CSS3实现可爱的小黄人动画
每次看到CSS3动画就心痒痒想试一下,记得一个多月前看了白树哥哥的一篇博客,突然开窍,于是拿他提供的demo试了一下,感觉很棒!下图为demo提供的动画帧设计稿。
自己也想说搞一个DIY的动画出来,可是,会PS不一定会设计啊,我搞不出一套动画设计稿出来啊【抓狂】….于是乎,去了站酷网找找素材,我果然还是太天真了,最后从心只找到了一张图:
联想到我要做CSS3动画,呵呵……怎么办 ? ——没办法,抠呗!(此处勿喷,着实无素材)
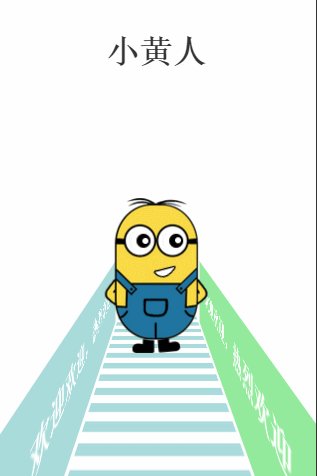
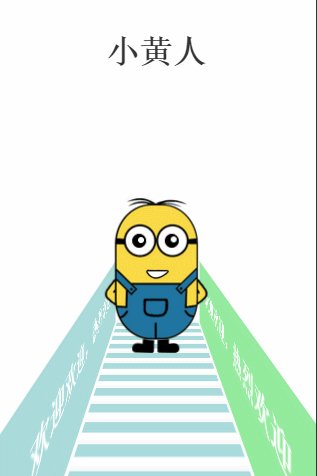
……最后效果变成这样子,这是移动端的例子!(gif图有卡顿现象,请凑合看吧,非喜勿喷…):
OK,其实主要目的还是知识点的学习吧:
这个demo涉及的知识点有:
perspective
perspective-origin
transform-style
transform-origin
animation
@keyframes
translate3d,translateX,rotateY….
这些知识点有些涉及css3d动画,各个知识点的具体详解我就不解释了,有兴趣可以到这里了解一下:http://isux.tencent.com/css3/index.html
回到这个案例,话说这么挫的动画是怎么具体实现的呢? 我将分享代码给大家练习:
html结构:
- <body>
- <div class="title">
- <p>小黄人</p>
- </div>
- <div class="wrapper">
- <div class="littleH">
- <div class="light">
- <div class="light_left">
- <p>欢迎欢迎,热烈欢迎</p>
- </div>
- <div class="light_right">
- <p>欢迎欢迎,热烈欢迎</p>
- </div>
- <div class="load"></div>
- </div>
- <div class="littleH_body">
- <div class="leftHair"></div>
- <div class="rightHair"></div>
- <div class="leftBlackeye"></div>
- <div class="leftWhiteeye"></div>
- <div class="rightBlackeye"></div>
- <div class="rightWhiteeye"></div>
- <div class="mouse"></div>
- <div class="leftFoot"></div>
- <div class="rightFoot"></div>
- </div>
- </div>
- </div>
- </body>
css代码:
- body{
- margin: 0;
- padding: 0;
- width: 100%;
- height: 100%;
- }
- .title p{
- text-align: center;
- font-size: 100px;
- font-weight: bolder;
- color:#333;
- }
- .wrapper{
- margin: 400px auto;
- }
- .littleH{
- position: relative;
- -webkit-perspective: 800;
- -webkit-perspective-origin: 50% 50%;
- }
- .light{
- -webkit-transform-style: preserve-3d;
- }
- .light .light_left,.light .light_right{
- position: absolute;
- width: 100%;
- height: 300px;
- background: lightblue;
- -webkit-transform: rotateY(90deg) translate3d(0,300px,-200px);
- -webkit-animation: changeBgColor 2s linear infinite;
- }
- .light .light_right{
- -webkit-transform: rotateY(-90deg) translate3d(0,300px,-215px);
- -webkit-animation-delay: 1s;
- }
- @-webkit-keyframes changeBgColor{
- 0%,100%{
- background: lightblue;
- }
- 50%{
- background: lightgreen;
- }
- }
- .light .light_left p,.light .light_right p{
- color:#fff;
- font-size: 80px;
- font-weight: bold;
- margin-left: 100px;
- }
- .light .light_right p{
- float: rightright;
- margin-right: 100px;
- }
- .light .load{
- position: absolute;
- width: 500px;
- height: 1500px;
- background: -webkit-gradient(linear, left top, left bottombottom, color-stop(51%,#aadbdc), color-stop(52%,#ffffff));
- background: -webkit-linear-gradient(top, #aadbdc 51%,#ffffff 52%);
- background: linear-gradient(to bottombottom, #aadbdc 51%,#ffffff 52%);
- background-size: 350px 80px;
- -webkit-animation: move_load 5s linear infinite;
