网站建设中最实用的扁平化2.0设计布局简析(干货)
常用的移动端设计布局形式:不规则弧线布局、层叠式布局、网格偏出布.....

随着扁平化1.0运用了两三年,新的扁平化2.0时代,在渐变流行打破了开端,这周研究一些扁平化2.0设计师的移动端设计布局形式,整理分析了一些常用的布局形态。
1、不规则弧线布局
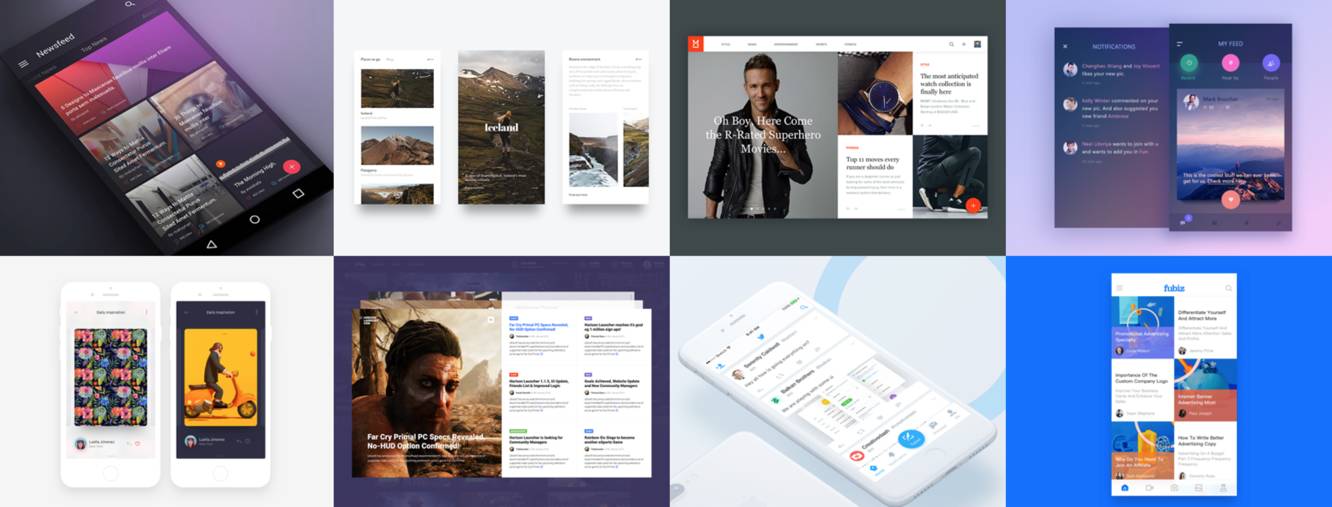
17年在很多新的设计趋势里面有种风格,一般常在页面头部才用不规则弧线几何图形的形式作为头部主视觉,区别于传统长方形,形成设计差异性,同时在不规则弧线处理上常用和头图或者插画进行结合,有时候也会采用线条形式出现。

