利用CSS3的border-radius绘制太极及爱心图案示例
太极图
border-radius 除了做边框圆角效果之外,把它用在画图示上的话,其实能产生出很多不同的创意哩。笔者今天要继续使用它来教各位画-太极图。
检视原始码 HTML
- <body>
- <div class="taichi">
- <div class="white-circle"></div>
- <div class="black-circle"></div>
- </div>
- </body>
因为太极图中有一黑一白的圆,所以多放了两个 div 在区块中。
接着请张大眼仔细看,笔者要先将大区块分成一白一黑:
检视原始码 CSS
- .taichi {
- position: relative;
- width: 48px; /* 50 - 2 */
- height: 96px; /* 100 - 2 - 2 */
- background: #fff;
- border: 2px solid #000;
- border-width: 2px 50px 2px 2px;
- border-radius: 50%;
- }
一般的盒子模式(Box Model)是连同边框宽度都计算在区块的宽高中的,所以我们想要做一个宽高 100×100 的区块,但边框宽度如果是 2px 的话,那么里面的部份应该就是只有 96px。再来特别的是,笔者将右边的边框宽度直接设定成 50px,所以区块内部的宽度就只需要 48px 就可以了。
当这样设定好再加上 border-radius 圆角效果之后,就会变成~
嘿嘿~已经有一黑一白的区块的,再来先补上一颗白圆:
检视原始码 CSS
- .white-circle {
- position: absolute;
- top: 0;
- left: 50%;
- background: #fff;
- border-radius: 50%;
- width: 48px;
- height: 48px;
- }
这边就是直接产生一个完整的白色圆形并放在上半部的中间:
那黑色圆形就是放在下半部囉:
检视原始码 CSS
- .black-circle {
- position: absolute;
- top: 50%;
- left: 50%;
- background: #000;
- border-radius: 50%;
- width: 48px;
- height: 48px;
- }
看起来就已经有 9 成像囉~
最后还差两个相反颜色的小圆点在这两个圆形中,这两个小圆点我们只要使用 ::after 拟元素(Pseudo-elements) 就可以了:
检视原始码 CSS
- .white-circle::after {
- content: "";
- position: absolute;
- top: 17px; /* (50-16)/2 */
- left: 17px; /* (50-16)/2 */
- background: #000;
- border-radius: 50%;
- width: 16px;
- height: 16px;
- }
- .black-circle::after {
- content: "";
- position: absolute;
- top: 17px; /* (50-16)/2 */
- left: 17px; /* (50-16)/2 */
- background: #fff;
- border-radius: 50%;
- width: 16px;
- height: 16px;
- }
将将~是不是很神奇呢!?
爱心
上面教各位使用 border-radius 来画太极图,下面则是要教各位一样是使用圆角效果来爱心。
我们只需要一个 div 区块就可以了:
- <body>
- <div class="heart"></div>
- </body>
然后指定区块的宽高:
检视原始码 CSS
- .heart {
- position: relative;
- width: 140px;
- height: 115px;
- }
一样是将爱心分成左右两区块,一样是先用 ::before 拟元素(Pseudo-elements)来产生左边的区块:
检视原始码 CSS
- .heart::before {
- content: "";
- position: absolute;
- left: 70px;
- top: 0;
- width: 70px;
- height: 115px;
- background: red;
- border-radius: 50px 50px 0 0;
- }
因为只有设定左上及右上的圆角效果,所以就变成圆头的柱子了:
接着笔者要改变它的旋转中心点来把它往左旋转 45 度:
检视原始码 CSS
- .heart::before {
- content: "";
- position: absolute;
- left: 70px;
- top: 0;
- width: 70px;
- height: 115px;
- background: red;
- border-radius: 50px 50px 0 0;
- -webkit-transform: rotate(-45deg);
- -moz-transform: rotate(-45deg);
- -o-transform: rotate(-45deg);
- transform: rotate(-45deg);
- -webkit-transform-origin: left bottombottom;
- -moz-transform-origin: left bottombottom;
- -o-transform-origin: left bottombottom;
- transform-origin: left bottombottom;
- }
transform-origin 可以改变元素的中心点。它跟 background-position 一样是接受两个值,第一个是设定水平,第二个是设定垂直。预设是以 center center 为主,现在笔者将它改成在左下方:
右边的部份也一样,但只是旋转中心点改在右下,并往右旋转:
检视原始码 CSS
- .heart::after {
- content: "";
- position: absolute;
- top: 0;
- left: 0;
- width: 70px;
- height: 115px;
- background: red;
- border-radius: 50px 50px 0 0;
- -webkit-transform: rotate(45deg);
- -moz-transform: rotate(45deg);
- -o-transform: rotate(45deg);
- transform: rotate(45deg);
- -webkit-transform-origin: rightright bottombottom;
- -moz-transform-origin: rightright bottombottom;
- -o-transform-origin: rightright bottombottom;
- transform-origin: rightright bottombottom;
- }
当两边都产生完后,一个红通通的爱心就出现囉:
什么~中和的钟先生问说怎么不会动...没关系,补上个 animation 的动画效果给它:
检视原始码 CSS
- .heart {
- -webkit-animation: jump 1s infinite ease-out;
- -moz-animation: jump 1s infinite ease-out;
- -o-animation: jump 1s infinite ease-out;
- animation: jump 1s infinite ease-out;
- }
- @-webkit-keyframes jump {
- 0%, 60%, 75%, 90%, 100% {
- -webkit-transform: scale(1);
- }
- 15% {
- -webkit-transform: scale(0.6);
- }
- 30% {
- -webkit-transform: scale(1);
- }
- 45% {
- -webkit-transform: scale(0.7);
- }
- }
- @-moz-keyframes jump {
- 0%, 60%, 75%, 90%, 100% {
- -moz-transform: scale(1);
- }
- 15% {
- -moz-transform: scale(0.6);
- }
- 30% {
- -moz-transform: scale(1);
- }
- 45% {
- -moz-transform: scale(0.7);
- }
- }
- @-o-keyframes jump {
- 0%, 60%, 75%, 90%, 100% {
- -o-transform: scale(1);
- }
- 15% {
- -o-transform: scale(0.6);
- }
- 30% {
- -o-transform: scale(1);
- }
- 45% {
- -o-transform: scale(0.7);
- }
- }
- @keyframes jump {
- 0%, 60%, 75%, 90%, 100% {
- transform: scale(1);
- }
- 15% {
- transform: scale(0.6);
- }
- 30% {
- transform: scale(1);
- }
- 45% {
- transform: scale(0.7);
- }
- }
透过 transform 的 scale(x, y) 来改变爱心的大小,让整个动画的看起来就象是噗通噗通的跳一样:
相关文章