- }
- @-webkit-keyframes move_load{
- 0%{
- -webkit-transform:rotateX(90deg) translate3d(250px,0,0);
- }
- 100%{
- -webkit-transform:rotateX(90deg) translate3d(250px,-320px,0);
- }
- }
- .littleH_body{
- position: absolute;
- left:50%;
- margin-left: -157px;
- width: 314px;
- height: 425px;
- background: url(1.png);
- -webkit-transform-style: preserve-3d;
- }
- .leftHair{
- position: absolute;
- rightright: 58px;
- top:-5px;
- width: 100px;
- height: 17px;
- background: url(lefthair.png);
- -webkit-transform-origin: left bottombottom;
- -webkit-animation: lefthair 1s .3s ease-in-out infinite;
- }
- @-webkit-keyframes lefthair{
- 0%,10%,40%,100%{
- -webkit-transform: rotate(0deg) translateY(1px);
- }
- 30%{
- -webkit-transform: rotate(-3deg) translateY(1px);
- }
- }
- .rightHair{
- position: absolute;
- left: 58px;
- top:-8px;
- width: 100px;
- height: 16px;
- background: url(righthair.png);
- -webkit-transform-origin: rightright bottombottom;
- -webkit-animation: righthair 1s ease-in-out infinite;
- }
- @-webkit-keyframes righthair{
- 0%,10%,40%,100%{
- -webkit-transform: rotate(0deg) translateY(1px);
- }
- 30%{
- -webkit-transform: rotate(4deg) translateY(1px);
- }
- }
- .leftBlackeye{
- position: absolute;
- rightright: 87px;
- top:102px;
- width: 43px;
- height: 43px;
- background: url(eyeblack.png);
- -webkit-animation: leftblackeye 5s ease-in infinite;
- }
- @-webkit-keyframes leftblackeye{
- 0%,20%,50%,70%,100%{
- -webkit-transform: translateX(0px);
- }
- 30%,40%{
- -webkit-transform: translateX(15px);
- }
- 80%,90%{
- -webkit-transform: translateX(-15px);
- }
- }
- .leftWhiteeye{
- position: absolute;
- rightright: 92px;
- top:110px;
- width: 20px;
- height: 21px;
- background: url(whiteeye.png);
- background-size: 95% 95%;
- background-repeat: no-repeat;
- -webkit-animation: leftwhiteeye 5s ease-in infinite;
- }
- @-webkit-keyframes leftwhiteeye{
- 0%,20%,50%,70%,100%{
- -webkit-transform: translateX(0px);
- }
- 30%,40%{
- -webkit-transform: translate3d(15px,3px,0);
- }
- 80%,90%{
- -webkit-transform: translate3d(-30px,3px,0);
- }
- }
- .rightBlackeye{
- position: absolute;
- left: 84px;
- top:102px;
- width: 43px;
- height: 43px;
- background: url(eyeblack.png);
- -webkit-animation: rightblackeye 5s ease-in infinite;
- }
- @-webkit-keyframes rightblackeye{
- 0%,20%,50%,70%,100%{
- -webkit-transform: translateX(0px);
- }
- 30%,40%{
- -webkit-transform: translateX(15px);
- }
- 80%,90%{
- -webkit-transform: translateX(-15px);
- }
- }
- .rightWhiteeye{
- position: absolute;
- left: 102px;
- top:112px;
- width: 20px;
- height: 21px;
- background: url(whiteeye.png);
- background-size: 95% 95%;
- background-repeat: no-repeat;
- -webkit-animation: rightwhiteeye 5s ease-in infinite;
- }
