html中怎么把图片和文字并列? vscode图片文字并列排版的技巧
在html中可以将图片和文字并列,具体的实现过程如下
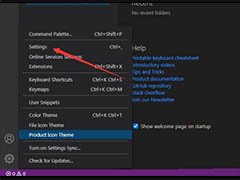
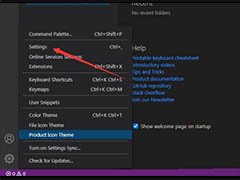
打开Visual Studio Code软件
打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项

新建html文件
在弹出的文本框中给html文件命名,此时后缀名要以.html结尾,此处命名为img.html

输入代码文件
在新建的.html文件中输入相应的html代码,输入图片和文字并列显示的代码
<imgsrc="../images/tubiao.jpg">
<spanclass="introduction">欢迎登录主页面,期待与你的相遇</span>

查看代码效果
右击新建的html文件—>在弹出的选项卡中选择View In Browser选项

点击运行之后,在浏览器网页中出现图片和文字并列显示的效果

以上就是vscode图片文字并列排版的技巧,希望大家喜欢,请继续关注脚本之家。
相关推荐:
vscode怎么安装插件? vscode插件的安装的图文教程
VSCode文件图标主题怎进行美化? vscode文件图标插件的用法
相关文章

VSCode自动存储库检测怎么关闭? VSCode取消自动存储库检测的技巧
VSCode自动存储库检测怎么关闭?VSCode需要关闭自动存储库检测,在哪里操作呢?下面我们就来看看VSCode取消自动存储库检测的技巧2023-01-28
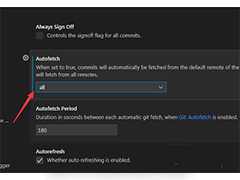
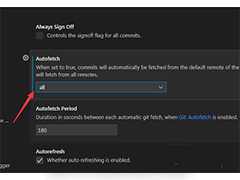
VSCode怎么设置自动获取全部? VSCode代码自动获取为全部的技巧
VSCode怎么设置自动获取全部?VSCode代码想要设置为自动获取全部,该怎么设置呢?下面我们就来看看VSCode代码自动获取为全部的技巧2023-01-17 VSCode分段更改资源组怎么设置一直显示?VSCode面板想要显示分段更改资源组,该怎么设置呢?下面我们就来看看详细的教程2023-01-11
VSCode分段更改资源组怎么设置一直显示?VSCode面板想要显示分段更改资源组,该怎么设置呢?下面我们就来看看详细的教程2023-01-11
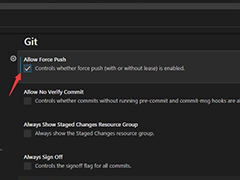
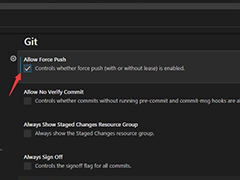
VSCode怎么设置允许强制推送? VSCode开启允许用力推的技巧
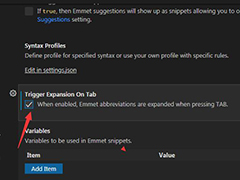
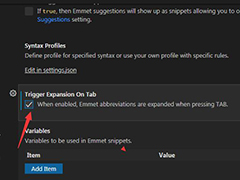
VSCode怎么设置允许强制推送?VSCode编辑diamante的时候,可以开启用力推功能,在哪里设置呢?下面我们就来看看VSCode开启允许用力推的技巧2023-01-06 VSCode怎么开启触发选项卡上的扩展?启用时,Emmet缩写在按TAB键时展开。在哪里设置呢?下面我们就来看看详细的教程2023-01-05
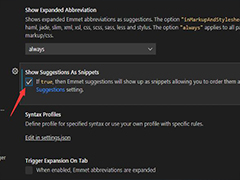
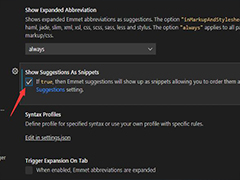
VSCode怎么开启触发选项卡上的扩展?启用时,Emmet缩写在按TAB键时展开。在哪里设置呢?下面我们就来看看详细的教程2023-01-05 VSCode中Emmet建议怎么显示为片段?VSCode中想要设置将Emmet建议显示为片段,该怎么设置呢?下面我们就来看看详细的教程2023-01-05
VSCode中Emmet建议怎么显示为片段?VSCode中想要设置将Emmet建议显示为片段,该怎么设置呢?下面我们就来看看详细的教程2023-01-05
VSCode怎么不显示缩写建议? VSCode关闭缩写建议的技巧
VSCode怎么不显示缩写建议?VSCode处理代码的时候,想要关闭缩写建议,该怎么关闭呢?下面我们就来看看VSCode关闭缩写建议的技巧2022-12-26- 在 Vscode 里配置C/C++运行环境,首先,需要下载 C/C++ 的开发环境,然后将 C/C++ 的开发环境添加至系统变量中,需要的朋友可以参考下2022-12-24

VSCode安装使用教程(vscodeusersetup安装教程最新详细版)
VS code,全称Visual Studio Code,是Microsoft(微软)在2015年4月30日发布的,编写现代web和跨平台源代码编辑器。比如说,可以用来写一个网页的html+css代码等2022-12-24 VSCode优化样式表解析怎么关闭?开启以后发现运行速度有点慢,想要关闭,也用不到,下面我们就来看看详细的教程2022-12-20
VSCode优化样式表解析怎么关闭?开启以后发现运行速度有点慢,想要关闭,也用不到,下面我们就来看看详细的教程2022-12-20












最新评论