简析:这3张作品,第一张在我的页面顶部头图采用波浪弧线设计很好的和背后森林融合,第二张图也是类似原理,第三张在侧边栏采用插画风格。

简析:除了运用到菜单栏,播放页面,在引导页上也可以采用这种流行线条对引导页面内容进行串联,形容故事性。

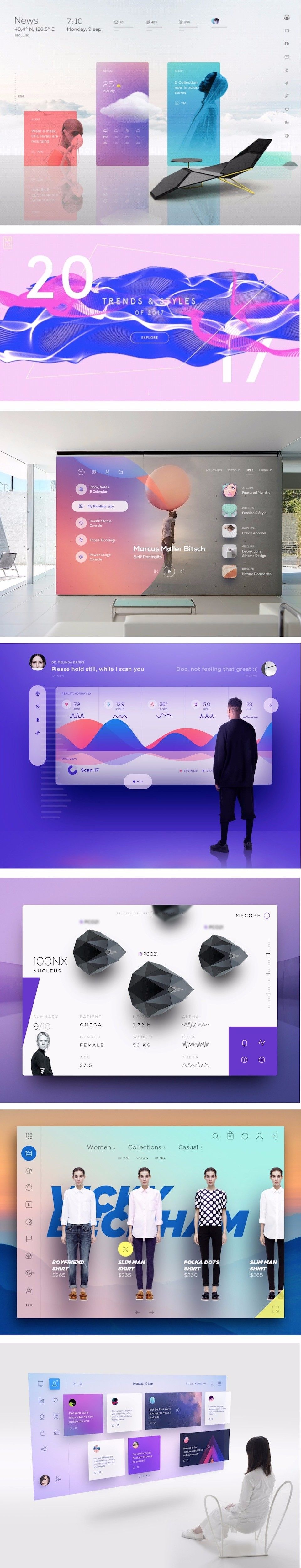
简析:除了在移动端运用,在网页和产品页面也很多采用这种风格,让产品网站看起来没有那么单调枯燥。
2、层叠式布局
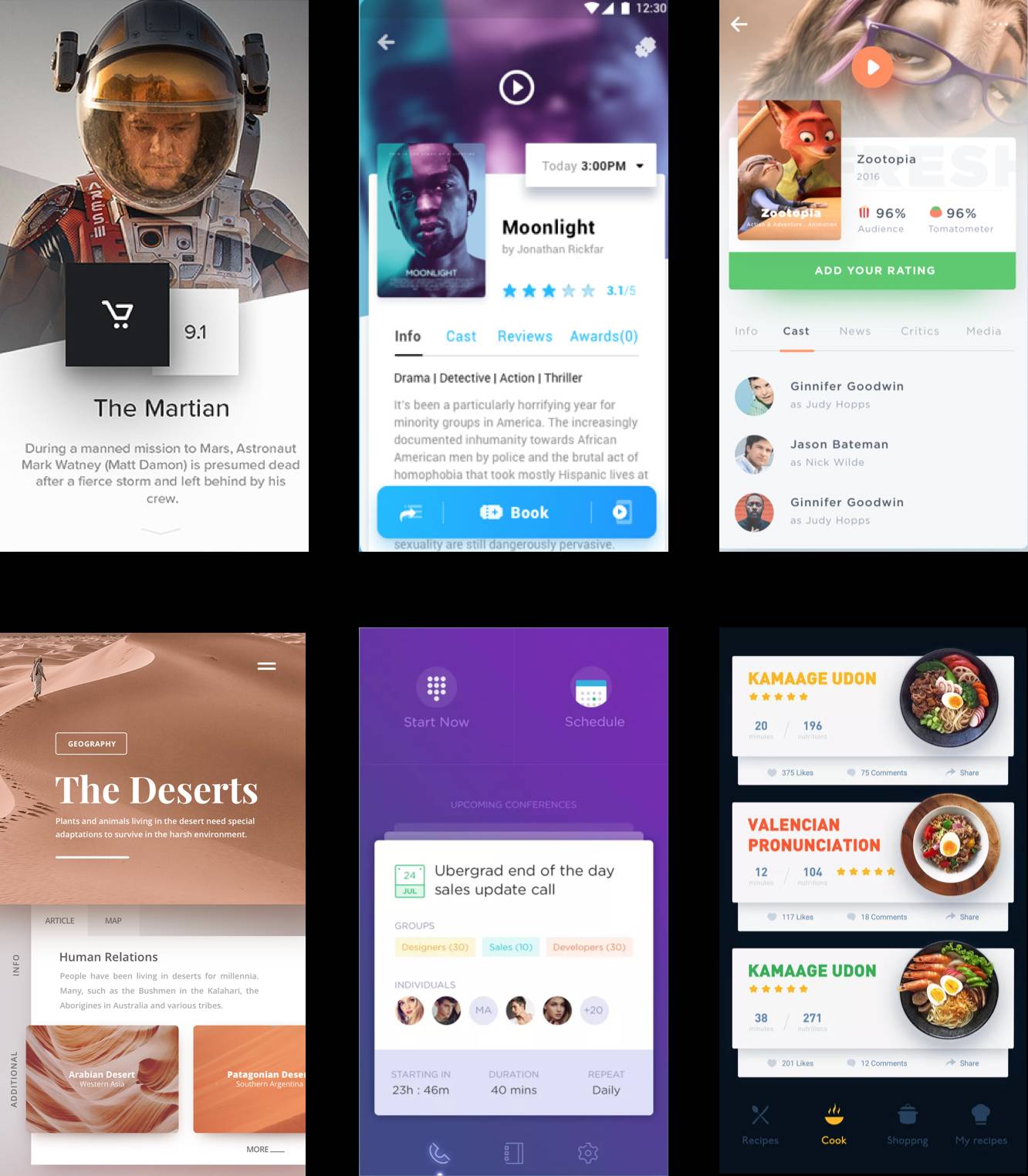
类似谷歌材料设计和通过卡片和投影感觉来营造层叠效果,长距离大范围的投影设计,投影色为按钮元素中浅色,触感呼之欲出 。

