详解webpack 如何集成第三方js库
webpack系列目录
webpack 系列 三:webpack 如何集成第三方js库
webpack 系列 四:webpack 多页面支持 & 公共组件单独打包
webpack 系列 五:webpack Loaders 模块加载器
webpack 系列 六:前端项目模板-webpack+gulp实现自动构建部署
基于webpack搭建纯静态页面型前端工程解决方案模板, 最终形态源码见github: https://github.com/ifengkou/webpack-template
正文
本篇主要介绍如何集成常用的js库,以avalon 和jquery 为例,同理可扩展到其他js库。更高级的功能见后续文章。更高级的功能见后续文章
avalon 是国内的一个轻量级 MVVM js框架,只是以此为例 并不仅限于它
集成avalon
由于项目用到了Avalon这个MVVM框架,webpack是兼容多种类型的加载器(AMD,CMD),平常用的avalon.js是自带加载器,用webpack打包时avalon,只能选用avalon的shim无加载器版本,而avalon 目前只有1.4有shim的版本,且不能通过npm install,所以只好到github 下载shim版本的avalon。其中avalon1.4 有3个version,可以根据项目需要下载相应的shim版本到项目中:
- avalon.js 支持IE6+ 和现代浏览器
- avalon.modern.js 合适于IE10+ 和HTML5 标准浏览器
- avalon.mobile.js 支持移动设备(增加了Touch Event,Pointer,Event,fastclick)
基础结构和准备工作
首先得安装上npm,再其次安装webpack
npm install webpack -g
新建项目,项目的目录结构说明
. ├── package.json # 项目配置 ├── src # 源码目录 │ ├── pageA.html # 入口文件a │ ├── pageB.html # 入口文件b │ ├── css/ # css资源 │ ├── img/ # 图片资源 │ ├── js # js&jsx资源 │ │ ├── pageA.js # a页面入口 │ │ ├── pageB.js # b页面入口 │ │ ├── lib/ # 没有存放在npm的第三方库或者下载存放到本地的基础库,如jQuery、Zepto、avalon │ ├── pathmap.json # 手动配置某些模块的路径,可以加快webpack的编译速度 ├── webpack.config.js # webpack配置入口
新建package.json文件,复制以下内容执行npm install
{
"name": "webpack-template",
"version": "1.0.0",
"description": "webpack-template"
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "sloong",
"license": "MIT",
"devDependencies": {
"css-loader": "^0.21.0",
"file-loader": "^0.8.5",
"style-loader": "^0.13.0",
"url-loader": "^0.5.7",
"webpack": "^1.13.1",
"webpack-dev-server": "^1.14.1"
}
}
集成Avalon
1.下载的avalon.shim.js 放到 src/js/lib 下(同理jquery,zepto)
2.在src目录下增加 pathmap.json,手动配置某些模块的路径,可以加快webpack的编译速度
{
"avalon": "js/lib/avalon.shim.js"
}
备注:其他依赖js模块同理,例如:avalon + jquery(或者zepto等等)
{
"jquery": "js/lib/jquery-1.12.4.js",
"avalon": "js/lib/avalon.shim.js"
}
3.配置webpack.config.js
var webpack = require("webpack");
var path = require("path");
var pathMap = require('./src/pathmap.json');
var srcDir = path.resolve(process.cwd(), 'src');
var nodeModPath = path.resolve(__dirname, './node_modules');
module.exports = {
entry: "./src/js/index.js",//入口js,可为数组
output: {
path: path.join(__dirname, "dist"),
filename: "bundle.js"
},
module: {
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
]
},
resolve: {
extensions: ['.js',"",".css"],
root: [srcDir,nodeModPath],
alias: pathMap,
publicPath: '/'
}
}
4.新增index.html,引用了 dist/bundle.js(webpack 会解析入口文件index.js,将依赖项全部打包到bundle.js中)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test avalon</title>
</head>
<body>
<div ms-controller="avalonCtrl">
<h1>{{name}}</h1>
</div>
<script src="../dist/bundle.js"></script>
</body>
</html>
5.新增index.js。需要用哪个js库,就require('3rd-jslib')进来,webpack会将根据依赖项将所需的lib库打包到目标js文件中
var avalon = require('avalon');
avalon.define({
$id: "avalonCtrl",
name: "Hello Avalon!"
});
//jquery 测试
var $ = require("jquery")
$("<div>这是jquery生成的</div>").appendTo("body")
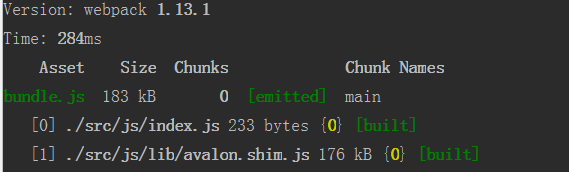
6.在项目路径下,执行webpack 打包指令
$ webpack

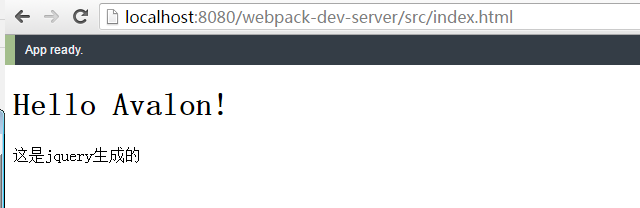
7.启动webpack-dev-server,访问http://localhost:8080/webpack-dev-server/src/index.html
$ webpack-dev-server

OK ,顺利集成
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。












最新评论