VisualStudio怎么使用body标签定义网页的布局格式?
Visual Studio中想要定义网页的布局格式,今天我们就来看看使用body标签来定义布局的教程。

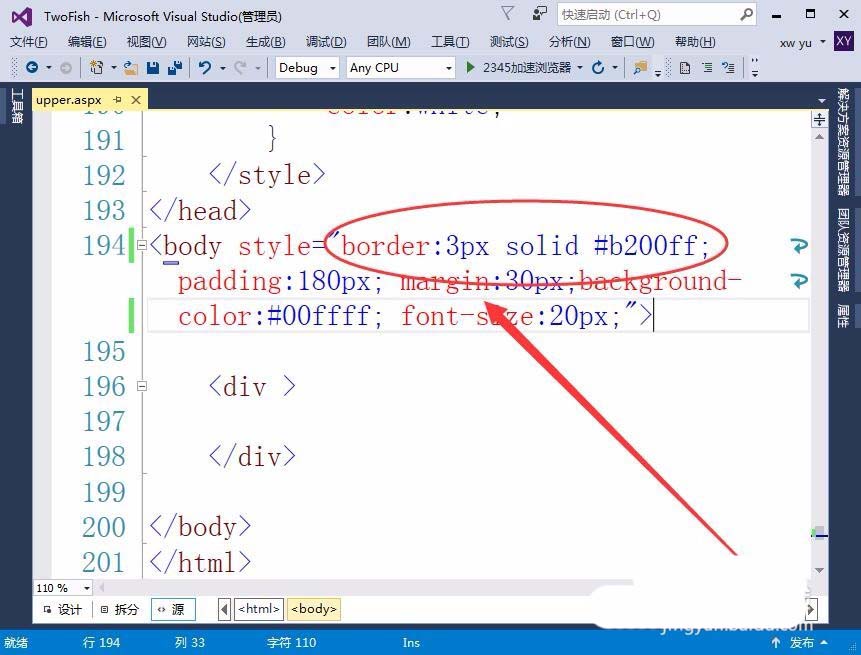
1、用Visual Studio打开一个已有动态网页,本例为upper.aspx网页文件。

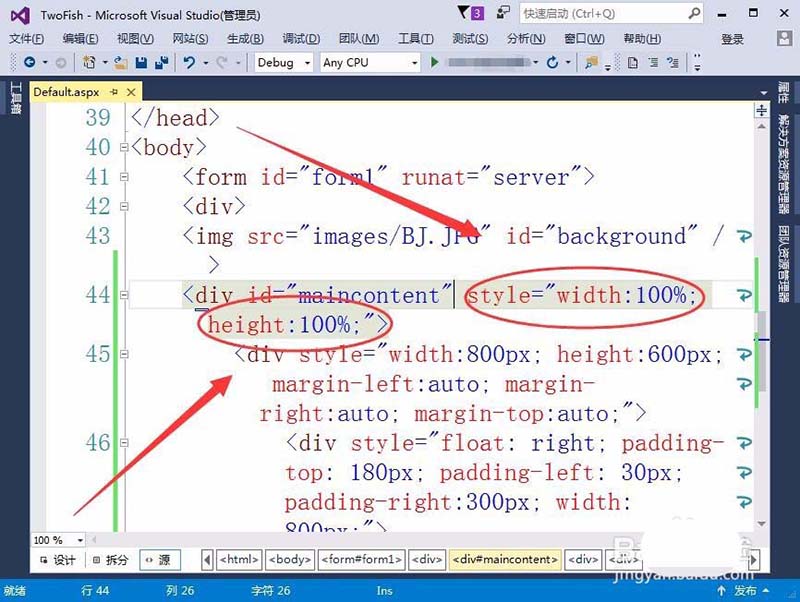
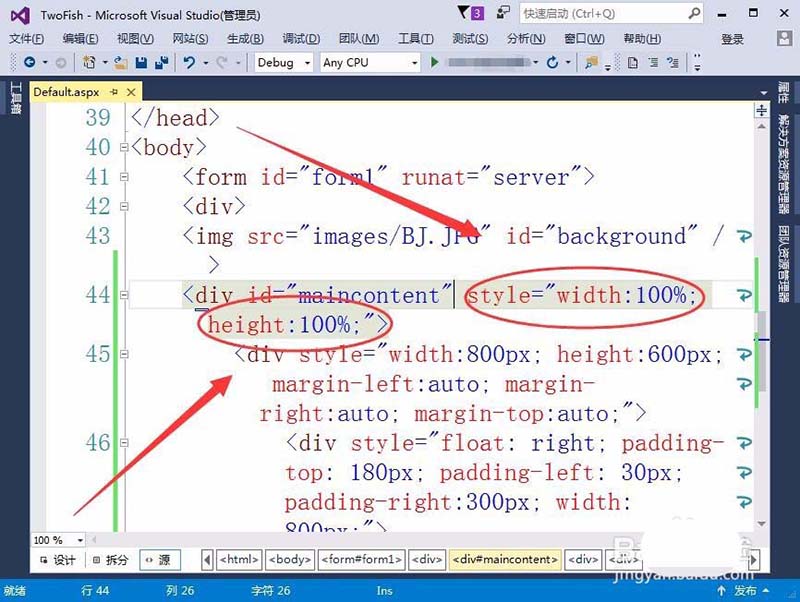
2、网页中,首先找到body标签。

