PS鼠绘小清新风格的立体定位图标
发布时间:2016-12-15 15:55:34 作者:佚名  我要评论
我要评论
这篇教程是向脚本之家的朋友分享PS鼠绘小清新风格的立体定位图标方法,教程鼠绘出来的图标非常漂亮,难度一般,适合新手来学习,推荐到脚本之家,喜欢的朋友可以参考本文
这篇教程教脚本之家的PS鼠绘学习者和UI设计学习者们使用PS鼠绘清新风格定位图标,教程绘制出来的图标挺漂亮的。绘制难度一般,推荐一下和脚本之家的朋友们一起分享,一起学习了,我们先来看看最终的效果图吧:

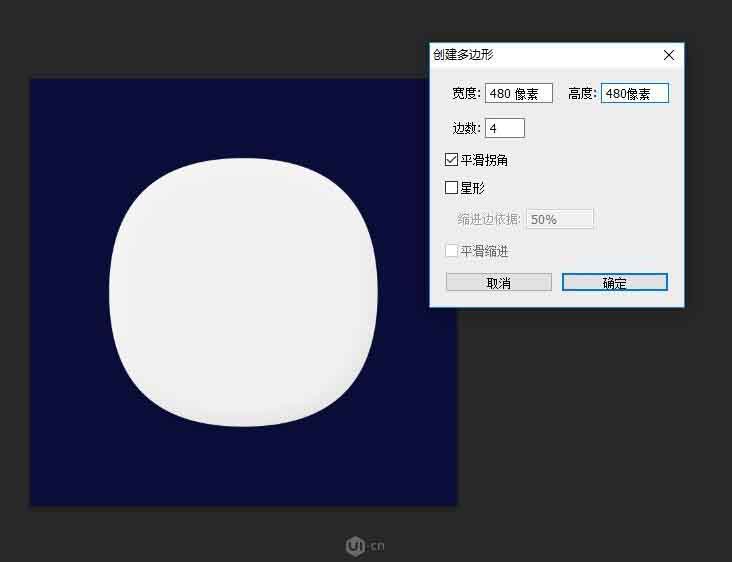
具体的制作步骤如下:1、在640*640的画布上用多边形工具建立一个480*480的圆角矩形,填充颜色是#f1f1f1旋转45度,对齐

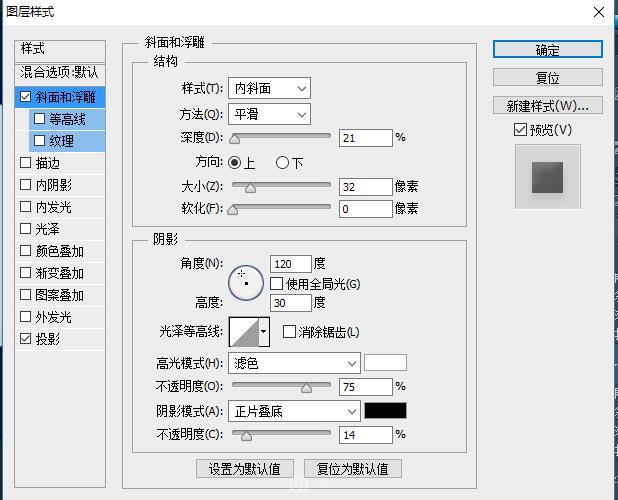
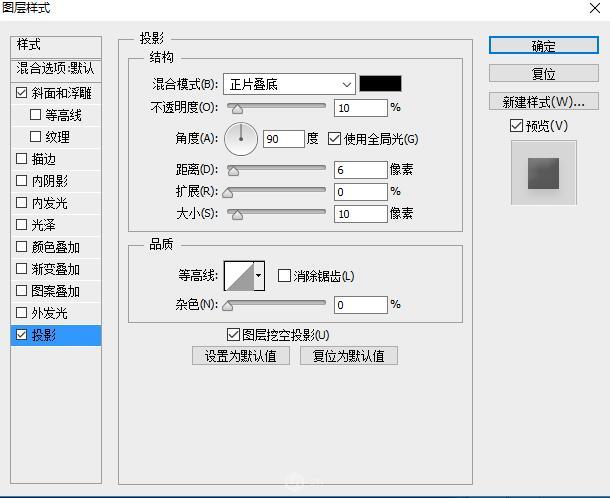
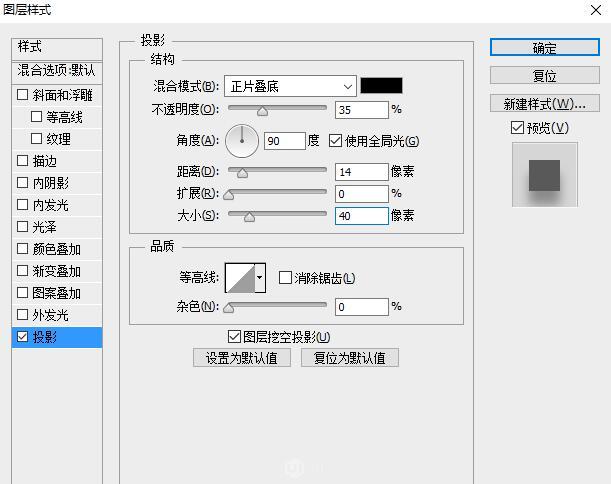
2、添加图层样式,参数如下


