CSS利用伪元素实现导航栏斜线分隔
发布时间:2016-03-14 09:01:10 作者:五木十架  我要评论
我要评论
这篇文章主要介绍了CSS利用伪元素实现导航栏斜线分隔的相关资料
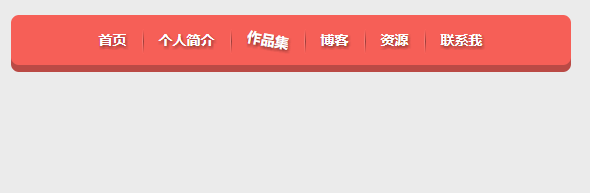
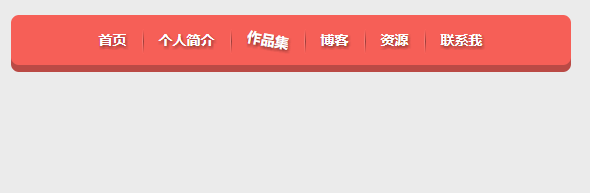
先看看效果:

开始切第一张图了,第一个遇到的问题是顶部导航栏这里,用斜线分割。想到的思路是用伪类:before或者:after实现
先写html结构。
XML/HTML Code复制内容到剪贴板
- <!-- 导航栏begin -->
- <div class="header_right fr">
- <a href="#" class="link">Home</a>
- <a href="#" class="link">About</a>
- <a href="#" class="link">Features</a>
- <a href="#" class="link">Blog</a>
- <a href="#" class="link">Shop</a>
- <div class="alarm fr">
- <img src="./images/alarm.png" alt="alarm" /></images><i class="alarm_number">2</i>
- </div>
- </div>
- <!-- 导航栏end -->
再是样式
CSS Code复制内容到剪贴板
- .link:before{content: "/";margin:0 24px;color: grey;}
- .link:first-child:before{display:none;}
先用:bofore,设定内容是"/",前后margin,颜色。再用first-child将第一个元素之前的伪类去掉。
效果是这样的

似乎没有设计图里的斜线倾斜角度大呢,留给大家思考。
以上就是本文的全部内容,希望对大家的学习有所帮助。
原文:http://www.cnblogs.com/wzls/p/5259801.html
相关文章
 这篇文章主要介绍了html+css+js实现导航栏滚动渐变效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-28
这篇文章主要介绍了html+css+js实现导航栏滚动渐变效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-28 这篇文章主要介绍了纯CSS实现导航栏下划线跟随效果,本文图文并茂实例代码详解,给大家介绍的非常详细,需要的朋友参考下吧2019-12-09
这篇文章主要介绍了纯CSS实现导航栏下划线跟随效果,本文图文并茂实例代码详解,给大家介绍的非常详细,需要的朋友参考下吧2019-12-09- 这篇文章主要介绍了基于html+css 实现简易导航栏功能,主要就是css(级联样式表)对html的内容做格式化。具体内容详情大家跟随小编一起通过本文学习吧2021-04-07
 这篇文章主要介绍了CSS中的导航栏和下拉菜单的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-18
这篇文章主要介绍了CSS中的导航栏和下拉菜单的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-18 这篇文章主要介绍了纯CSS实现导航栏下划线跟随滑动效果,需要的朋友可以参考下2018-03-29
这篇文章主要介绍了纯CSS实现导航栏下划线跟随滑动效果,需要的朋友可以参考下2018-03-29 这篇文章主要介绍了使用CSS制作立体导航栏的相关资料,需要的朋友可以参考下2017-10-16
这篇文章主要介绍了使用CSS制作立体导航栏的相关资料,需要的朋友可以参考下2017-10-16- 本文主要介绍了制作漂亮美观的带箭头的面包屑导航栏的示例代码。具有很好的参考价值。下面跟着小编一起来看下吧2017-04-06
- 本篇文章主要介绍了CSS导航栏及弹窗示例代码,导航栏和弹窗是在web中应用很广泛的,非常具有实用价值,需要的朋友可以参考下。2017-01-10
- CSS 的强大之处有的时候超乎我们的想象,Tab 切换,常规而言确实需要用到一定的脚本才能实现。下面看看如何使用纯CSS实现导航栏Tab切换效果2016-10-13
- 本篇文章给大家分享基于html和CSS3制作简单侧边导航栏,效果简单大方,需要的朋友可以从参考下2016-02-25







最新评论