这些图都有个共同点就是点缀了整个界面的精致阴影~
有的朋友会想直接用投影样式不是更简单么?那么碰到下图这样的您就要懵逼了(⊙0⊙)


这就是本教程要分享给大家的最近大热的设计技巧:"弥散阴影"。相信大家早就见到过类似这些案例了,但你们真的尝试使用过吗?一个本来60分的古板扁平UI界面,加上这种阴影效果就能作品秒变大神啦~
现在开始三步教程,首先拿鄙人最近的一个羞羞案例来做示范(因为是示例,我把阴影加的有些重):

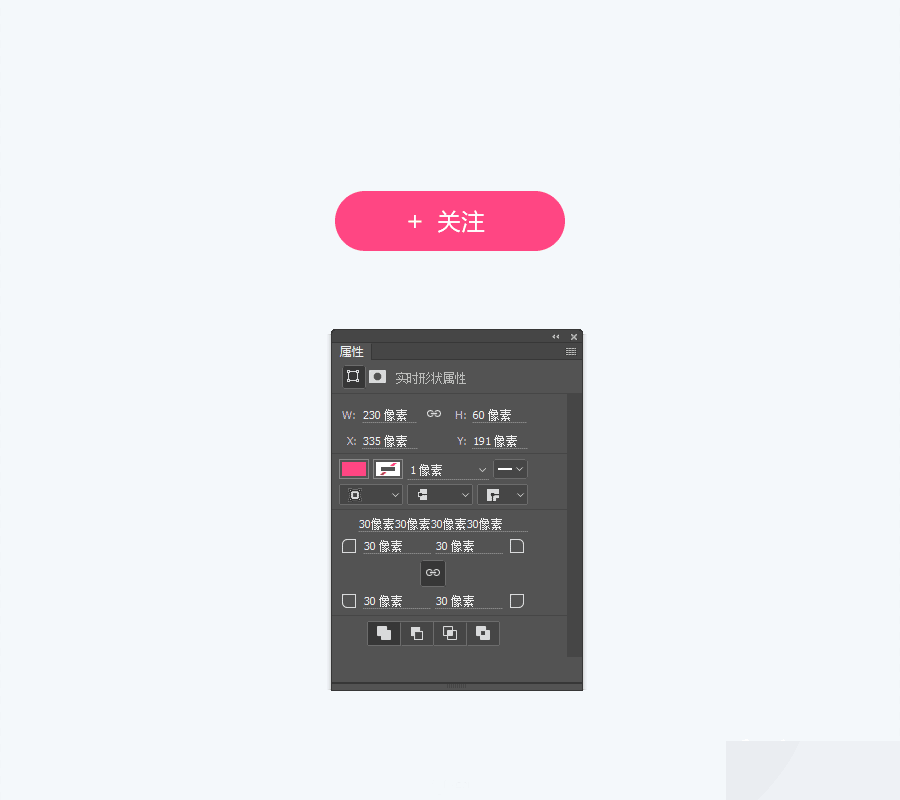
第一步、这里以界面中的圆角矩形按钮来做示范,先画个230*60的圆角矩形,色值#ff4683,得到一个圆角矩形A
(新手朋友们要记住想用弥散阴影的话,先别用直角,稍微几像素的圆角或直接圆角矩形做出来的效果更好看)