3、用style属性,定义网页的布局格式。

4、用border属性,定义网页的边框,边框的粗细为3,颜色为蓝色。

5、使用padding属性,定义网页的衬距,设置值为180像素。

6、定义网页的边距,用margin实现定义,边距值为30像素。

7、设置网页的背景色,背景色值为绿色。

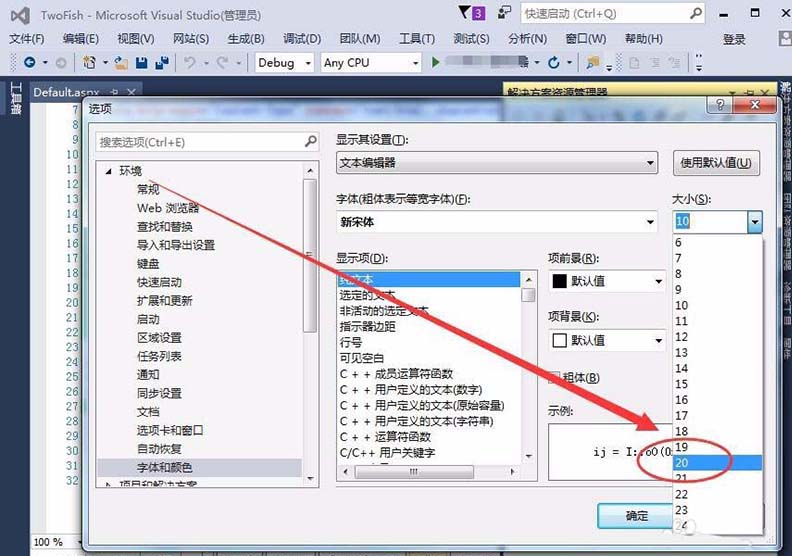
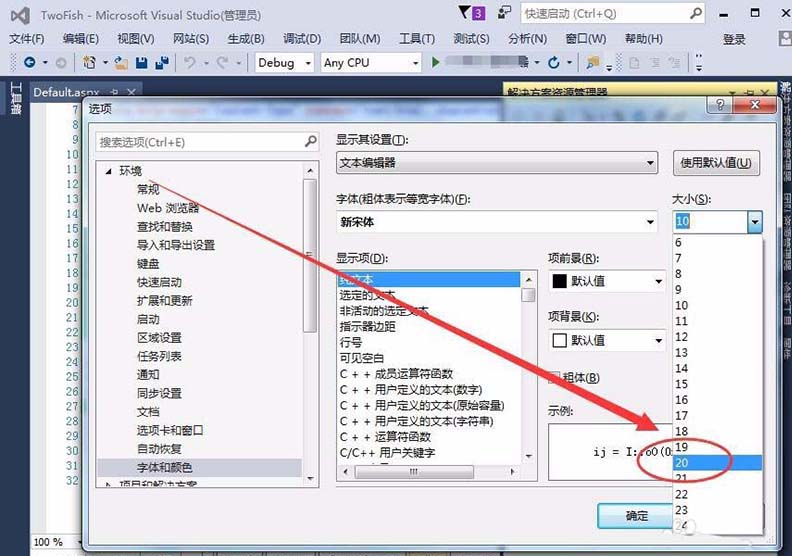
8、设置网页中文字的字体大小,设置字体大小为20像素。