简析:图1在书籍封面上采用封面和背景,和消息留这种视觉错差营造布局空间感,图2,大的专辑封面长图和背景很好的融合,图3,卡片滑动时候的层叠效果。

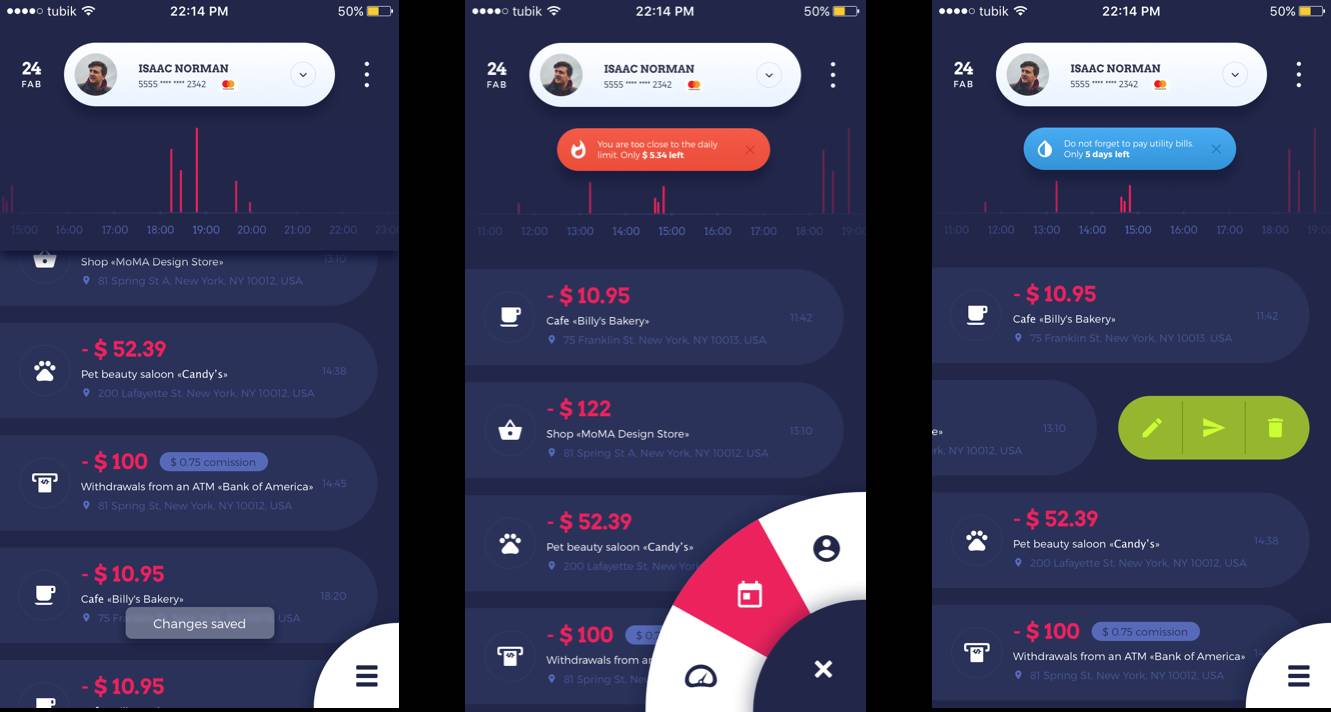
简析:卡片通过加大后面卡片厚度集合大投影是目前一种主流手法,包括图3的日历当天有提醒时候也是卡片调出感觉,瞬间和竞品拉开差异性。

