css控制边界与边框示例(内边距、外边距使用方法)
一、CSS控制边界
1、内边距
padding(内边距也叫内填充)
padding-bottom 长度/百分比 元件下端边线的空隙
padding-left 长度/百分比 元件左端边线的空隙
padding-right 长度/百分比 元件右端边线的空隙
padding-top 长度/百分比 元件上端边线的空隙
简易写法:
padding:10px 一个值表示同时控制四个方向
padding:2px 4px 两个值表示第一个值控制上下 第二个值控制左右
padding:2px 6px 10px 三个值表示第一个值控制上 第二个值控制右和左 第三个值控制下 左边找右边
padding:1px 2px 3px 4px 四个值表示每个值单独控制上右下左
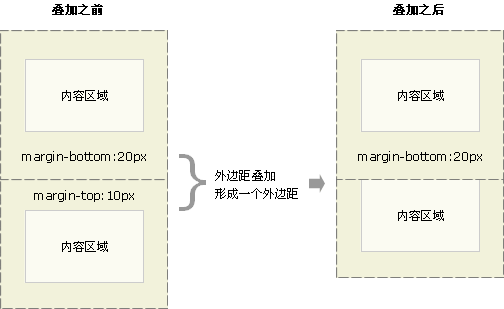
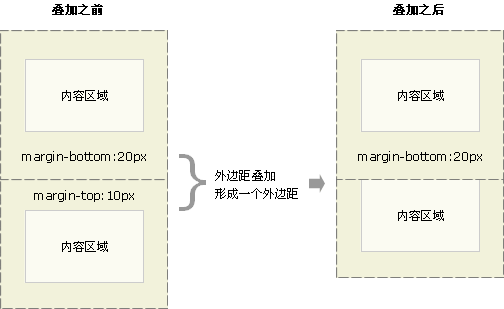
2、外边距
margin(外边界) 属性介绍
margin-bottom auto 自动调整空隙 长度/百分比 设置下端空隙
margin-left auto 自动调整空隙 长度/百分比 设置左端空隙
margin-right auto 自动调整空隙 长度/百分比 设置右端空隙
margin-top auto 自动调整空隙 长度/百分比 设置上端空隙
简化方案:
margin:2px 4px
margin:2px 6px 10px
margin:1px 2px 3px 4px
<style type="text/css">
div{
width:200px;
height:200px;
background-color:#0F0;
margin:100px;
padding:10px;
}
body{
margin:0px;
}
</style>
</head>
<body>
<div>
6、你不能当饭吃,但没有你,我吃不下饭。
7、要有多大的身躯,才能撑起您那龌龊的灵魂啊!
8、做男人的最高境界不是你去泡妞,而是让妞来泡你。
9、有心才会累,无心者无所谓。
</div>
</body>
二、CSS控制边框
1、设置边线的样式:border-style
none 不显示边线
dotted 点线
dashed 虚线
solid 实线
double 双线
2、设置边线的长度(即边框的粗细):border-width
像素
百分比
3、设置边线的颜色:border-color
简化格式:长度 样式 颜色
设置边线的颜色和长度之前必须先设置边线的样式 因为边线样式默认是none不显示边线的
<style type="text/css">
img{
border-style:solid dotted double;
border-color:#0F0 #C00 #FF0 #00F;
border-width:10px;
}
</style>
</head>
<body>
<img src="../../../素材库/biaoqing4.png"/>
</body>
相关文章
 这篇文章主要介绍了解决margin 外边距合并问题 ,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-07-03
这篇文章主要介绍了解决margin 外边距合并问题 ,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-07-03- 这篇文章主要介绍了详解CSS外边距折叠引发的问题的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-02-27
 外边距折叠指的是毗邻的两个或多个外边距 (margin) 会合并成一个外边距,本文详细的介绍了一下css外边距折叠的实现,分为3种情况,非常具有实用价值,需要的朋友可以参考下2018-10-30
外边距折叠指的是毗邻的两个或多个外边距 (margin) 会合并成一个外边距,本文详细的介绍了一下css外边距折叠的实现,分为3种情况,非常具有实用价值,需要的朋友可以参考下2018-10-30- 本篇文章主要介绍了详解css边距重叠的几种解决方案,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-09-06
- 这篇文章主要介绍了简单的CSS叠加外边距示例,是文档样式编写中一个需要注意的地方,需要的朋友可以参考下2015-07-21
- 今天就先说说CSS的外边距吧。 围绕在元素边框的空白区域是外边距。这是W3CSchool给我们的解释。这句话看起来很模糊,说的不是那么明确2012-05-27
- 空白双边距是一个极容易误解的CSS特性.它不是CSS的bug,但如果我们一旦误解,将会给你带来很多麻烦.2010-07-04
- 网页制作Webjx文章简介:今天谈谈CSS外边距叠加的问题,边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。 在进行CSS网页布局时会遇到2009-04-02
 这篇文章主要介绍了CSS 外边距(margin)重叠及防止方法,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-08-14
这篇文章主要介绍了CSS 外边距(margin)重叠及防止方法,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-08-14





最新评论