- @-webkit-keyframes rightwhiteeye{
- 0%,20%,50%,70%,100%{
- -webkit-transform: translateX(0px);
- }
- 30%,40%{
- -webkit-transform: translate3d(15px,3px,0);
- }
- 80%,90%{
- -webkit-transform: translate3d(-30px,3px,0);
- }
- }
- .mouse{
- position: absolute;
- left: 126px;
- top:210px;
- width: 71px;
- height: 30px;
- background: url(mouse.png);
- -webkit-transform-origin: center top;
- -webkit-animation: mouse 5s ease-in-out infinite;
- }
- @-webkit-keyframes mouse{
- 40%{
- -webkit-transform: rotate(-15deg) translateX(22px);
- }
- 0%,20%,60%,100%{
- -webkit-transform: rotate(0deg);
- }
- }
- .leftFoot{
- position: absolute;
- rightright: 85px;
- top:424px;
- width: 68px;
- height: 43px;
- background: url(leftfoot.png);
- -webkit-transform-origin: left top;
- -webkit-animation: leftfoot .6s ease-in-out infinite;
- }
- @-webkit-keyframes leftfoot{
- 0%,50%,100%{
- -webkit-transform: rotate(0deg);
- }
- 80%{
- -webkit-transform: rotate(-10deg);
- }
- }
- .rightFoot{
- position: absolute;
- left: 85px;
- top:424px;
- width: 68px;
- height: 43px;
- background: url(rightfoot.png);
- margin-bottom: 100px;
- -webkit-transform-origin: rightright top;
- -webkit-animation: rightfoot .6s ease-in-out infinite;
- }
- @-webkit-keyframes rightfoot{
- 0%,50%,100%{
- -webkit-transform: rotate(0deg);
- }
- 30%{
- -webkit-transform: rotate(10deg);
- }
- }
代码应该还是很简单就能看懂的,不足之处在于图片没有合并,就凑合吧,主要目的还是对CSS3动画(特别是3d)知识点的学习及实践。多练习,才能记得更牢,用得更顺,这只是开始……
PS:附上我抠的图片
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。原文链接:http://www.cnblogs.com/jr1993/p/4654622.html
相关文章
 是一段实现了多只奔跑的绵羊效果的代码,可以用做背景图,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2016-07-20
是一段实现了多只奔跑的绵羊效果的代码,可以用做背景图,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2016-07-20 本源码是一组使用CSS3制作的超酷鼠标滑过图片标题动画特效的代码。共有8种不同的鼠标滑过效果,能制作遮罩层的各种动画特效2016-07-18
本源码是一组使用CSS3制作的超酷鼠标滑过图片标题动画特效的代码。共有8种不同的鼠标滑过效果,能制作遮罩层的各种动画特效2016-07-18- 这篇文章主要为大家详细介绍了纯CSS3绘制打火机动画火焰效果的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-07-18
 纯CSS3实现鼠标滑过tip提示框动画特效源码是一款纯CSS3实现的鼠标经过提示框,在提示框上方弹出提示特效。本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-07-18
纯CSS3实现鼠标滑过tip提示框动画特效源码是一款纯CSS3实现的鼠标经过提示框,在提示框上方弹出提示特效。本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-07-18 这是一款基于html5+css3绘制的滚动齿轮动画特效源码。该源码使用了move.js插件来实现动画效果。画面上相互咬合的齿轮呈现出各自独立而又严密的圆周运动。齿轮中间还有添加2016-07-06
这是一款基于html5+css3绘制的滚动齿轮动画特效源码。该源码使用了move.js插件来实现动画效果。画面上相互咬合的齿轮呈现出各自独立而又严密的圆周运动。齿轮中间还有添加2016-07-06 纯CSS3实现鼠标滑过圆形图片旋转翻盖动画特效源码是一款效果非常炫酷的纯CSS3圆形图片鼠标滑过旋转翻盖特效,本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-07-06
纯CSS3实现鼠标滑过圆形图片旋转翻盖动画特效源码是一款效果非常炫酷的纯CSS3圆形图片鼠标滑过旋转翻盖特效,本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-07-06- 下面小编就为大家带来一篇浅谈CSS3动画的回调处理。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-21


















最新评论