简析:大投影除了运用在按钮和卡片上,同时在列表上,信息流卡片上也同样适合运用。
3、网格偏出布局
一般文字在网格图片的空间里面偏左或偏右,偏移于页面主体,或者几何图形在页面背后或者和页面重叠,营造一种破形感觉。

简析:这种风格打破网格,图片局部展示,很好的在平面有序的空间里形成了视觉差异性,这种差异性往往让页面显得独特,但是需要注意页面的留白和字体的运用选择。
4、异形导航布局
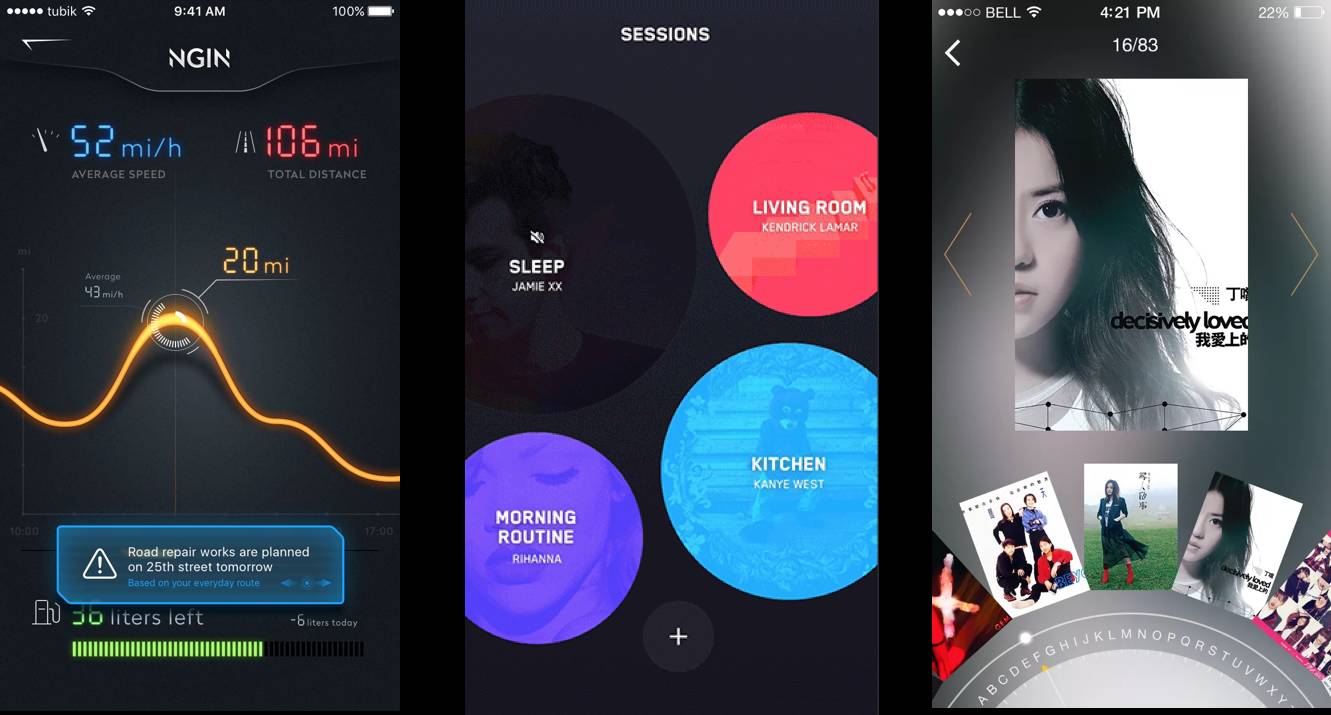
平台的规范越来越模糊,最近的很多app改变在尝试去打破传统边界去做出强的差异性,很多app在导航上做出了类似菜单上,顶部导航上出现了类型path当年的创新,那种惊艳的交互和视觉形式。

