Axure怎么给网页设计左侧三级导航菜单栏?
发布时间:2018-02-04 09:05:29 作者:羽杀天骄  我要评论
我要评论
Axure怎么给网页设计左侧三级导航菜单栏?Axure想要给网页设计一款简单的左侧三级导航菜单,该怎么色剂呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Axure中想要设计一款三级导航菜单,该怎么设计呢?下面我们就来看看详细的教程。
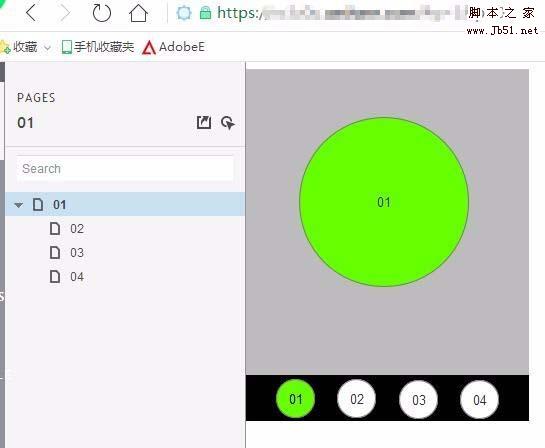
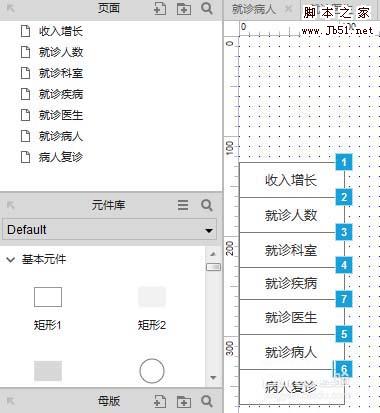
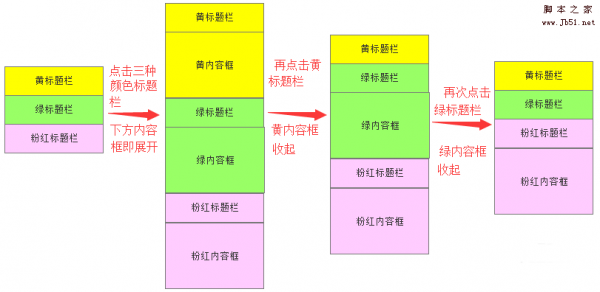
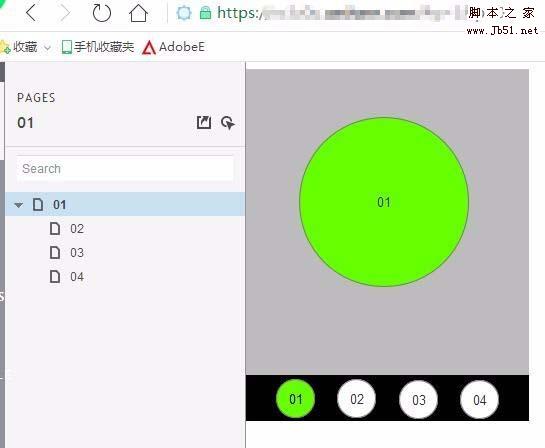
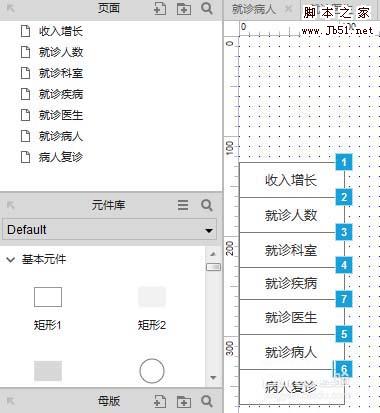
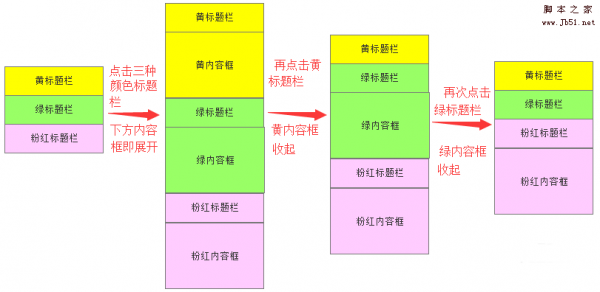
1、创建一、二、三级导航,矩形框表示每个选项。三级导航3附图片分别对应第二步中三级导航动态面板的 A、B、C 三种面板状态,便于切换显示。同时,每个选项(小矩形框)都有选中后的颜色样式交互:见第三幅图片。



