CSS设置背景颜色透明的两种方法实例详解
在css中设置背景颜色透明的方法有两种: 一种是通过rgba方法设置,另一种是通过backgroundh和opacity设置
下面分别是css中 两种方法实现的背景颜色透明实例
1,通过background和opacity设置背景颜色透明
background属性中属性值比较简单,所以我们简单看看opacity属性
opacity属性参数的“不透明度”是以数字表示,从0.0至1.0都可以,完全透明是0.0,完全不透明是1.0,换句话说,数字越大越不透明。参数除了可以使用"不透明度"之外,还有 inherit 继承父层属性,不过浏览器支援度较差,不建议使用。
通过backgroud和opacity设置背景颜色透明度的具体实例 代码如下:
<div style="width: 200px;height: 200px;Object-fit : contain"> <p class="pp" >哈哈哈哈哈哈</p> <img src="../images/d.png"/> </div>
.pp{
width: 200px;
position: absolute;
color: white;
font-size: 18px;
background-color: #550000;
/* opacity: 0.2; */
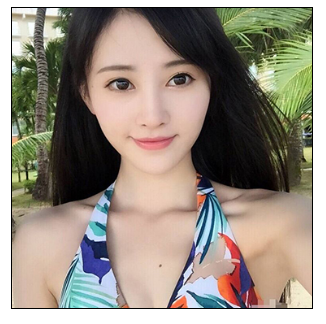
}这是未添加opacity属性:

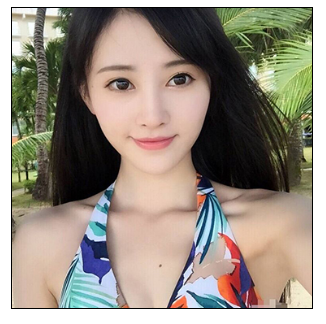
这里是通过background和opacity设置背景透明度,但是上面有文字的话,文字也会变成透明,就下面效果。

所以,看个人需求使用哪种方法才是自己想要的效果。
2,通过rgba方式设置背景色透明
所谓rgba颜色,就是rgba三原色加alpha。在给背景添加颜色的同时,提供透明度特性。
用法:background:rgba(R,G, B, A);
下面我们就来看通过rgba方式设置背景颜色透明度的具体实例:
<div style="width: 200px;height: 200px;Object-fit : contain"> <p class="pp" >哈哈哈哈哈哈</p> <img src="../images/d.png"/> </div>
.pp{
width: 200px;
position: absolute;
color: white;
font-size: 18px;
background-color: rgb(85 0 0 / 46%);
/* background-color: #550000; */
}rgba方式设置背景颜色透明度效果前后对比如下:


说明:通过rgba方式设置背景颜色透明度,可以设置背景颜色透明而文字不透明,但是这种方法的兼容性不好,不兼容ie浏览器。
到此这篇关于CSS设置背景颜色透明的两种方法的文章就介绍到这了,更多相关css背景颜色透明内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了CSS设置背景颜色透明的两种方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-08-07
这篇文章主要介绍了CSS设置背景颜色透明的两种方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-08-07 先设置一个div包含一张图片设置大小,溢出隐藏(当滑动图片上面后变大隐藏)给图片设置手动鼠标和过度时间,当鼠标滑动div上面让图片变形成一比一放大,外加过度时间2023-08-06
先设置一个div包含一张图片设置大小,溢出隐藏(当滑动图片上面后变大隐藏)给图片设置手动鼠标和过度时间,当鼠标滑动div上面让图片变形成一比一放大,外加过度时间2023-08-06 这篇文章主要介绍了详细讲解flex布局,这个布局是我平时使用很多的一个布局,可以解决很多手动排版以及图片与文字对齐等等的问题,本文给大家介绍的非常详细,对大家的学习2023-07-27
这篇文章主要介绍了详细讲解flex布局,这个布局是我平时使用很多的一个布局,可以解决很多手动排版以及图片与文字对齐等等的问题,本文给大家介绍的非常详细,对大家的学习2023-07-27 CSS盒模型是用来描述HTML元素在页面中所占空间的模型,每个元素都被看作是一个矩形的盒子,包含内容区域、内边距、边框和外边距四个部分,这篇文章主要介绍了CSS盒模型、浮2023-07-27
CSS盒模型是用来描述HTML元素在页面中所占空间的模型,每个元素都被看作是一个矩形的盒子,包含内容区域、内边距、边框和外边距四个部分,这篇文章主要介绍了CSS盒模型、浮2023-07-27 这篇文章主要介绍了CSS页面去除滚动条详细步骤,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-07-25
这篇文章主要介绍了CSS页面去除滚动条详细步骤,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-07-25 网格布局也称grid布局,利用grid布局可以很轻松的实现很多的网页布局,Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置,这篇文章主要介绍了CSS布2023-07-24
网格布局也称grid布局,利用grid布局可以很轻松的实现很多的网页布局,Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置,这篇文章主要介绍了CSS布2023-07-24 在前端的页面布局中经常会出现在子元素个数使用不同的样式的需求,这篇文章主要介绍了CSS实现根据子元素数量应用不同样式的操作方法,需要的朋友可以参考下2023-07-19
在前端的页面布局中经常会出现在子元素个数使用不同的样式的需求,这篇文章主要介绍了CSS实现根据子元素数量应用不同样式的操作方法,需要的朋友可以参考下2023-07-19
css属性pointer-events实现点击穿透的示例代码
本文主要介绍了css属性pointer-events实现点击穿透的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2023-07-19- CSS是一种样式语言,其中,两个div并列的实现是很常见的需求,本文就来介绍一下css实现两个div并列显示的多种方法,具有一定的参考价值,感兴趣的可以了解一下2023-07-12
 本文主要介绍了html+css实现点赞特效的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2023-07-11
本文主要介绍了html+css实现点赞特效的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2023-07-11









最新评论