CSS3 border-radius圆角的实现方法及用法详解
这篇文章主要介绍了CSS3 border-radius圆角的实现方法及用法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-14 这篇文章主要介绍了使用CSS的border-radius属性 设置圆弧,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-11-26
这篇文章主要介绍了使用CSS的border-radius属性 设置圆弧,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-11-26 这篇文章主要介绍了css3 border-radius属性详解,这里整理了详细的代码资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-07-05
这篇文章主要介绍了css3 border-radius属性详解,这里整理了详细的代码资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-07-05- 用CSS3的border-radius属性来制作圆角边框相当顺手,然而浏览器的兼容问题并不是太好处理,这里我们就来总结一下border-radius以外的CSS圆角边框制作方法.2016-06-02
CSS3 border-radius(圆角)效果在线调试工具
这是一款可在线调试并预览CSS3 border-radius(圆角)效果的工具。右侧具有实时调试并显示预览效果的功能,同时能够实时生成对应的css3效果代码,方便需要的朋友使用。2016-05-31- 这篇文章主要介绍了CSS3中border-radius属性设定圆角的使用技巧,border-radius的作用不止是最常用的圆角矩形,我们还可以利用它设置弧度来制作其他弧线边框图形,需要的朋友2016-05-10
- 这篇文章主要介绍了实例讲解CSS3中的border-radius属性,是CSS3入门学习中的基础知识,需要的朋友可以参考下2015-08-18

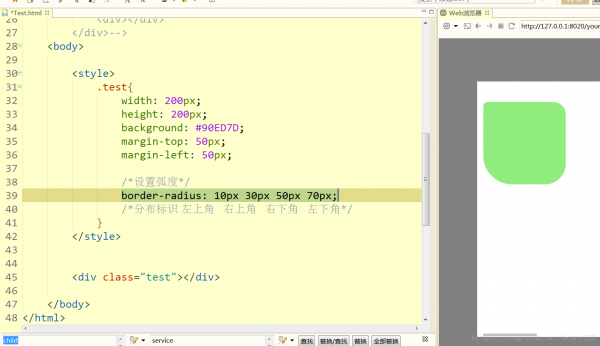
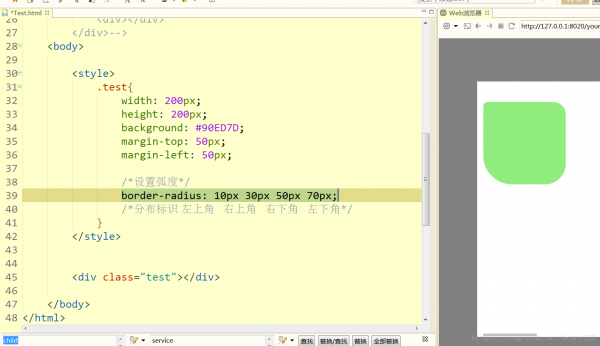
HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单易上手
这篇文章主要介绍了HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单易上手,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,2021-05-10






最新评论