简析:最新的设计风向中,传统的导航tab和底部导航,传统宫格布局这种规范边界越来越模糊,用户也在前篇一律的设计中对这种设计也比较能接受。
图1,顶部导航运用车的流动线条h,返回按钮用的车灯形状,符合产品定位和气质,图2,主导航采用4个流动的气泡,图3,选择歌曲运用圆盘设计,新颖。

简析:菜单设计,列表卡片设计,包括提示气泡,滑动删除这些操作在扁平化2.0里面都是可以被打破的。
5、云视差布局
利用现实生活中体验,利用手机硬件陀螺仪来做视觉空间视差,目前我们天猫banner是个尝试,这种运用在banner,互动游戏,地图,以及未来概念设计比较多,未来AR/VR交互会很多往这个方向发展。

6、对角线布局
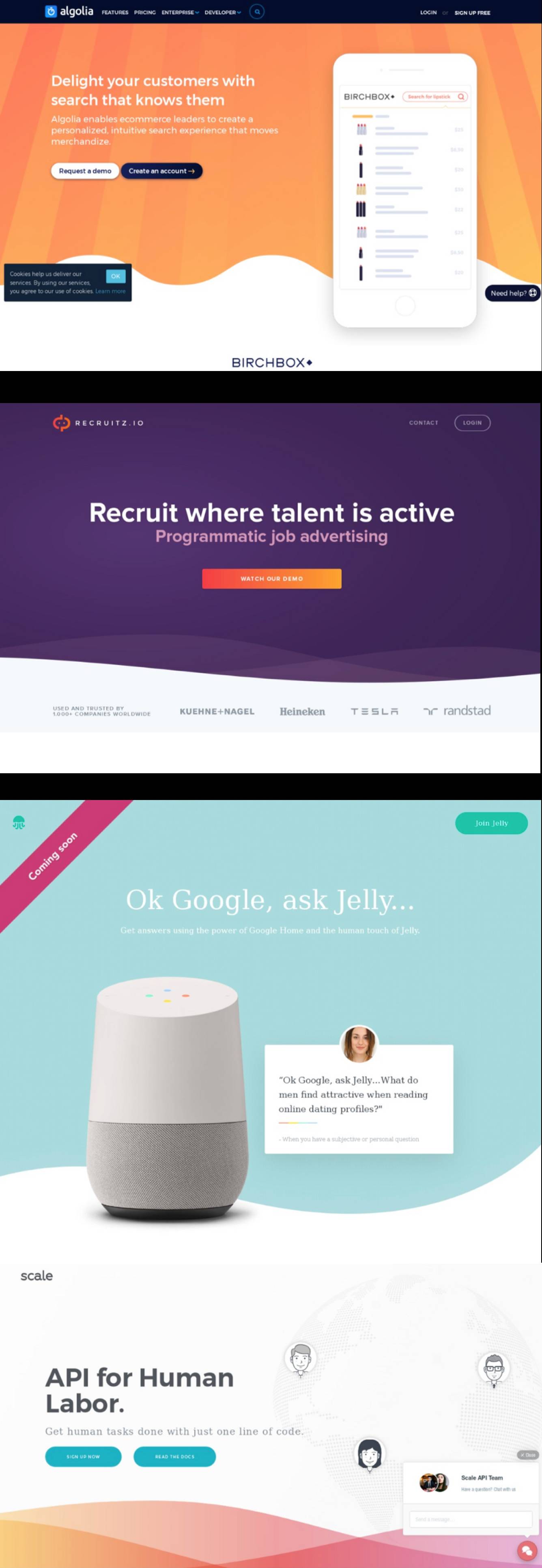
对角线布局在页面可视空间内通过对角线的连接,形成一种视角线,这种设计能和普通的设计在板式上快速拉开差异性。

