HTML文档类型声明标签(入门级教程)
一、文档类型声明标签
</DOCTYPE> 其作用就是告诉浏览器使用哪种HTML版本来 显示网页。
代码:</DOCTYPE html>的意思是采用HTML5版本来显示网页
需要注意的是:
1、<!DOCTYPE>声明位于文档中最前面的位置,处于<html>标签之前
2、<!DOCTYPE>不是HTML标签
一般都是这样用的
<!DOCTYPE html> <html lang="zh-CN">
二、lang语言种类
用来定义文档显示的力量
en --- 英语
zh-CN---中文
三、字符集
字符集(Character set)是多个字符的集合,以便计算机能够识别和存储文字
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码
<meta charset ="UTF-8"/>
"UTF-8"也被称为万国码

四、HTML常用标签
4.1 标题标签
<h1> 我是一级标题</h1>
特点:
加了标题的文字会变粗,字号也会变大
一个标题独占一行
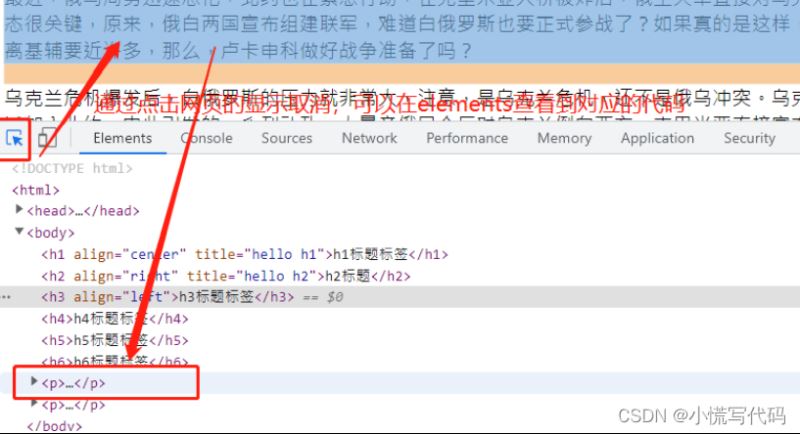
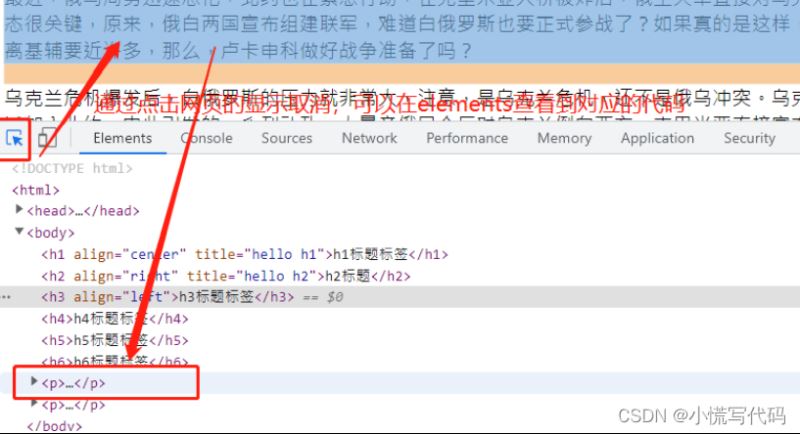
实例如下:

添加标题标签需要放在<body></body>中

“标题标签”字体变粗,变大

将六级标题标签都输入


标题各占据一行,字号依次减小,只要加标题字号都会变粗
4.2 段落标签和换行标签
<p>我是一个段落标签</p>

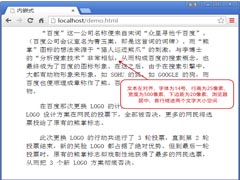
显示效果(不同段落中间有很大的空)

如果想要换行,就需要使用换行标签</br>(效果不展示)
这里放上按照流程做的网页:
Document
get!
4.3 文本化格式标签
在网页中,有时需要为文字设置粗体、斜体或者下划线效果,这时就需要用到HTML中的文本格式标签(突出重要性,比普通文字更重要)
语义 | 标签 | 说明 |
加粗 | <strong></strong>或<b></b> | 更推荐第一个 |
斜线 | <em></em>或<i></i> | 更推荐第一个 |
删除线 | <del></del>或<s></s> | 更推荐第一个 |
下划线 | <ins></ins>或<u></u> | 更推荐第一个 |
4.4 <div>和<span>标签
这两个标签是没有语义的,他们就是一个盒子,用来装内容的
<div>这个是头部</div>(一行只能放一个div)
比如: <div>童话书</div>1997
输出应该是

<span>今日价格</span>(可以让内容在一行上显示)
比如:<span>格林童话</span>
<span>安徒生童话</span>
<span>伊索寓言</span>
输出应该是:

4.5 图像标签和路径
如何在网页中插入图片?
在HTML中,<img>标签用于定义HTML页面中的图像
<img src="图像URL"/>
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名
最好把图片放在网页所在的文件夹中
![]()

