微信公众号自定义菜单栏绑定关联小程序的详细步骤
注意事项: 微信公众号必须已经有了绑定关联的小程序,如微信公众号还没有关联小程序,请去微信公众平台进行绑定
情况一:公众号没有设置授权到第三方平台
解决方法
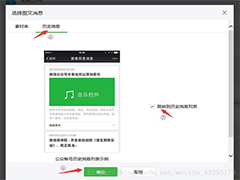
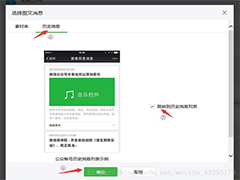
1、进入微信公众号后台,点击自定义菜单-设置菜单名称-菜单内容选择:跳转到小程序
点击【选择小程序】弹出已关联的小程序。(注: 方框内配置菜单跳转小程序)

2、选择了小程序后,跳转路径默认小程序的首页。如果需要跳转到小程序其他页面,如您的小程序授权给Mediago,此时需要获得小程序其他页面的路径 (注:箭头指向的位置是填写跳转小程序页面的内部链接。可以进行自定义的配置)

情况二:公众号授权到第三方管理平台
解决方法
1、进入微信公众号平台,点击自定义菜单,查看到公众号已经授权到了哪个第三方平台进行管理的。


2、登录到相应的第三方授权管理平台后台,这里已有赞为例,进入后,在左侧有个左菜单栏,点击倒数第二个按钮,即应用按钮,点击该按钮后弹出自定义菜单按钮,点击进去。

3、右侧显示设置公招自定义菜单栏的具体信息,首先添加一个二级菜单,然后再点击方框内的小程序,会弹出两个添加小程序方式的下拉框,选择公众号关联的小程序


4、链接小程序,一共需要填写三个必要填写项,一个是小程序appId,一个是小程序页面路径,另一个是备用的网页

5、填写完成后,点击提交审核,以下图是成功案例

总结
到此这篇关于微信公众号自定义菜单栏绑定关联小程序的文章就介绍到这了,更多相关公众号菜单栏绑定小程序内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章

微信公众平台自定义菜单无法更改怎么办?微信公众号自定义菜单修改方法
自定义菜单可以方便用户快速阅读或者访问某些图文消息、功能操作,下面这篇文章主要给大家介绍了关于微信公众平台自定义菜单无法更改怎么办?微信公众号自定义菜单修改方法的2023-03-01 对粉丝来说,菜单栏是了解公众号的第二个入口,所以很多大的公众号为了提升服务,本文就介绍一下如何设置公众号自定义菜单,感兴趣的可以了解一下2023-02-28
对粉丝来说,菜单栏是了解公众号的第二个入口,所以很多大的公众号为了提升服务,本文就介绍一下如何设置公众号自定义菜单,感兴趣的可以了解一下2023-02-28 自定义菜单是公众号会话页面中主要与用户产生交互的功能,支持消息发送和页面跳转,下面这篇文章主要给大家介绍了关于公众号自定义菜单如何设置?微信公众号怎么添加文件的相2023-02-27
自定义菜单是公众号会话页面中主要与用户产生交互的功能,支持消息发送和页面跳转,下面这篇文章主要给大家介绍了关于公众号自定义菜单如何设置?微信公众号怎么添加文件的相2023-02-27 在进行微信公众号业务开发的时候,微信公众号的自定义菜单是非常重要的一环,这篇文章主要介绍了微信公众号自定义菜单失效,公众号菜单无法设置的解决方法,需要的朋友可以参考2023-02-24
在进行微信公众号业务开发的时候,微信公众号的自定义菜单是非常重要的一环,这篇文章主要介绍了微信公众号自定义菜单失效,公众号菜单无法设置的解决方法,需要的朋友可以参考2023-02-24 现在大家都知道微信公众号的重要性,不管是视频号或者微信小程序很多都需要关联到微信公众号上,下面这篇文章主要给大家介绍了关于微信公众号自定义菜单添加多篇文章的相关资2023-02-16
现在大家都知道微信公众号的重要性,不管是视频号或者微信小程序很多都需要关联到微信公众号上,下面这篇文章主要给大家介绍了关于微信公众号自定义菜单添加多篇文章的相关资2023-02-16 在公众号的自定义菜单里面,设置跳转到我们希望粉丝打开的公众号文章链接,就可以进行公众号粉丝流量价值最大化利用,那么如何在公众号自定义菜单设置呢?今天小编给大家详2023-02-15
在公众号的自定义菜单里面,设置跳转到我们希望粉丝打开的公众号文章链接,就可以进行公众号粉丝流量价值最大化利用,那么如何在公众号自定义菜单设置呢?今天小编给大家详2023-02-15 微信公众号的一次次升级可谓是即时通讯业的一次工业革命,许多个人和企业纷纷开发属于自己的微信公众平台,很多朋友不清楚微信公众号自定义菜单里如何设置“历史消息”?今2023-03-14
微信公众号的一次次升级可谓是即时通讯业的一次工业革命,许多个人和企业纷纷开发属于自己的微信公众平台,很多朋友不清楚微信公众号自定义菜单里如何设置“历史消息”?今2023-03-14




最新评论