如何将html的radio单选框自定义样式为正方形和对号
发布时间:2023-12-14 16:50:23 作者:_小郑有点困了  我要评论
我要评论
如何能把html的<input type="radio" name="option">改成自定义的样式呢?比如想要把他变成正方形,选中的时候是对号,默认的样式太丑了,今天给大家分享如何将html的radio单选框自定义样式为正方形和对号,感兴趣的朋友一起看看吧
将html的radio单选框自定义样式为正方形和对号
背景:
如何能把html的
<input type="radio" name="option">改成自定义的样式呢?比如想要把他变成正方形,选中的时候是对号。默认的样式太丑了
默认样式:

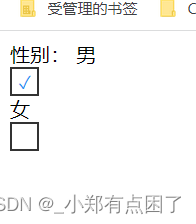
自定义样式:

实现代码
<!DOCTYPE html>
<html>
<head>
<style>
input[type="radio"] {
display: none;
}
.square-radio {
display: flex;
position: relative;
width: 20px;
height: 20px;
border: 2px solid #333;
cursor: pointer;
}
.square-radio::after {
content: "✓";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 14px;
color: #333;
display: none;
}
input[type="radio"]:checked + .square-radio::after {
color: #2196F3;
display: block;
}
</style>
</head>
<body>
<div class="box">
性别:
<label>
男
<input type="radio" name="option">
<span class="square-radio"></span>
</label>
<label>
女
<input type="radio" name="option">
<span class="square-radio"></span>
</label>
</div>
</body>
</html>到此这篇关于如何将html的radio单选框自定义样式为正方形和对号的文章就介绍到这了,更多相关html radio单选框自定义样式内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
- 下面小编就为大家带来一篇HTML的checkbox和radio样式美化的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-08
- 这篇文章主要介绍了html中radio值的获取、赋值及注册事件,非常适合新手朋友,喜欢html的朋友不要错过了哈2014-05-13


最新评论