Photoshop设计一个简单好看的LOGO
这篇教程是向大家介绍用Photoshop设计一个简单好看的LOGO,是翻译国外的教程,有一些方法用的和作者不太一样,这里都会一一列出来。教程很实用,推荐过来与大家一起学习,希望大家喜欢!如果看的人多,以后我还会继续翻译。。嘿嘿
OK LET'S GO!!
首先是效果图:
教程:
1、打开photoshop,新建文件。原来教程写的 50像素×300像素,不过觉得不太对哦。。所以我弄的 500×300。这个大家随便啦~
2、渐变填充:#6a0037, #3f000c 现在就是这个样子滴:
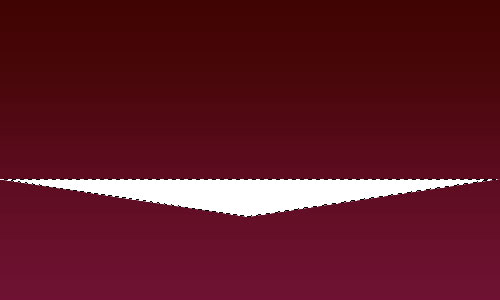
3、新建一层。用套索工具勾个三角形出来:
4、高斯模糊。数值6
5、动感模糊。角度 0。距离559. 图层模式:叠加。经过上面三步之后成了这个样子:
6、新建一层,输入文字:Disc 注意,没有最后那个O!
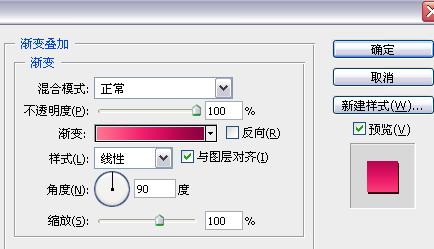
7、为 文字层 添加投影和渐变叠加效果。数值如下:

8、现在图是这个样子滴:
9、新建一层,用圆形选择工具画个椭圆,进行透明到白色的渐变填充:
10、按住 CTRL ,用鼠标左键点击刚刚的文字图层,调出文字选区,之后反选(CTRL+SHIFT+I),删除多余的部分:
11、找个合适的麦克风素材,disco中的O~~如果大家没有合适的那就继续用原作者的吧:
12、把素材拖到disco文件中,CTRL+T变换大小到合适位置
13、添加投影效果:
14、此时的效果图:
15、啊啦啊啦~~下面是我觉得最麻烦的地方了。原作者是这么做的:首先新建一层,用圆形套索画个小圆形填充白色。之后CTRL+J复制此图层,将第二个圆形调整到合适的大小放到合适的位置。类似这样的效果:
然后重复上面的步骤。一直做到这种效果:(或者可以用CTRL+ALT+SHIFT+T,这个行不行得大家自己验证哦~~嘿嘿)
不过俺是这么做的:选择白色、硬笔刷、调整一下间距。之后用圆形路径工具拖个正圆,用刚刚调好的画笔描边。然后变形。
16、复制刚刚做好的圆环层,CTRL+T调整到合适大小。重复这个步骤。最后是这种效果:
17、合并所有圆环层,模式改为叠加。(OK,下面的效果图就是我自己做的圆环了。。。)
18、用套索工具在圆环上圈出几片区域来,羽化3像素。颜色叠加(色值ff768d):

