CSS处理文字段落尾行行末缩进,点击查看更多展开效果
发布时间:2023-06-19 16:01:09 作者:集美陈无秀  我要评论
我要评论
这篇文章主要介绍了CSS处理文字段落尾行行末缩进,点击查看更多展开效果,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
需求:

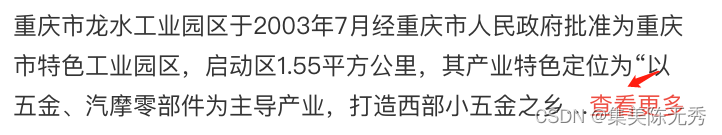
如图:第三行文末需要展示省略号,并且有查看更多按钮,切换显示隐藏。
常规css处理方法:
控制文字行数:
// 多行显示
.text_morerow {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2; // 控制显示行数
-webkit-box-orient: vertical;
word-break: break-all;
}如果仅仅这么设置,效果是这样:

但是我们还有一个查看更多的按钮来控制内容显隐,要如何实现呢,现在我们有一种新思路,

html部分:
<div class="text-spread-container">
<div class="text">我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字我是一大段文字文字</div>
<div class="btn">...查看更多</div>
</div>父元素固定容器:
.text-spread-container {
position: relative;
overflow: hidden;
max-height:100px;
}子元素文字容器:
.text{
color: #1f1f1f;
line-height: 0.22rem;
}查看更多按钮CSS:
.btn {
position: absolute;
right: 0;
bottom: 0;
cursor: pointer;
background-color: #fff;
}利用伪类视觉看起来有渐变淡出效果
.btn:before {
position: absolute;
right: 100%;
content: "";
width:0.16rem;
height:0.22rem;
background-image: linear-gradient(270deg,#fff,hsla(0,0%,100%,0));
}我们可以通过判断.text元素的高度 是否大于父元素的max-height 100px 来控制查看更多按钮的显隐,当点击查看更多切换时,父元素高度改为和子元素通高,或者去除/添加overflow-hidden属性即可。
到此这篇关于CSS处理文字段落尾行行末缩进,点击查看更多展开效果的文章就介绍到这了,更多相关css行末缩进内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了CSS处理文字段落尾行行末缩进,点击查看更多展开效果,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-06-19
这篇文章主要介绍了CSS处理文字段落尾行行末缩进,点击查看更多展开效果,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-06-19- 这篇文章主要介绍了CSS选择第一个和倒数第一个元素的解决方法,这里用到了first-child和:last-child,本文结合示例代码给大家介绍的非常详细,对大家的学习或工作具有一定2023-06-16
- 有时候我们需要动态变换一些皮肤就可以使用这个root定义不同的颜色实现不同的皮肤,下面脚本之家小编就为大家分享一下简单逻辑,需要的朋友可以参考下2023-06-15
- 本文主要介绍了CSS中scope和scoped区别小结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-06-13
- 粘滞效果是网页设计中常见的特效之一,在这篇文章中,我们介绍了如何使用JavaScript监听窗口滚动事件,并根据滚动高度和下一个区域的高度来控制导航栏的表现方式,本文结合2023-06-13
 Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性,这篇文章主要介绍了前端弹性布局神器display:flex的相关知识,需要的朋友可以参2023-06-12
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性,这篇文章主要介绍了前端弹性布局神器display:flex的相关知识,需要的朋友可以参2023-06-12 margin-top塌陷是在CSS的盒子模型中出现的一种现象,本文就介绍了CSS中外边距塌陷的八种解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学2023-05-31
margin-top塌陷是在CSS的盒子模型中出现的一种现象,本文就介绍了CSS中外边距塌陷的八种解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学2023-05-31 css 的 hover 属性是一种伪类选择器,它可以用来在鼠标悬停在某个元素上时改变该元素或其子元素、同级元素、相邻元素的样式,这篇文章主要介绍了CSS中的hover属性使用方法,2023-05-29
css 的 hover 属性是一种伪类选择器,它可以用来在鼠标悬停在某个元素上时改变该元素或其子元素、同级元素、相邻元素的样式,这篇文章主要介绍了CSS中的hover属性使用方法,2023-05-29 z-index属性是用来设置元素的堆叠顺序或者叫做元素层级,z-index的值越大,元素的层级越高,本文给大家讲解CSS 中的 z-index 属性实例代码,感兴趣的朋友跟随小编一起看看2023-05-29
z-index属性是用来设置元素的堆叠顺序或者叫做元素层级,z-index的值越大,元素的层级越高,本文给大家讲解CSS 中的 z-index 属性实例代码,感兴趣的朋友跟随小编一起看看2023-05-29- 本文主要介绍了html+css实现div居中的8种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-05-25






最新评论