CSS3实现多重边框的方法总结
方法1:div嵌套实现多重边框。
效果图:
html代码
- <div id="outer">
- <div id="inner">div嵌套实现多重边框</div>
- </div>
css代码
- #outer {
- width: 100px;
- height: 100px;
- background-color: bisque;
- border: 10px solid brown;
- position: relative;
- }
- #inner {
- width: 84px;
- height: 84px;
- border: 8px solid blue;
- }
- /*#outer,
- #inner {
- -webkit-border-radius: 5px;
- -moz-border-radius: 5px;
- border-radius: 5px;
- }*/
缺点:可能无法修改结构或修改html结构成本高;多个div都设置圆角时,边框之间不能完全贴合。圆角多边框效果图:
方法2:使用outline+outline-offset实现多重边框。
如果我们只需要绘制两层边框,使用outline也可以做到。outline是border外面的一层,和border原理一样。通过设定outline的样式可以为border外面再设定一层边框。
但是需要注意的是,outline属性设定的边框不会随着内部元素边界样式的变化而变化。也就是说,如果元素边框带了圆角,那么outline绘制出的最外层边框仍然是矩形的。这是outline绘制边框的一个缺憾。
效果图:
html代码
- <div id="outline">outlie实现多重边框</div>
css代码
- #outline {
- width: 84px;
- height: 84px;
- border: 8px solid blue;
- /*-webkit-border-radius: 5px;
- -moz-border-radius: 5px;
- border-radius: 5px;*/
- outline: 10px solid brown;
- outline-offset: 0px;
- /*border和outline之间的距离*/
- margin: 20px;
- /*因为outline不影响布局,使用margin给边框腾位置*/
- }
优点:它跟边框类似,可以设置各种线型,比如虚线、实线。
缺点:outline不影响布局,需使用margin给边框腾位置。以防被其它元素覆盖。如果容器本身有圆角的话,描边并不能完全贴合圆角,效果图如下:
方法3:使用box-shadow 外投影实现多重边框。
box-shadow属性可以为盒模型设定投影。但是其实它还有设定边框的功能。
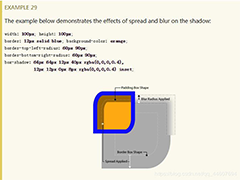
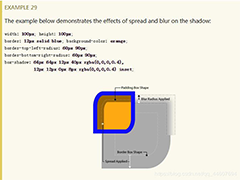
box-shadow可以传递五个参数,前两个参数表示投影的偏移量,第三个参数表示投影的模糊程度,第四个参数表示投影的扩张度,最后一个参数表示投影的颜色。然而我们平常很少用到第四个参数,在这里使用第四个参数,就可以让投影进行扩张,通过设定比较合适的值,就可以模拟出边框的效果了。
同样,box-shadow属性可以传入多个阴影的列表,用“,”分割即可。因此,只要我们定义一个阴影列表,并且递增的增加其扩张度参数的取值,就可以绘制出多重边框的效果了。
效果图:
html代码
- <div id="boxShadow">boxshadow实现多重边框(外投影)</div>
css代码
- #boxShadow {
- margin: 40px;
- /*因为box-shadow不影响布局,使用margin给边框腾出位置*/
- width: 84px;
- height: 84px;
- border: 8px solid blue;
- -webkit-border-radius: 5px;
- -moz-border-radius: 5px;
- border-radius: 5px;
- -webkit-box-shadow: 0 0 0 10px brown;
- box-shadow: 0 0 0 10px brown;
- /*参数分别为:水平偏移量、垂直偏移量、模糊距离、向外扩展距离和投影颜色*/
- }
优点:多个圆角边框之间完全贴合;同时还可以接收一个列表,一次设置多个投影(即边框)。它的扩张效果是根据元素自己的形状来的,如果元素是矩形,它扩张开来就是一个更大的矩形;如果元素有圆角,它也会扩张出圆角。
缺点:CSS3属性,兼容性不好;box-shadow也不影响布局的,如果这个元素和其它元素的相对位置关系很重要,需要以外边距等方式来为这些多出来的 “边框” 腾出位置,以防被其它元素覆盖。
注意:使用内嵌投影(即box-shadow添加参数为inset,默认不设置时为外阴影)似乎是更好的选择。因为内嵌投影让投影出现在元素内部,设置内边距在元素的内部给多个边框腾位置,处理起来更容易一些。
方法4:使用box-shadow 内投影实现多重边框。(推荐使用)
效果图:
html代码
- <div id="moreboxShadow">boxshadow实现多重边框(内投影)</div>
css代码
- /*使用box-shadow一次性设置多个边框,并且使用内嵌投影*/
- #moreboxShadow {
- width: 120px;
- height: 120px;
- border: 8px solid blue;
- /*注意:向外扩张的距离要每次累加;内嵌投影即添加参数为inset,该参数可选,当不设置时即为外投影*/
- -webkit-box-shadow: inset 0 0 0 10px brown, inset 0 0 0 20px yellow, inset 0 0 0 30px green;
- box-shadow: inset 0 0 0 10px brown, inset 0 0 0 20px yellow, inset 0 0 0 30px green;
- padding: 30px;
- /*设置内边距,为box-shadow添加的添加的边框疼位置,这样就不会影响元素之间的位置*/
- }
优点:内嵌投影让投影出现在元素内部,设置内边距在元素的内部给多个边框腾位置,处理起来更容易一些。
缺点:CSS3属性,兼容性不好
相关文章
 这篇文章主要介绍了CSS3 box-shadow属性实例详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-19
这篇文章主要介绍了CSS3 box-shadow属性实例详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-19
CSS3阴影效果样式库box-shadows.css 53种
box-shadows.css是一套集成了的CSS3阴影效果的CSS样式库,共有53种效果,只需要在元素上添加相应的class类,既可以快速的生成相应的阴影效果2018-06-13
css3 box-shadow阴影(外阴影与外发光)图示讲解
这篇文章主要介绍了css3 box-shadow阴影(外阴影与外发光),通过五个测试通过图片展示了阴影的不同位置不同效果,需要的朋友可以参考下2017-08-11- 这篇文章主要介绍了详解CSS3阴影 box-shadow的使用和技巧总结 ,具有一定的参考价值,有需要的可以了解一下。2016-12-03
详解CSS3的box-shadow属性制作边框阴影效果的方法
这篇文章主要介绍了CSS3的box-shadow属性制作边框阴影效果的方法,box-shadow属性还是十分强大的,能设定阴影的水平或垂直位置,以及阴影的颜色和尺寸等,需要的朋友可以参考下2016-05-10 这篇文章主要介绍了CSS3里box-shadow属性的使用方法示例详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧需要的朋友可以参2020-07-03
这篇文章主要介绍了CSS3里box-shadow属性的使用方法示例详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧需要的朋友可以参2020-07-03






最新评论