19、新建一层。输入Style。颜色:fe7390
20、复制图层。更改颜色为e71866. 再复制一层更改颜色为87023d。 
21、基本上到这个时候差不多了~最后就是加一些亮光~~原作者是用套索工具勾出一个星形区域填充白色,然后复制好几个调整大小放到合适位置。就是最终的效果啦~~这里我用的是星光笔刷(嘿嘿~~俺很懒的说)
以上就是利用Photoshop设计一个简单好看的LOGO的全过程,是不是很简单,希望大家看完之后,能激发更多的想象力,设计更多更好的作品出来,与我们一同分享!
相关文章
 PS怎么设计渐变色的数字标志牌?ps中想要设计一款渐变图标,该怎么设计呢?下面我们就来看看PS渐变式图标的做法,详细请看下文介绍2022-11-22
PS怎么设计渐变色的数字标志牌?ps中想要设计一款渐变图标,该怎么设计呢?下面我们就来看看PS渐变式图标的做法,详细请看下文介绍2022-11-22 ps怎么绘制眼睛标志?想要设计一个图形代表眼睛,该怎么绘制眼睛这个图标呢?下面我们就来看看ps设计眼睛矢量图标的技巧,详细请看下文介绍2022-11-22
ps怎么绘制眼睛标志?想要设计一个图形代表眼睛,该怎么绘制眼睛这个图标呢?下面我们就来看看ps设计眼睛矢量图标的技巧,详细请看下文介绍2022-11-22 想要设计一款喜糖铺子的标志图标,该怎么设计这款矢量图标呢?下面我们就来看看ps+ai设计喜糖铺子标志的技巧,详细请看下文介绍2022-08-09
想要设计一款喜糖铺子的标志图标,该怎么设计这款矢量图标呢?下面我们就来看看ps+ai设计喜糖铺子标志的技巧,详细请看下文介绍2022-08-09 做图标的时候我们会考虑到注意光影、体积或者其他的一些细节,像今天的教程图标的光影体积是重点,应定要选择干净明亮的颜色,那么马上开始我们今天的教程吧2021-06-15
做图标的时候我们会考虑到注意光影、体积或者其他的一些细节,像今天的教程图标的光影体积是重点,应定要选择干净明亮的颜色,那么马上开始我们今天的教程吧2021-06-15 图标这个东西,我们可以和原来的图标做的一模一样,也可以加入自己的想象丰富一下,今天咱们做一个比较简单的小黑板图标,一起动手吧2021-05-28
图标这个东西,我们可以和原来的图标做的一模一样,也可以加入自己的想象丰富一下,今天咱们做一个比较简单的小黑板图标,一起动手吧2021-05-28
如何用PS绘制医疗爱心APP图标?用PS绘制医疗爱心APP图标教程
这篇教程主要是通过PS绘制医疗爱心APP图标教程,具体教程请看下文,大家如果觉得教程还不错的话,也可以推荐给朋友们一起学习,现在就开始我们今天的教程吧2021-05-07
如何用PS绘制C4D软件图标呢?用PS绘制立体的C4D软件图标教程
本来只是个小练习,不过挺多小伙伴希望出教程,所以就有了今天这篇教程,因为所用的技巧不多,基本都是靠画笔和形状工具做的,本次教程会写的很详细并标注出参数2021-05-06
PS怎么手绘画小白兔头像? ps简笔画小白兔logo的设计方法
PS怎么手绘小百度头像?想要设计一款简单的简笔画头像,该怎么画小白兔呢?下面我们就来看看ps简笔画小白兔logo的画法,需要的朋友可以参考下2021-04-29 ps怎么设计吹风机logo?ps中想要设计一款简单的吹风机logo图形,该怎么绘制这个图形呢?下面我们就来看看ps吹风机简笔画图案的画法,需要的朋友可以参考下2021-04-22
ps怎么设计吹风机logo?ps中想要设计一款简单的吹风机logo图形,该怎么绘制这个图形呢?下面我们就来看看ps吹风机简笔画图案的画法,需要的朋友可以参考下2021-04-22 PS怎么设计牡蛎图案的logo?现在吃牡蛎很好吃,很肥,想要自己画一款简笔画效果的牡蛎,该怎么绘制呢?下面我们就来看看ps简笔画牡蛎的画法,需要的朋友可以参考下2021-04-21
PS怎么设计牡蛎图案的logo?现在吃牡蛎很好吃,很肥,想要自己画一款简笔画效果的牡蛎,该怎么绘制呢?下面我们就来看看ps简笔画牡蛎的画法,需要的朋友可以参考下2021-04-21












最新评论