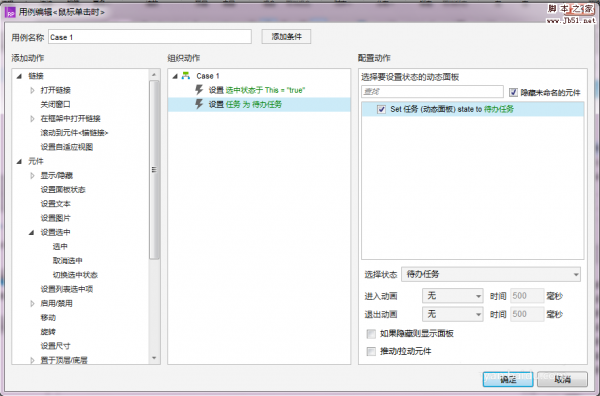
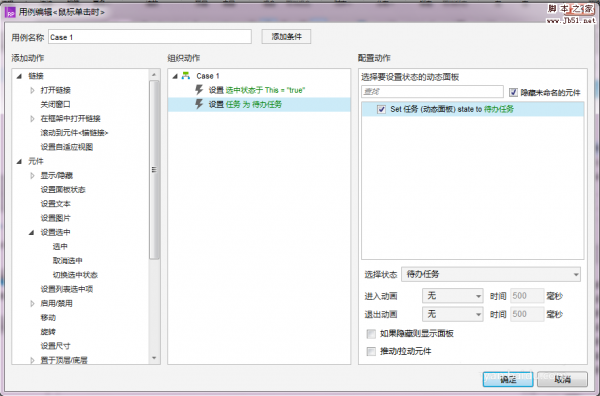
2、将二级导航和三级导航都转换成动态面板,各自取名:二级导航,三级导航。同时对一级导航添加交互用例:“选中当前元件,显示二级导航,隐藏三级导航。”

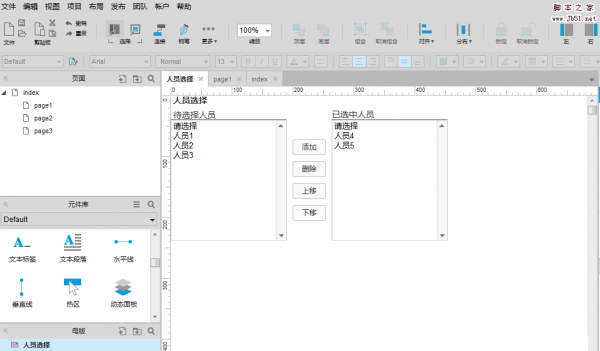
3、添加二级导航菜单中三个选项的交互用例,如图操作,第二张和第三张与第一张的逻辑是一样的,COPY设计就可以了。



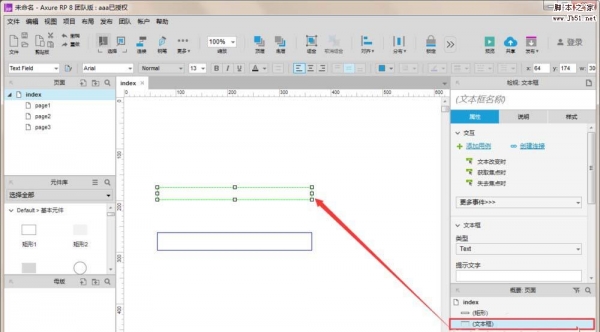
4、添加三级导航菜单的交互用例,他们虽然有 A、B、C 这三张状态,但他们的逻辑都是相同的。第二张图就是以 A 状态设计的交互,只要控制一下鼠标停留时的 UI 样式就可以了,剩下两个状态直接 COPY.