简析:slack的官网上主banner图形采用的这种设计方法,让主页更有空间感。

简析:国外设计公司网站在主页突出他们服务也是采用类似构图方法。

简析:Floatable官网设计时候采用对角线和人物层叠的形式很好的凸显的时尚感。

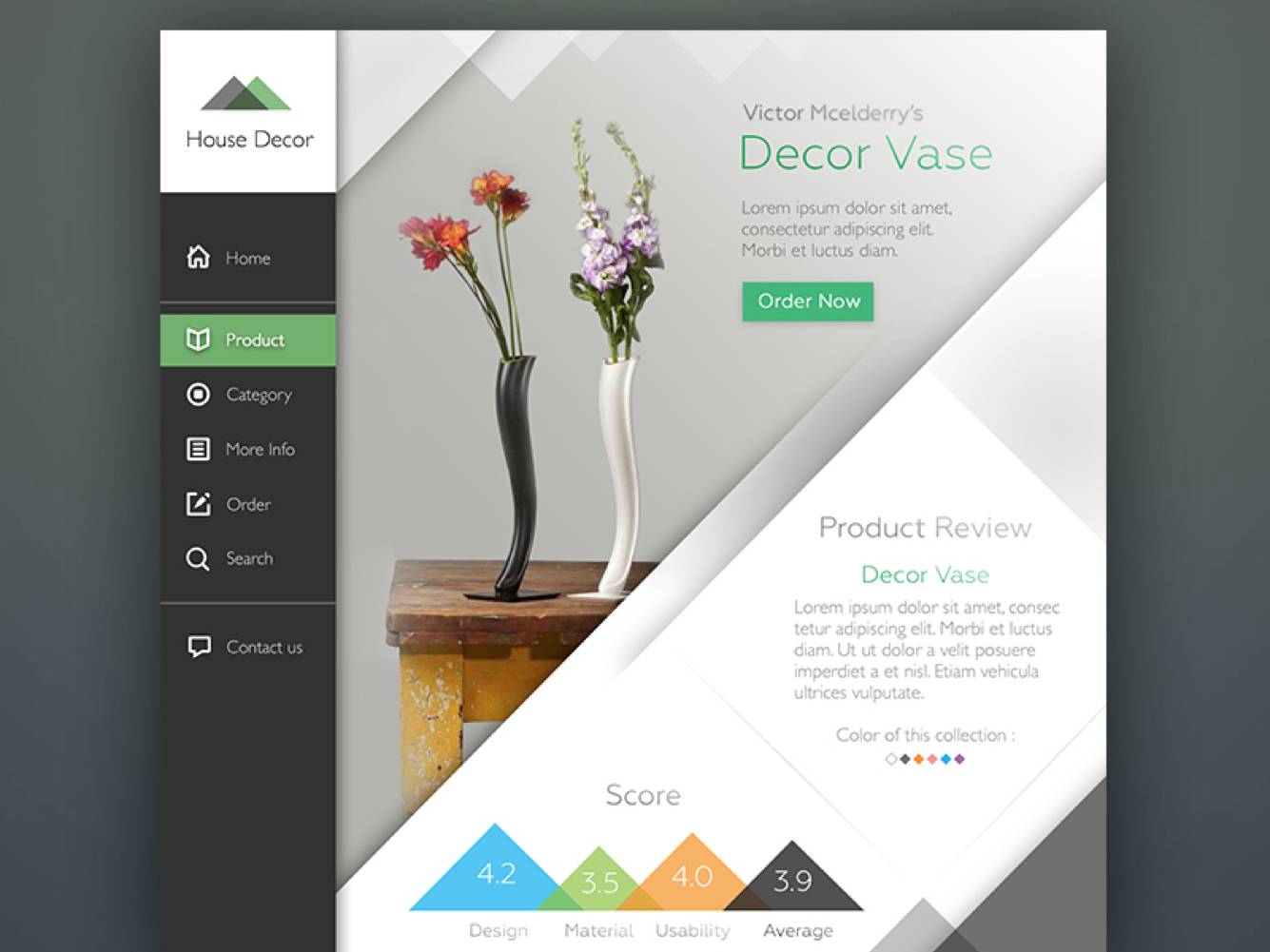
简析:House Decor的后台设计很好的通过对角线布局来体现去空间感和仪式感。

