css实现的漂亮的分页效果代码(橘黄色与蓝色)
发布时间:2010-06-06 18:24:35 作者:佚名  我要评论
我要评论
在做pj皮肤的时候到网上搜了个分页效果,因为颜色不搭就没用,但是个人认为挺漂亮。代码也够简洁。

在做pj皮肤的时候到网上搜了个分页效果,因为颜色不搭就没用,但是个人认为挺漂亮。代码也够简洁。
下面是用的背景图片:
html代码:
复制代码
代码如下:<div id="pagebar">
<a href="#"><<</a>
<span class="page_now">1</span>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">8</a>
<a href="#">9</a>
<a href="#">10</a>
<a href="#">11</a>
<a href="#">12</a>
<a href="#">13</a>
<a href="#">14</a>
<a href="#">15</a>
<a href="#">>></a>
</div>
css代码
复制代码
代码如下:* {
margin:0;
padding:0;
text-decoration:none;
}
#pagebar {
float:left;
display:inline;
width:570px;
height:32px;
margin:50px;
font-size:13px; }
#pagebar a,#pagebar .page_now {
display:block;
float:left;
margin-right:4px;
padding:2px 5px;
border:1px solid #f30;
color:#fff;
font-weight:800;
background:url(pagebar_bg.png) repeat-x 0 0 ;
}
#pagebar a {
display:inline;
}
#pagebar a:hover {
border:1px solid #03c;
background-position:0 -30px;
}
#pagebar .page_now {
border:1px solid #333;
background-image:none;
background:#666;
}
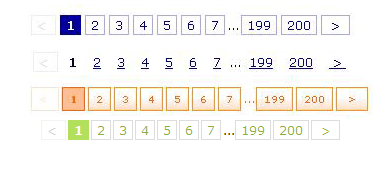
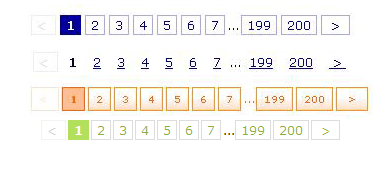
预览效果:
提示:您可以先修改部分代码再运行
相关文章
 这是一款完全用css写成的翻页(分页)样式,模拟了digg,yahoo,等各样式效果。2010-06-06
这是一款完全用css写成的翻页(分页)样式,模拟了digg,yahoo,等各样式效果。2010-06-06- 这个教程要说明的是如何为搜索结果或更长记录列表设计分页。因为经常有人问我这个问题,所以我决定发一个帖子来说明如何用少量的 HTML 和 CSS 代码设计出完美的分页样式。2010-06-06
- 现在css分页代码容易出现,上面不对齐等问题,下面是脚本之家特别为大家收藏的几个,以后可能会继续更新。2010-06-06



最新评论