直接可以在网页中看到,图像略、
这里列出图像标签的基本属性
属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
alt | 文本 | 替换文本、图像不能显示的文字 |
title | 文本 | 提示文本,鼠标放在图像上会显示文字 |
width | 像素 | 设置图像宽度 |
height | 像素 | 设置图像高度 |
border | 像素 | 设置图像的边框粗细 |
首先试一试alt属性,当图像显示不出来,输入<img src="image1.jpg" alt="童话"/>(此处image1图片不存在,故显示不出来)
那再试一试title属性,输入<img src="image.jpg" title="童话"/>,这个效果自己试一试。
width、height、border属性测试,输入<img src="image.jpg" title="童话" width="300" height="100" border="15"/>
图像标签注意的地方:
(1)图像标签必须写在标签名的后面
(2)属性之间不分先后顺序,标签名和属性,属性和属性之间必须以空格隔开
(3)格式 key="value"
4.6 图像标签和路径
路径可以分为:绝对路径和相对路径
1.相对路径
就是图片相对于HTML页面的位置
相对路径分类 | 符号 | 说明 |
同一级路径 | <img src="image.jpg"/> | |
下一级路径 | / | <img src="images/baidu.gif"/> |
上一级路径 | ../ | <img src="../baidu.gif"/> |
2.绝对路径
就是通俗意义上的路径:“D:\web\img\logo.gif”
(后序有时间再更新)
HTML5的文档声明
HTML5的文档声明
<!DOCTYPE html>
上面的代码块是HTML5的文档声明,声明当前的网页是按照HTML5的标准编写的。
编写网页时,一定要将HTML5的文档声明写在网页的最上面,如果不写文档声明,则会导致有些浏览器进入怪异模式。进入怪异模式以后,浏览器解析页面会导致页面无法正常显示,所以为了避免进入该模式,一定要写文档声明。
常用的文档声明
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
注意:<!DOCTYPE> 不是 HTML 标签。它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。
为了兼容一些旧的页面,浏览器当中设置了两种解析模式:
Standards Mode 标准模式
Quirks Mode 怪异模式
怪异模式解析网页时会产生一些不可预期的行为,我们应避免怪异模式的出现。
文件类型<HTML></HTML> (放在档案的开头与结尾)
到此这篇关于HTML文档类型声明标签(入门级教程)的文章就介绍到这了,更多相关HTML文档声明内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26
来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26 如何能把html的<input type="radio" name="option">改成自定义的样式呢?比如想要把他变成正方形,选中的时候是对号,默认的样式太丑了,今天给2023-12-14
如何能把html的<input type="radio" name="option">改成自定义的样式呢?比如想要把他变成正方形,选中的时候是对号,默认的样式太丑了,今天给2023-12-14 这篇文章详细的为大家介绍了HTML以及总结了HTML常用标签,包括标题、段落、图片、链接、列表、表格、表单等,通过代码示例给大家介绍的非常详细,需要的朋友可以参考下2023-11-20
这篇文章详细的为大家介绍了HTML以及总结了HTML常用标签,包括标题、段落、图片、链接、列表、表格、表单等,通过代码示例给大家介绍的非常详细,需要的朋友可以参考下2023-11-20- HTML文档声明的作用就是告诉浏览器使用哪种HTML版本来显示网页,文档声明都是再页面中第一行的位置通过DOCTYPE html,下面脚本之家小编就为大家分享一下2023-11-17
- 如果您正在学习HTML,那么您可能需要一些相关的代码来帮助您构建复杂的页面并将其结构化为各种元素,在本文中,我们将分享一些HTML代码片段,这些片段可用于创建各种功能和2023-11-17
 CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,本文主要介绍了HTML嵌入CSS样式的四种实现方法,具有一定的参考价值,感兴趣的可以了解一下2023-11-03
CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,本文主要介绍了HTML嵌入CSS样式的四种实现方法,具有一定的参考价值,感兴趣的可以了解一下2023-11-03 这篇文章主要介绍了html中的target属性,值得注意的是,属性值前面都是英文字符的下划线_ ,提醒别打成中文字符,或者打成-,需要的朋友可以参考下2023-10-08
这篇文章主要介绍了html中的target属性,值得注意的是,属性值前面都是英文字符的下划线_ ,提醒别打成中文字符,或者打成-,需要的朋友可以参考下2023-10-08- 这篇文章主要给大家介绍了HTML img 元素无法显示 base64 图片的可能原因分析,文中有详细的原因分析以及解决方法供大家参考,需要的朋友可以参考下2023-09-20
- iframe是HTML5标准中提供的一种新标签,本文就介绍了html实现iframe全屏的示例代码,具有一定的参考价值,感兴趣的可以了解一下2023-09-01
 本文主要介绍了html实现蜂窝菜单的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-08-01
本文主要介绍了html实现蜂窝菜单的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-08-01






最新评论