Unity通过代码修改按钮点击效果
更新时间:2021年04月21日 10:24:30 作者:柚子味的小柠檬
这篇文章主要为大家详细介绍了Unity通过代码修改按钮点击效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Unity通过代码修改按钮点击效果的具体代码,供大家参考,具体内容如下
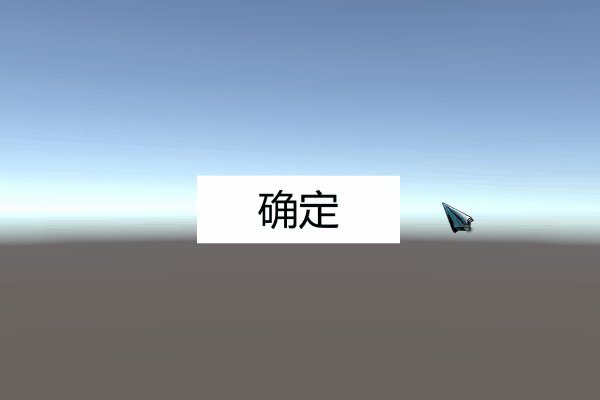
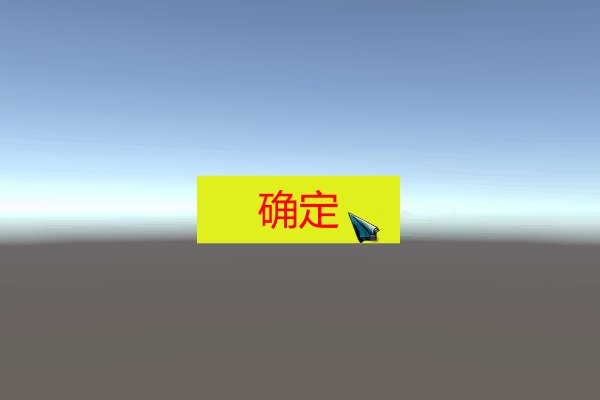
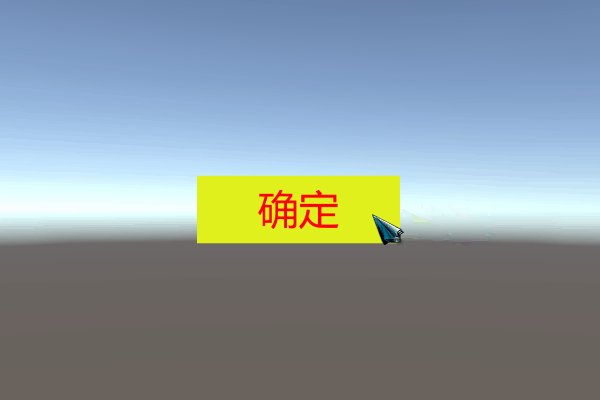
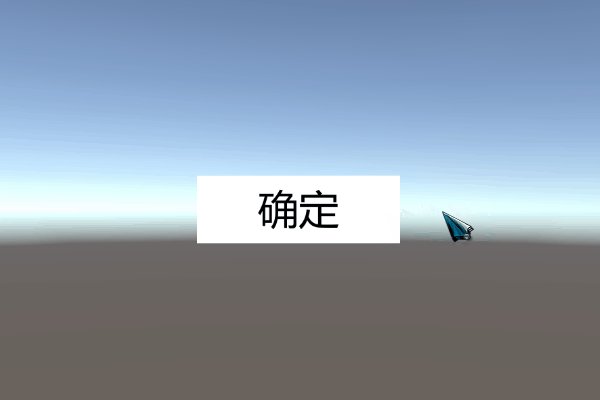
效果:

创建一个脚本,挂载到按钮上,主要是实现鼠标移入、移出、按下、抬起等事件的接口
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class ButtonChangeColor : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler, IPointerDownHandler,IPointerUpHandler
{
private Text m_Text;
private Image image;
public Sprite[] sprites;
void Awake()
{
m_Text = transform.Find("Text").GetComponent<Text>();
image = GetComponent<Image>();
}
/// <summary>
/// 鼠标移入事件
/// </summary>
/// <param name="eventData"></param>
public void OnPointerEnter(PointerEventData eventData)
{
image.sprite = sprites[1];
m_Text.color = Color.red;
}
/// <summary>
/// 鼠标移出事件
/// </summary>
/// <param name="eventData"></param>
public void OnPointerExit(PointerEventData eventData)
{
image.sprite = sprites[0];
m_Text.color = Color.black;
}
/// <summary>
/// 鼠标按下事件
/// </summary>
/// <param name="eventData"></param>
public void OnPointerDown(PointerEventData eventData)
{
image.sprite = sprites[2];
m_Text.color = Color.white;
}
/// <summary>
/// 鼠标抬起事件
/// </summary>
/// <param name="eventData"></param>
public void OnPointerUp(PointerEventData eventData)
{
image.sprite = sprites[0];
m_Text.color = Color.black;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章

C# 解决datagridview控件显示大量数据拖拉卡顿问题
这篇文章主要介绍了C# 解决datagridview控件显示大量数据拖拉卡顿问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2021-01-01
C#设置WinForm中DataGrid列的方法(列宽/列标题等)
这篇文章主要介绍了C#设置WinForm中DataGrid列的方法,包括列宽、列标题等部分,并分析了其中相关的操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下2015-07-07
C#设计模式之Builder生成器模式解决带老婆配置电脑问题实例
这篇文章主要介绍了C#设计模式之Builder生成器模式解决带老婆配置电脑问题,简单介绍了生成器模式的概念、功能并结合具体实例形式分析了C#生成器模式解决配电脑问题的步骤与相关操作技巧,需要的朋友可以参考下2017-09-09












最新评论