CSS3转换功能transform主要属性值分析及实现分享
发布时间:2023-04-27 11:06:41 作者:佚名  我要评论
我要评论
css3的到来,让css技术进一步提高了,以前在css2不能实现的功能,现在都可以实现了,例如: 圆角,文字阴影,透明度,渐变,转换,过渡,动画等等。这些功能使用起来很方便
今天我想介绍一下转换的用法:
transform主要包括以下属性值:
rotate(旋转度数)
scale(缩放)
skew(斜切扭曲)
translate(对象平移)
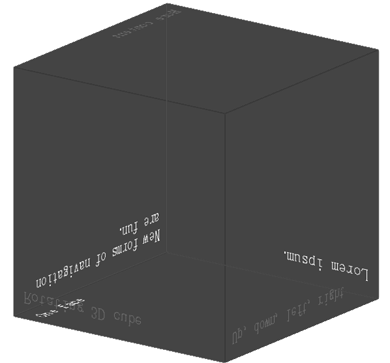
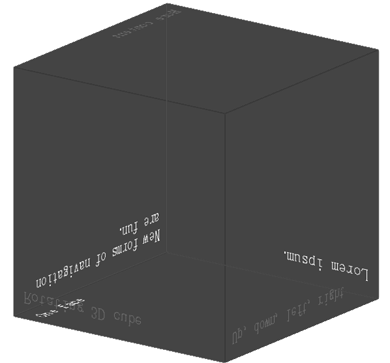
利用上述属性值,可以实现一些很酷的效果,比如正方体,下面是我做的一个效果,三个大小不等的正方体

代码如下:
提示:您可以先修改部分代码再运行
相关文章
- 近来HTML5+CSS3,以及相关的游戏开发都很火啊,本人也得跟上时代的脚步,做了一个CSS3的小Demo供大家指点。2011-09-21

css3 transform 3d 使用html5+css3创建动态旋转的3d立方体
今天向大家介绍如何使用css3创建3d的立方体,操作方法为:上下左右键,实现立方体的翻转旋转效果2013-01-06css3 transform 3d 使用css3创建动态3d立方体(html5实践)
在今天的课程中,我将向大家介绍如何使用css3创建3d的立方体,操作方法为:上下左右键,实现立方体的翻转旋转效果,特酷,本人看后,目瞪口呆,值得收藏于参考2013-01-06CSS3新属性transition-property transform box-shadow实例学习
本文将为大家介绍下CSS3新属性transition-property transform box-shadow的使用,感兴趣的朋友可以参考下哈,希望对你学习css3有所帮助2013-06-06- skew(...)的括号里放的是坐标轴旋转的角度,那么就可以知道y轴顺时针转为正,X轴逆时针转为正,需要的朋友可以参考下2014-07-21
- transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。2014-09-30
- 这篇文章主要介绍了css3的transform造成z-index无效解决方案,需要的朋友可以参考下2014-12-04



最新评论