css3通过scale()、rotate()实现放大、旋转
一、scale()方法
缩放,指的是“缩小”和“放大”。在CSS3中,我们可以使用scale()方法来将元素根据中心原点进行缩放。
跟translate()方法一样,缩放scale()方法也有3种情况:
(1)scaleX(x):元素仅水平方向缩放(X轴缩放);
(2)scaleY(y):元素仅垂直方向缩放(Y轴缩放);
(3)scale(x,y):元素水平方向和垂直方向同时缩放(X轴和Y轴同时缩放);
1、scaleX(x)
语法:
transform:scaleX(x)
说明:
x表示元素沿着水平方向(X轴)缩放的倍数,如果大于1就代表放大;如果小于1就代表缩小。
大家想想倍数是怎样一个概念就很好理解了。
2、scaleY(y)
语法:
transform:scaleY(y)
说明:
y表示元素沿着垂直方向(Y轴)缩放的倍数,如果大于1就代表放大;如果小于1就代表缩小。
3、scale(x,y)
语法:
transform:scale(x,y)
说明:
x表示元素沿着水平方向(X轴)缩放的倍数,y表示元素沿着垂直方向(Y轴)缩放的倍数。
注意,Y是一个可选参数,如果没有设置Y值,则表示X、Y两个方向的缩放倍数是一样的(同时放大相同倍数)。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3缩放scale()用法</title>
<style type="text/css">
/*设置原始元素样式*/
.main
{
margin:100px auto;/*水平居中*/
width:300px;
height:200px;
border:1px dashed gray;
}
/*设置当前元素样式*/
#jb51
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
transform:scaleX(1.5);
-webkit-transform:scaleX(1.5); /*兼容-webkit-引擎浏览器*/
-moz-transform:scaleX(1.5); /*兼容-moz-引擎浏览器*/
}
/*普通方便对比*/
#jbzj
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
}
</style>
</head>
<body>
<div class="main">
<div id="jb51">脚本之家1</div>
</div>
<div class="main">
<div id="jbzj">脚本之家2</div>
</div>
</body>
</html>
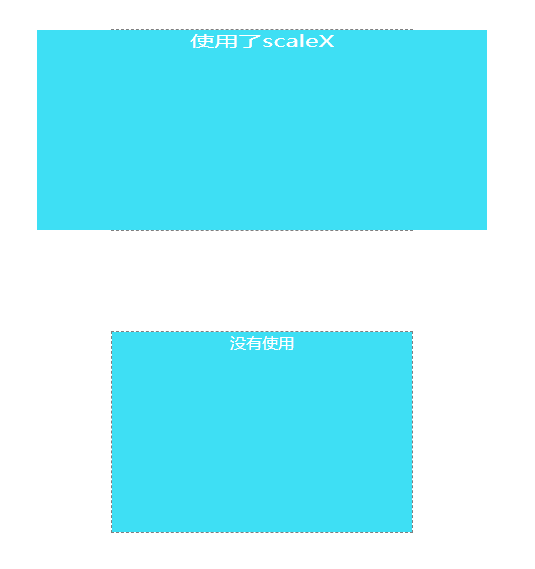
在chrome浏览器预览效果如下:

分析:
从上图可以看出,元素沿着X轴方向放大了1.5倍(两个方向同时延伸,整体放大1.5倍)。
transform:scaleY (1.5);
-webkit-transform:scaleY(1.5); /*兼容-webkit-引擎浏览器*/
-moz-transform:scaleY(1.5); /*兼容-moz-引擎浏览器*/
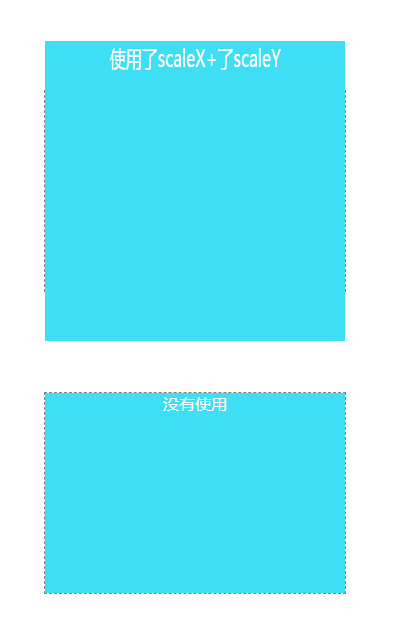
当使用上面代码时,在浏览器预览效果如下:

css3通过scale()实现放大功能
通过rotate()实现旋转功能
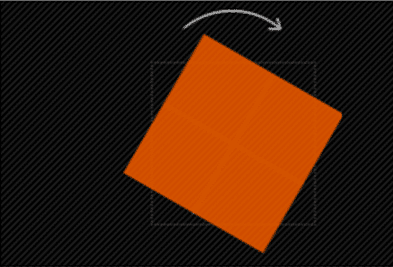
旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转。如下图所示:

HTML代码:
<div class="wrapper"> <div></div> </div>
CSS代码:
.wrapper {
width: 200px;
height: 200px;
border: 1px dotted red;
margin: 100px auto;
}
.wrapper div {
width: 200px;
height: 200px;
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
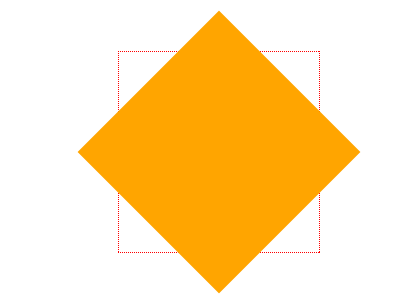
演示结果

而transition则可设置元素变化所需的时间
html中的结构代码
<ul>
<li><img src="image/1.jpg" ></li>
<li><img src="image/2.jpg" ></li>
<li><img src="image/3.jpg" ></li>
</ul>
css3样式
ul{
margin-top:50px;
list-style:none;
}
ul li{
width:200px;
height:150px;
float:left;
margin-left:10px;
-webkit-transition:all 1s;
-moz-transition:all 1s;
-o-transition:all 1s;
}
ul li:hover{
-webkit-transform:scale(1.5) rotate(10deg);
-moz-transform:scale(1.5) rotate(10deg);
-o-transform:scale(1.5) rotate(10deg);
}
li img{
width:100%;
height:100%;
}
以上就是css3通过scale()、rotate()实现放大、旋转的详细内容,更多关于css3放大、旋转的资料请关注脚本之家其它相关文章!
相关文章
- 这篇文章主要介绍了css3的transform中scale缩放的使用方法,需要的朋友可以参考下2014-12-08
- css3通过scale()实现放大功能、通过rotate()实现旋转功能,下面有个示例,大家可以参考下2020-03-19


最新评论