详解css3 Transition属性(平滑过渡菜单栏案例)
发布时间:2017-09-05 10:06:54 作者:yy211zhu  我要评论
我要评论
这篇文章主要介绍了详解css3 Transition属性(平滑过渡菜单栏案例)的相关资料,需要的朋友可以参考下
CSS3的制作动画的三大属性(Transform,Transition,Animation)下面介绍一下 Transition属性。transition属性是一个速记属性有四个属性:transition-property, transition-duration, transition-timing-function, and transition-delay。
语法
transition: property duration timing-function delay;
属性:
| 值 | 描述 |
|---|---|
| transition-property | 指定CSS属性的name,transition效果 |
| transition-duration | transition效果需要指定多少秒或毫秒才能完成 |
| transition-timing-function | 指定transition效果的转速曲线 |
| transition-delay | 定义transition效果开始的时候 |
下面给出一个案例
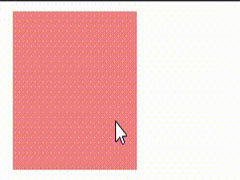
先看效果图:

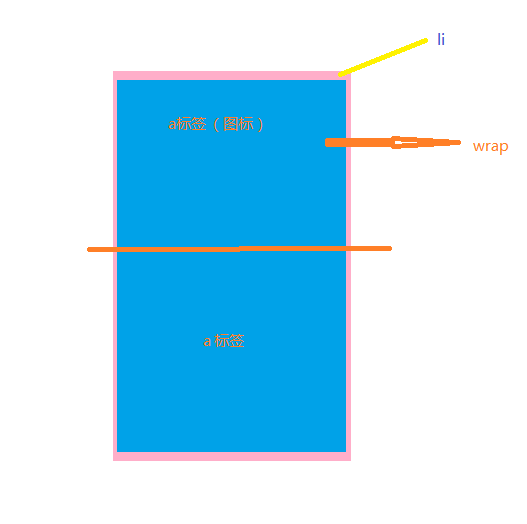
原理图解:

当鼠标移入菜单列表上,添加一个hover样式。也就是让div.wrap 的top值设置为负值。然后利用transition属性使其平滑过渡。
完整demo
<!--html-->
<style>
.menu{
margin: 100px auto;
}
.menu ul li{
float:left;
width: 50px;
height: 25px;
background-color: #2aabd2;
margin-right: 5px;
line-height: 25px;
position: relative;
overflow: hidden;
}
.menu ul li a{
display: block;
height:25px;
width: 50px;
text-align: center;
line-height: 25px;
color: white;
}
.menu ul li .awrap{
position: absolute;
top:0;
left: 0;
}
.menu ul li .awrap:hover{
transition: all .3s ease-in;
top:-25px;
}
</style>
<div class="menu clearfix">
<ul>
<li>
<div class="awrap">
<a href=""><i class="fa fa-cog"></i></a>
<a href="">菜单</a>
</div>
</li>
<li>
<div class="awrap">
<a href=""><i class="fa fa-star-o"></i></a>
<a href="">菜单</a>
</div>
</li>
<li>
<div class="awrap">
<a href=""><i class="fa fa-user"></i></a>
<a href="">菜单</a>
</div>
</li>
<li>
<div class="awrap">
<a href=""><i class="fa fa-search"></i></a>
<a href="">菜单</a>
</div>
</li>
<li>
<div class="awrap">
<a href=""><i class="fa fa-adn"></i></a>
<a href="">菜单</a>
</div>
</li>
</ul>
</div>
注释:其中图标使用字体图标Font Awesome,需要了解的可以搜一下Font Awesome
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

解决CSS3 transition-delay 属性默认值0不带单位失效的问题
这篇文章主要介绍了解决CSS3 transition-delay 属性默认值0不带单位失效的问题,本文给大介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-29- CSS3中新增的transform属性,可以实现元素在变换过程中的过渡效果,实现了基本的动画。下面通过本文给大家介绍CSS3使用transition属性实现过渡效果,需要的朋友参考下本文2018-04-18
CSS3与动画有关的属性transition、animation、transform对比(史上最全
这篇文章主要介绍了CSS3与动画有关的属性transition、animation、transform对比,通过浏览器兼容性,用法和对比更深刻的展示了彼此之间的异同,具体操作步骤大家可查看下文2017-08-18- 大家都知道过渡动画是动画的基础,在学习动画属性之前,我们需要先了解过渡属性transition,下面这篇文章通过示例代码给大家详细介绍了CSS3中的元素过渡属性transition,有2016-11-30
CSS3中动画属性transform、transition和animation属性的区别
最近在项目中用到了CSS3中的动画属性。无奈对于css3几个新加的属性不太熟悉,常常容易搞混。所以从网站研究了点资料,总结一下,方便有需要的朋友们可以参考学习。2016-09-25 css3中通过transition属性可以实现一些简单的动画过渡效果,今天通过本文给大家介绍下css3中transition属性的示例代码,感兴趣的朋友跟随小编一起看看吧2022-02-18
css3中通过transition属性可以实现一些简单的动画过渡效果,今天通过本文给大家介绍下css3中transition属性的示例代码,感兴趣的朋友跟随小编一起看看吧2022-02-18




最新评论