9、浏览网页,页面的边框和背景等布局格式正常显示了。

以上就是Visual Studio使用body标签定义网页的布局格式的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VisualStudio怎么新建网页页面? vs创建页面的教程
VisualStudio网页怎么插入文本框? vs文本框的制作方法
相关文章
 VisualStudio2015项目怎么导出为模板?vs2015中做好的项目想要导出为模板,下次直接调用,该怎么导出模板呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-13
VisualStudio2015项目怎么导出为模板?vs2015中做好的项目想要导出为模板,下次直接调用,该怎么导出模板呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-13
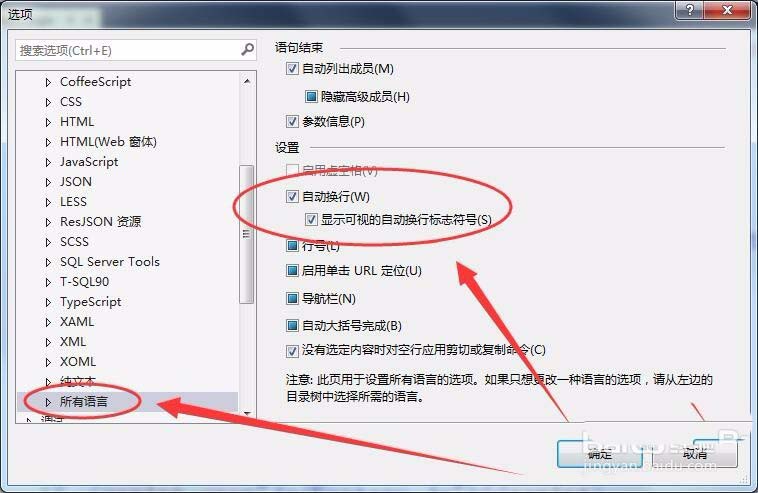
VisualStudio怎么自动换行? vs编辑器代码编辑器设置自动换行的教程
VisualStudio怎么自动换行?vs开发的时候,发现代码很长,显示不完,想要设置自动换行,该怎么设置呢?下面我们就来看看要vs编辑器代码编辑器设置自动换行的教程,需要的朋2018-04-11 VisualStudio怎么给网页插入全屏显示的背景图片?vs编程开发的时候,想要给网页添加一个背景图片,怎么插入图片并全屏显示呢?下面我们就来看看详细的教程,需要的朋友可以2018-04-11
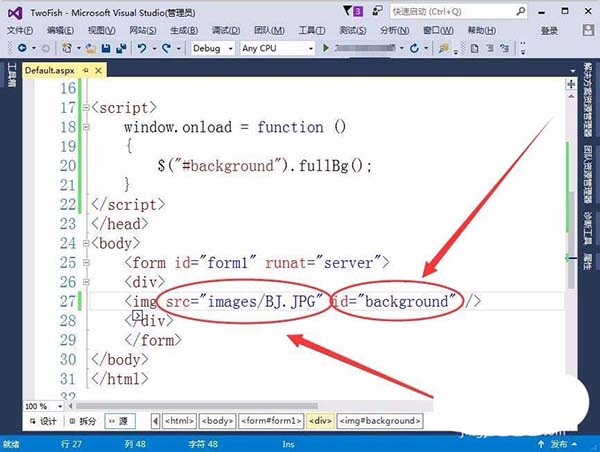
VisualStudio怎么给网页插入全屏显示的背景图片?vs编程开发的时候,想要给网页添加一个背景图片,怎么插入图片并全屏显示呢?下面我们就来看看详细的教程,需要的朋友可以2018-04-11 VisualStudio使命使用代码实现网页的整体布局?Visual Studio中想要使用代码实现网页布局,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-11
VisualStudio使命使用代码实现网页的整体布局?Visual Studio中想要使用代码实现网页布局,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-11
vscode如何关闭自动更新提示?visual studio code禁止自动更新的方法介
最近,很多网友问小编vscode如何关闭自动更新提示?今天小编就给大家详细介绍一下visual studio code禁止自动更新的方法,非常简单,需要的朋友一起去了解一下吧2018-04-11
visual studio code怎么改快捷键?vscode修改默认快捷键的方法介绍
使用vscode时,经常会遇到和其他软件快捷键冲突的问题,这个时候我们需要修改快捷键,那么,visual studio code怎么改快捷键?今天小编就给大家详细介绍一下vscode修改默认2018-04-11
VisualStudio2015怎么设置字体格式? vs设置字体样式的教程
VisualStudio2015怎么设置字体格式?vs2015中想要对文本编辑器中的字体格式大小进行编辑,该怎么实现呢?下面我们就来看看vs设置字体样式的教程,需要的朋友可以参考下2018-04-10
vscode(Visual Studio Code)配置PHP开发环境的方法(已测)
Visual Studio Code一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支2018-04-06Windows下Visual Studio Code 快捷键大全
Visual Studio Code 是一款优秀的编辑器,非常适合编写 TS 以及 React 。最近在学习 AngularJs 2,开始使用 VSCode,特意整理翻译了一下官网的快捷键2018-04-05Visual Studio Code 使用指南(vscode技巧)
VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验,这里为大家介绍一下vscode的技巧,需要的朋友可以参考下2018-04-05











最新评论