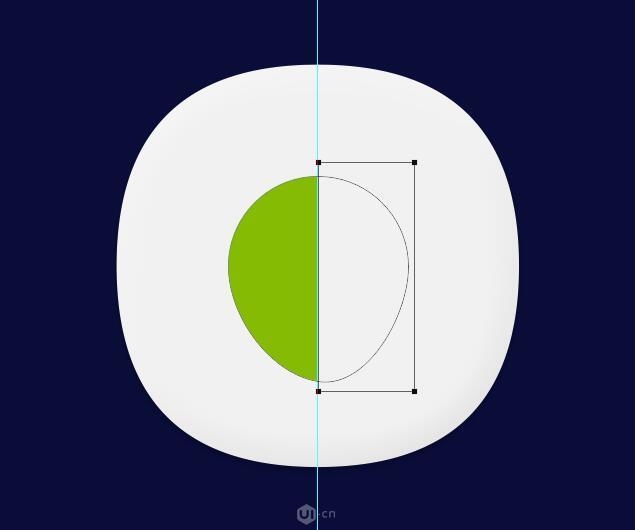
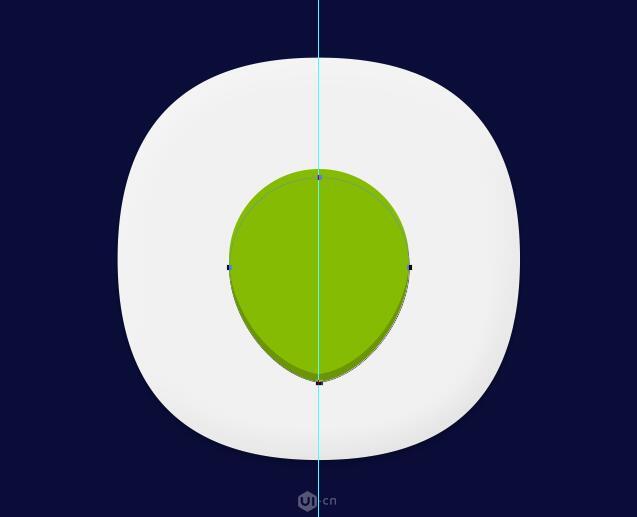
3、先把垂直参考线拉出来,用椭圆工具画一个180*180的正圆,填充颜色为#85bb03,

4、使用直接选择工具,选择住图中红圈的锚点,垂直下移一定的像素


5、还是用直接选择工具,选择住这个锚点,我们会发现,出现了调节曲线片段的杠杆节点,水平向左移动一定像素

6、OK,现在我们已经完成了左边部分的调节,如果还是按照这个方法去调节右边,不好精确控制,无法保证百分百的对称,所以,我画了一个矩形,对齐垂直居中的参考线,模式减去