5、最后,隐藏二级导航动态面板,隐藏三级导航动态面板,将整体界面上的所有元素包裹成一个总的面板,在总面板上添加交互用例,目的是为了鼠标离开的时候自动隐藏2、3级导航。



以上就是axure设计三级导航菜单的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure设计的登陆页面怎么生成网页原型?Axure中设计的登陆网页想要直接生成网页原型,该怎么生成呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-10
Axure设计的登陆页面怎么生成网页原型?Axure中设计的登陆网页想要直接生成网页原型,该怎么生成呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-10 Axure文件怎么生成html分享链接?Axure中设计的模型想要分享给朋友观看,该怎么生成html链接呢?下面我们就来看看2017-12-21
Axure文件怎么生成html分享链接?Axure中设计的模型想要分享给朋友观看,该怎么生成html链接呢?下面我们就来看看2017-12-21 Axure RP怎么制作选项卡控件?网页需要选项卡控件,但是Axure RP中没有选项卡控件,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-21
Axure RP怎么制作选项卡控件?网页需要选项卡控件,但是Axure RP中没有选项卡控件,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-21 Axure rp怎么设计微信的交互界面?Axure中想要设计一个网页交互的效果,该怎么制作呢?下面我们就来看看Axure设计微信交互界面的教程,需要的朋友可以参考下2017-12-17
Axure rp怎么设计微信的交互界面?Axure中想要设计一个网页交互的效果,该怎么制作呢?下面我们就来看看Axure设计微信交互界面的教程,需要的朋友可以参考下2017-12-17 axure页面载入时自动选中按钮该怎么实现?axure中使用母版的时候想要实现单个页面按钮的添加选中状态,我们可以使用函数来实现,下面我们就来看看详细的教程,需要的朋友可2017-12-05
axure页面载入时自动选中按钮该怎么实现?axure中使用母版的时候想要实现单个页面按钮的添加选中状态,我们可以使用函数来实现,下面我们就来看看详细的教程,需要的朋友可2017-12-05 Axure母版怎么使用?Axure一般都会创建母版,但是母版有什么功能,该怎么使用呢?下面我们就来看看Axure母版功能详细介绍,需要的朋友可以参考下2017-11-30
Axure母版怎么使用?Axure一般都会创建母版,但是母版有什么功能,该怎么使用呢?下面我们就来看看Axure母版功能详细介绍,需要的朋友可以参考下2017-11-30
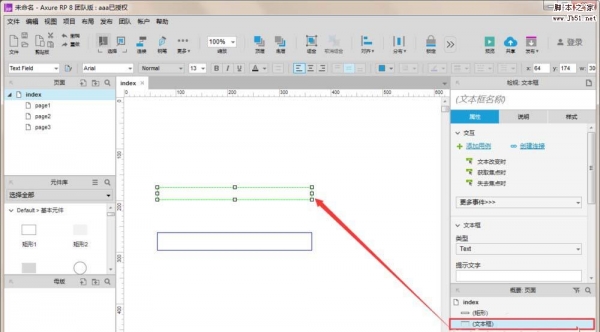
Axure文本输入框怎么去掉边框? Axure隐藏输入框边框的教程
Axure文本输入框怎么去掉边框?Axure设计网页原型的时候,插入了文本输入框,但是有边框,想要去掉边框,该怎么操作呢?下面我们就来看看Axure隐藏输入框边框的教程,需要2017-11-17 Axure怎么设计页面标签可以切换的登录框?Axure中在设计登陆框的时候,想要设计企业会员和个人会员两个登陆页面,可以使用标签切换,该怎么设计呢?下面我们就来看看详细的2017-11-08
Axure怎么设计页面标签可以切换的登录框?Axure中在设计登陆框的时候,想要设计企业会员和个人会员两个登陆页面,可以使用标签切换,该怎么设计呢?下面我们就来看看详细的2017-11-08 Axure RP 8怎么设计立体的圆角矩形按钮?Axure RP 8中想要设计一个查询的圆角矩形按钮,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-02
Axure RP 8怎么设计立体的圆角矩形按钮?Axure RP 8中想要设计一个查询的圆角矩形按钮,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-02 axure怎么设计鼠标展开折叠效果?axure中想要绘制一个可以折叠展开功能的原型,该怎么设计呢?下面我们就来看看axure制作折叠效果的教程,需要的朋友可以参考下2017-11-01
axure怎么设计鼠标展开折叠效果?axure中想要绘制一个可以折叠展开功能的原型,该怎么设计呢?下面我们就来看看axure制作折叠效果的教程,需要的朋友可以参考下2017-11-01













最新评论