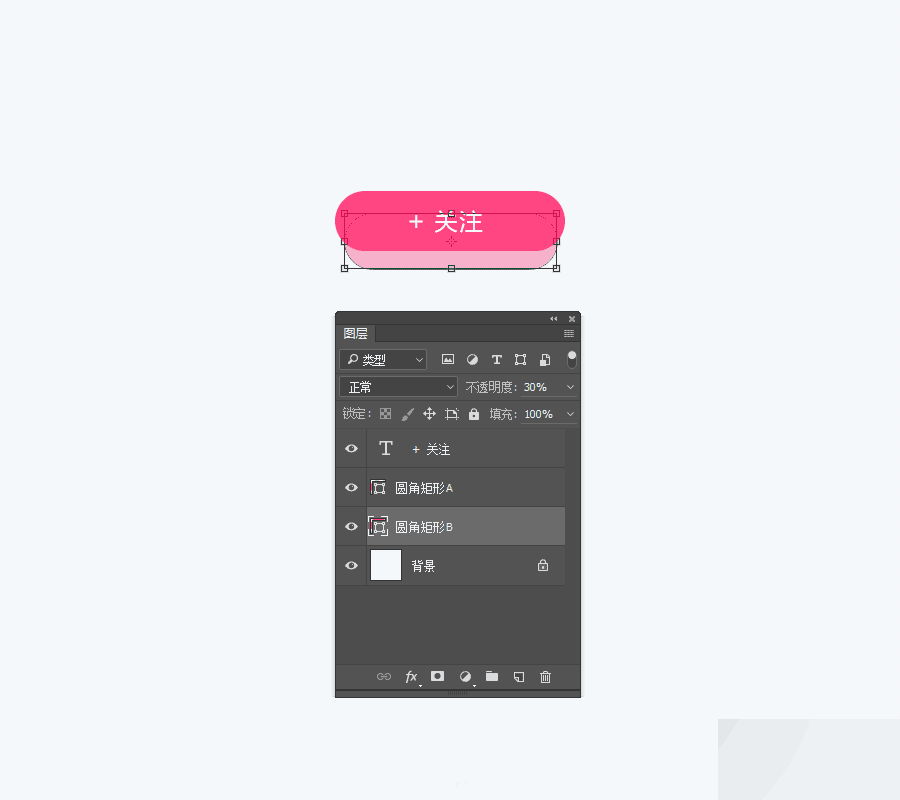
第二步、ctrl+j快捷键复制圆角矩形A得到圆角矩形B,这里注意!和直接添加投影样式的区别就在这里了:一定要把B等比例缩小一些!然后透明度设40%,并向下移动15px(数值仅供参考,具体自己把握,另外记得把B图层移到A图层下方)

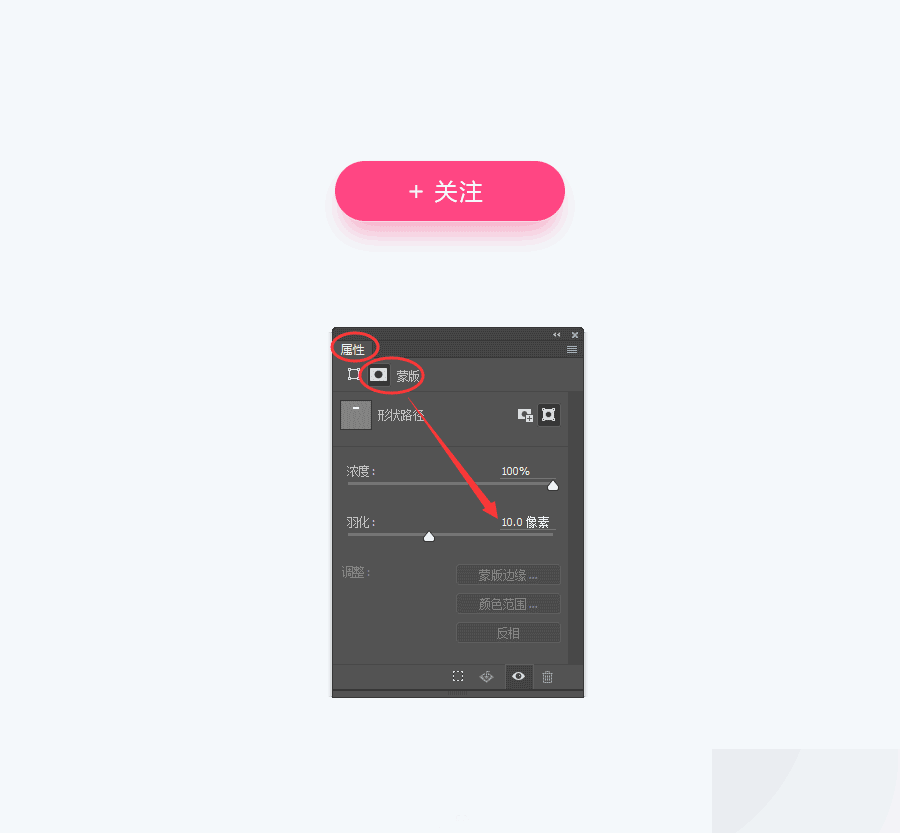
第三步、点开PS工具栏中的窗口-属性-蒙板,设置羽化为10,哒啦~一个最最简单的弥散阴影就做出来啦!!!(喜欢的朋友也可以加个1像素的白色投影之类的样式,丰富细节,)