7、选择住矩形的路径和圆形变形后的路径,合并形状组件

8、复制这个一半的形状,水平翻转,移动到右边,保持其切面与参考线贴合,选择住这两个一半的形状,再次合并形状组件,这样我们就彻底的得到了一个对称的形状图标了

9、复制一层定位的形状,置于这层的下层,更改颜色为#6b9506,我们来构建立体面

10、OK,现在我们开始细化图标,首先我们先为最下层的立体面添加一个投影

相关文章
 ps 挖掘机简单画法怎么画?ps中想要绘制一个挖掘机,该怎么绘制呢?下面我们就来看看ps手绘简笔画挖掘机的技巧2023-07-21
ps 挖掘机简单画法怎么画?ps中想要绘制一个挖掘机,该怎么绘制呢?下面我们就来看看ps手绘简笔画挖掘机的技巧2023-07-21 ps怎么画棉花?ps中想要画棉花,该怎么画一朵棉花呢?下面我们就来看看ps手绘棉花矢量图的技巧2023-07-19
ps怎么画棉花?ps中想要画棉花,该怎么画一朵棉花呢?下面我们就来看看ps手绘棉花矢量图的技巧2023-07-19 ps怎么手绘一款公告栏矢量图?很多网站能见到公告栏,想要设计一款简洁的公告栏模板,该怎么设计呢?下面我们就来看看ps公告板的画法2023-07-18
ps怎么手绘一款公告栏矢量图?很多网站能见到公告栏,想要设计一款简洁的公告栏模板,该怎么设计呢?下面我们就来看看ps公告板的画法2023-07-18
ps怎么手绘针织衫? photoshop画面笔画针织衫图形的技巧
ps怎么手绘针织衫?经常使用ps手绘,该怎么画一件毛衣呢?下面我们就来看看photoshop画面笔画针织衫图形的技巧2023-07-11 ps怎么手绘简笔画桃子?ps中想要画一个桃子,像是用铅笔随手画出来的效果,该怎么操作呢?下面我们就来看看ps桃子手绘过程2023-04-29
ps怎么手绘简笔画桃子?ps中想要画一个桃子,像是用铅笔随手画出来的效果,该怎么操作呢?下面我们就来看看ps桃子手绘过程2023-04-29 ps如何利用几何形态绘制树?ps中想要绘制树木图形,该怎么绘制呢?下面我们就来看看ps树状图形的绘制方法2023-01-18
ps如何利用几何形态绘制树?ps中想要绘制树木图形,该怎么绘制呢?下面我们就来看看ps树状图形的绘制方法2023-01-18 ps怎么手绘简单灌木植物素材?ps中想要手绘灌木矢量素材,该怎么绘制呢?下面我们就来看看ps画灌木植物矢量图的技巧2023-01-18
ps怎么手绘简单灌木植物素材?ps中想要手绘灌木矢量素材,该怎么绘制呢?下面我们就来看看ps画灌木植物矢量图的技巧2023-01-18 ps怎么手绘法包?ps中想要手绘一款面包,该怎么手绘法包矢量图呢?下面我们就来看看ps手绘板画面包矢量图的技巧,详细请看下文介绍2023-01-18
ps怎么手绘法包?ps中想要手绘一款面包,该怎么手绘法包矢量图呢?下面我们就来看看ps手绘板画面包矢量图的技巧,详细请看下文介绍2023-01-18 ps怎么手绘葵花籽?ps中想要手绘一盘瓜子,该怎么画葵瓜子呢?下面我们就来看看ps用手绘板绘画一碟葵瓜子的技巧2023-01-18
ps怎么手绘葵花籽?ps中想要手绘一盘瓜子,该怎么画葵瓜子呢?下面我们就来看看ps用手绘板绘画一碟葵瓜子的技巧2023-01-18 很多新手不知道如何使用PS画笔绘制绿色的大地,本文就为大家带来了详细的教程,需要的朋友一起看看吧2022-05-07
很多新手不知道如何使用PS画笔绘制绿色的大地,本文就为大家带来了详细的教程,需要的朋友一起看看吧2022-05-07










最新评论