简析:REECH在页面设计时候运用对角线作为深色,同时结合流动的线条凸显主营业务和速度感。

总结
不规则弧线布局
常在页面头部才用不规则弧线几何图形的形式作为头部主视觉,区别于传统长方形,形成设计差异性,同时在不规则弧线处理上常用和头图或者插画进行结合,有时候也会采用线条形式出现。
层叠式布局
类似谷歌材料设计和通过卡片和投影感觉来营造层叠效果,长距离大范围的投影设计,投影色为按钮元素中浅色,触感呼之欲出。
网格偏出布局
一般文字在网格图片的空间里面偏左或偏右,偏移于页面主体,或者几何图形在页面背后或者和页面重叠,营造一种破形感觉。
异形导航布局
平台的规范越来越模糊,最近的很多app改变在尝试去打破传统边界去做出强的差异性,很多app在导航上做出了类似菜单上,顶部导航上出现了类型path当年的创新,那种惊艳的交互和视觉形式。
云视差布局
利用现实生活中体验,利用手机硬件陀螺仪来做视觉空间视差,目前我们天猫banner是个尝试,这种运用在banner,互动游戏,地图,以及未来概念设计比较多,未来AR/VR交互会很多往这个方向发展。
对角线布局
对角线布局在页面可视空间内通过对角线的连接,形成一种视角线,这种设计能和普通的设计在板式上快速拉开差异性。
文 / sky 小密圈:sky的设计日记
相关文章
 简单而片面的说,爬虫就是由计算机自动与服务器交互获取数据的工具,这篇文章主要想谈谈爬虫获取数据的这一部分。爬虫请注意网站的Robot.txt文件,不要让爬虫违法,也不要2017-12-18
简单而片面的说,爬虫就是由计算机自动与服务器交互获取数据的工具,这篇文章主要想谈谈爬虫获取数据的这一部分。爬虫请注意网站的Robot.txt文件,不要让爬虫违法,也不要2017-12-18 设计师可能无法减少App加载页面的等待时间,但是可以让等待时间变得有趣~,本文主要为大家浅淡App加载页面的等待体验设计技巧,有兴趣的朋友们就来了解下吧2017-12-15
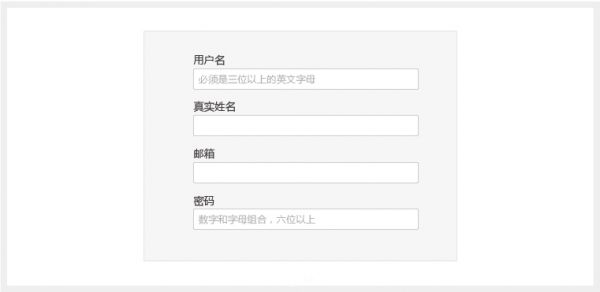
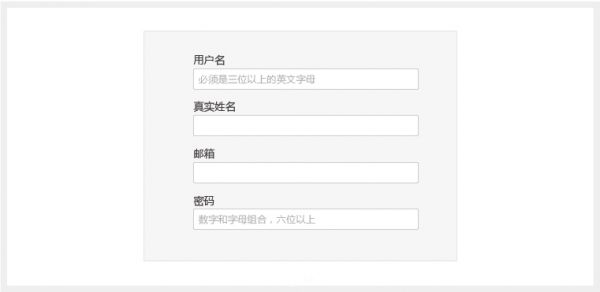
设计师可能无法减少App加载页面的等待时间,但是可以让等待时间变得有趣~,本文主要为大家浅淡App加载页面的等待体验设计技巧,有兴趣的朋友们就来了解下吧2017-12-15 表单无论实在网页设置中,还是在APP、应用程序、软件界面中都被广泛运行,从而一个好的表单设计就非常重要了,本文主要为大家分享几个交互好且转化率高的表单设计技巧,有2017-11-20