依次类推,我们可以发挥创意,运用弥散阴影技巧设计出更多有意思的小部件,并且完美运用~~




本文只是希望带大家入个门,其中的技巧还有很多的:比如阴影不要乱用,一个界面1到2个点到为止即可,否则会显得界面很脏。阴影的背景尽量选择白色的会显得很通透。喜欢上这种弥散阴影的风格后,相信聪明的你还能设计衍变出更多风格的弥散阴影,看完文章自己动手试一试才能领悟到其中的奥妙哦!
相关文章
 ps怎么手绘简笔画桃子?ps中想要画一个桃子,像是用铅笔随手画出来的效果,该怎么操作呢?下面我们就来看看ps桃子手绘过程2023-04-29
ps怎么手绘简笔画桃子?ps中想要画一个桃子,像是用铅笔随手画出来的效果,该怎么操作呢?下面我们就来看看ps桃子手绘过程2023-04-29 ps如何利用几何形态绘制树?ps中想要绘制树木图形,该怎么绘制呢?下面我们就来看看ps树状图形的绘制方法2023-01-18
ps如何利用几何形态绘制树?ps中想要绘制树木图形,该怎么绘制呢?下面我们就来看看ps树状图形的绘制方法2023-01-18 ps怎么手绘简单灌木植物素材?ps中想要手绘灌木矢量素材,该怎么绘制呢?下面我们就来看看ps画灌木植物矢量图的技巧2023-01-18
ps怎么手绘简单灌木植物素材?ps中想要手绘灌木矢量素材,该怎么绘制呢?下面我们就来看看ps画灌木植物矢量图的技巧2023-01-18 ps怎么手绘法包?ps中想要手绘一款面包,该怎么手绘法包矢量图呢?下面我们就来看看ps手绘板画面包矢量图的技巧,详细请看下文介绍2023-01-18
ps怎么手绘法包?ps中想要手绘一款面包,该怎么手绘法包矢量图呢?下面我们就来看看ps手绘板画面包矢量图的技巧,详细请看下文介绍2023-01-18 ps怎么手绘葵花籽?ps中想要手绘一盘瓜子,该怎么画葵瓜子呢?下面我们就来看看ps用手绘板绘画一碟葵瓜子的技巧2023-01-18
ps怎么手绘葵花籽?ps中想要手绘一盘瓜子,该怎么画葵瓜子呢?下面我们就来看看ps用手绘板绘画一碟葵瓜子的技巧2023-01-18 很多新手不知道如何使用PS画笔绘制绿色的大地,本文就为大家带来了详细的教程,需要的朋友一起看看吧2022-05-07
很多新手不知道如何使用PS画笔绘制绿色的大地,本文就为大家带来了详细的教程,需要的朋友一起看看吧2022-05-07
PS如何绘制搞笑emoji表情?PS绘制搞笑emoji表情教程
emoji表情相信大家在日常生活聊天中会经常使用,今天小编来教大家制作专属的emoji表情,感兴趣的小伙伴快来学习一下吧2021-10-19 使用PS我们可以完成很多不可思议的创作,一些小伙伴突发奇想想要制作一个CD光盘的包装该如何做呢?小编整理了教程,大家可以进行参考2021-09-17
使用PS我们可以完成很多不可思议的创作,一些小伙伴突发奇想想要制作一个CD光盘的包装该如何做呢?小编整理了教程,大家可以进行参考2021-09-17 这幅水彩画的教程其实不难,最主要的是耐心和细心,当然熟练使用钢笔工具的能力也是必不可少的。让我们一起来看看今天的教程吧2021-06-19
这幅水彩画的教程其实不难,最主要的是耐心和细心,当然熟练使用钢笔工具的能力也是必不可少的。让我们一起来看看今天的教程吧2021-06-19 今天这个PS卡通太阳的教程并不难,可以用简单来形容了,下面教程中有很多小图标,大家可以根据这个教程举一反三做出其他的图标来2021-06-17
今天这个PS卡通太阳的教程并不难,可以用简单来形容了,下面教程中有很多小图标,大家可以根据这个教程举一反三做出其他的图标来2021-06-17












最新评论