表单无论实在网页设置中,还是在APP、应用程序、软件界面中都被广泛运行,从而一个好的表单设计就非常重要了,本文主要为大家分享几个交互好且转化率高的表单设计技巧,有2017-11-20
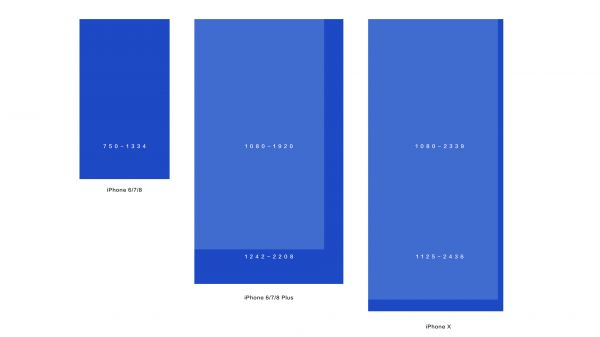
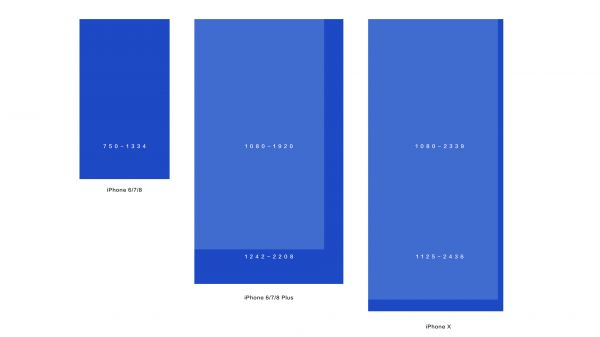
适配iPhone X要点:十分钟快速掌握iPhone X UI界面适配技巧
目前,第一批预约iPhone X手机的朋友们已经拿到真机了,目前还没有适配iPhone X的应用运营商,相信都在加班加点适配呢,本文为大家带来了适配iPhone X的要点,让你十分钟快2017-11-08
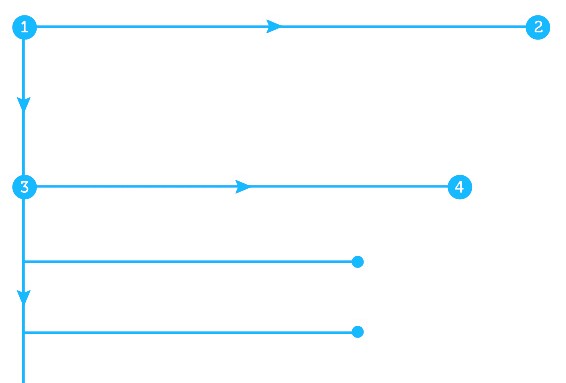
如何让网页可读性更强?善用F式布局设计增强网页可读性方法解答
虽然网页排版方式千变万化,但是布局方式通常都遵循着几种常见的规则,F式布局式设计能够增强网页可读性,这种说法是有迹可循的,本文就为大家介绍如何运用F式布局,有兴趣2017-11-08- 在网页的设计中表单都是界面中最常见,也是最重要的组件之一,对于设计师、前端和开发者而言,应当对于表单的设计尽量多上心,让它们更加易用,细致的设计对于用户的体验、2017-10-26
 有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率,那么,登录页面怎么2017-10-10
有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率,那么,登录页面怎么2017-10-10
网站评论模块怎么设计 10个关键点告诉你如何设计产品评论模块
网站不仅内容很重要,评论模块同样也很重要,那么,网站评论模块怎么设计呢?对此,本文就为大家详细介绍10个关键点告诉你如何设计产品评论模块,有兴趣的朋友们就来了解下2017-09-25
网站导航设计怎么才是符合搜索引擎优化?SEO网站导航建设技巧分享
搭建网站的任何细节都需要考虑到是否利于SEO优化,在网站导航设计的过程中,我们应该怎么样进行操作才是符合搜索引擎优化的呢?对此,本文就为大家进行简单解答2017-09-21 在做网站设计的过程当中,很多人可能会对于页脚这个方面产生忽略,但是实际上在我们平时的使用下来的整体的分析数据表明,页脚对于一个网站来说还是有非常重要的作用的,那2017-09-04
在做网站设计的过程当中,很多人可能会对于页脚这个方面产生忽略,但是实际上在我们平时的使用下来的整体的分析数据表明,页脚对于一个网站来说还是有非常重要的作用的,那2017-09-04











最新评论